什么是 H1 标签以及为什么它对 SEO 很重要
这是 H1 标签的完整指南。了解如何使用 H1 标题标签和其他标题标签使您的内容对搜索引擎和用户更友好。
每个页面或帖子可以有多个标题。< H1> HTML 标签通常用于页面或帖子的标题,它是页面上可见的第一个标题。h1 的格式通常与页面上的其他标题标签(h2、h3、h4)不同。
在这篇文章中,您将了解什么是 <H1> 标签,为什么它对 SEO 很重要,以及如何编写一个对 SEO 和用户友好的标题标签。
- 什么是 H1 标签?
- 为什么 H1 标签对 SEO 很重要?
- H1 标签 SEO 最佳实践
- h1 标签示例
- h2、h3 和 h4 标签呢?
- 什么是 HTML 标题标签?
- 你还能做些什么来改善你的搜索引擎优化?

什么是 H1 标签?
<H1> HTML 标记是页面上可见的第一个标头标记。它用于页面或帖子的标题。在 HTML 代码中查看时,H1 值包含在 <h1></h1> 标记中。
为了使文本突出,H1 标签的格式通常与页面标签的其余部分不同。
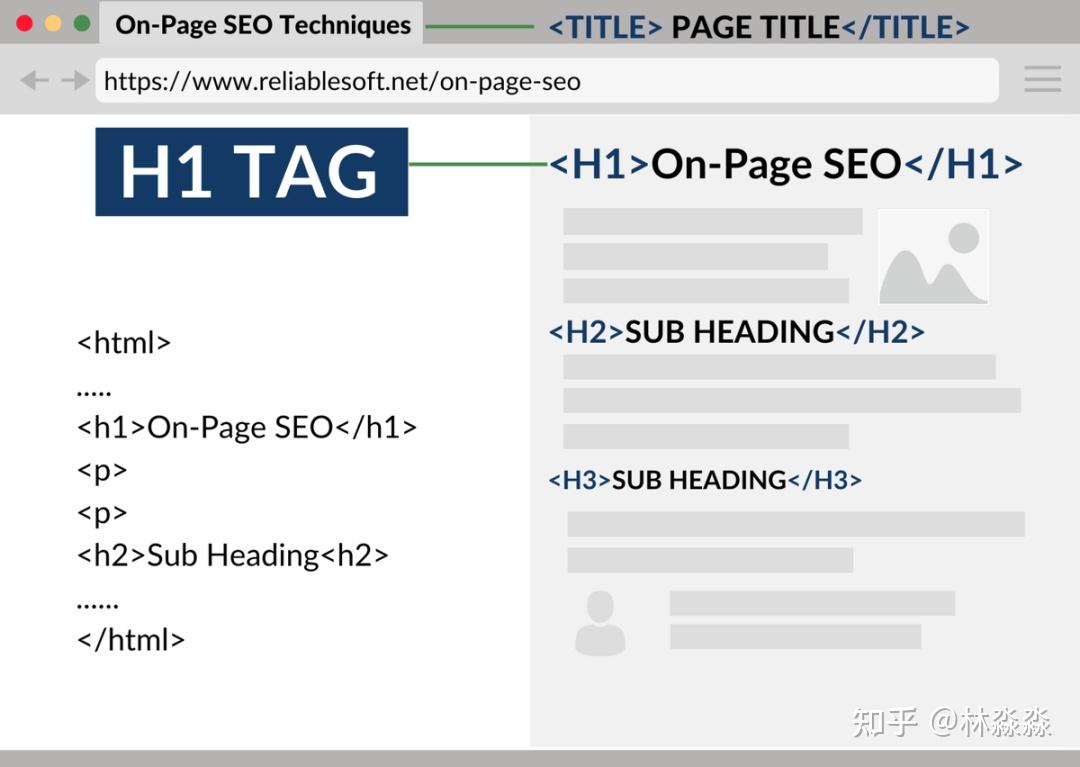
看下面的例子。
H1 标签的值为“On-Page SEO”,在 HTML 中查看时如下所示:<h1>On-Page SEO</h1>

H1标签
理解 H1 标签使用的更简单方法是想象您正在编写一个大型文档的大纲。您的文档的主标题将是您的 <H1>,您的主要点是 <H2>,副点是 <H3>。
H1标签与页面标题
用于SEO的最重要元素之一是标题标签(<title></title>),不应与 H1 标签混淆。
让我们在下面看看这两者有何不同以及为什么要关心。
两者的主要区别在于:
- 标题标签显示在 SERPS(搜索引擎结果页面)中。它用作搜索结果中片段的主标题。
- 标题标签不会在页面上直观地显示,但它是页面标题 <header></header> 的一部分,它也显示在浏览器标题中。
- <H1> 标签在浏览页面时显示给用户。
- 标题标签是向搜索引擎爬虫发出的关于页面内容的强烈信号。
当涉及到页面 SEO时,页面标题比 H1 标签更重要,但为了获得最佳效果,您应该同时优化两者。
为什么 H1 标签对 SEO 很重要?
搜索引擎最复杂的任务之一是理解页面的含义(上下文)。
为了能够以最有效和最快的方式做到这一点,他们使用来自不同信号的数据。
其中一个信号是页面标题,另一个是 H1 标签。
在抓取页面内容时,搜索引擎蜘蛛会读取 HTML 代码并尝试识别哪些句子包含在标题标签(h1、h2 等)中。
他们认为这些是页面内容的指示。
因此,通过在 H1 标签中使用关键字,您可以帮助搜索引擎了解您的页面的全部内容。
标题对 SEO 很重要的另一个原因是它们使用户更容易浏览页面。
用户可以通过查看 H1 标签一目了然地了解页面的全部内容。其余标题为用户提供了关于每个部分的预期内容的重要提示。
以您现在正在阅读的帖子为例,我已将所有重点标记为 h2,并在顶部添加了一个目录,使导航更容易。
H1 标签 SEO 最佳实践
现在我们已经了解了 h1 标签的理论,让我们看看如何为您的文章或页面内容编写好的标题。
- H1 标签应与页面标题相同或略有不同
- 在标题中使用关键字
- 避免很长的标题
- 确保您的 H1 标签对用户可见而不是隐藏
- H1 标签的样式与其他标题不同
- 以分层方式使用标题
- 每页只使用一个 h1 标签
- H1 标签应与用户意图相匹配
H1 标签应与页面标题相同或略有不同
在大多数情况下,页面标题和 h1 标签是相同的。这是因为 CMS(如 WordPress)是以这种方式配置的。
这很好。页面标题和h1标题的文字相同不是SEO错误,相反,建议使用。
作为一般准则,请保持页面标题和 H1 标签相同或密切相关。谷歌建议 如下:

页面和H1最佳SEO实践。
在本文开头显示的示例中,页面标题是“On-Page SEO Techniques”,而 H1 标签是“On-Page SEO”。
页面标题更具描述性,因为它显示在 SERPS 中,但对于页面标题,我想要更简单的东西。
如何提供不同的 h1 和页面标题?
我在上面提到,大多数主题和 Web 开发平台都配置为对页面标题和 h1 标签使用相同的值,这通常是您指定为页面或帖子的标题。
如果您想更改它并具有不同的值,那么您可以编辑您的 HTML 代码。或者如同我们在 WordPress 上使用插件,跨境E宝建站会为您预装SEO插件Yoast SEO。
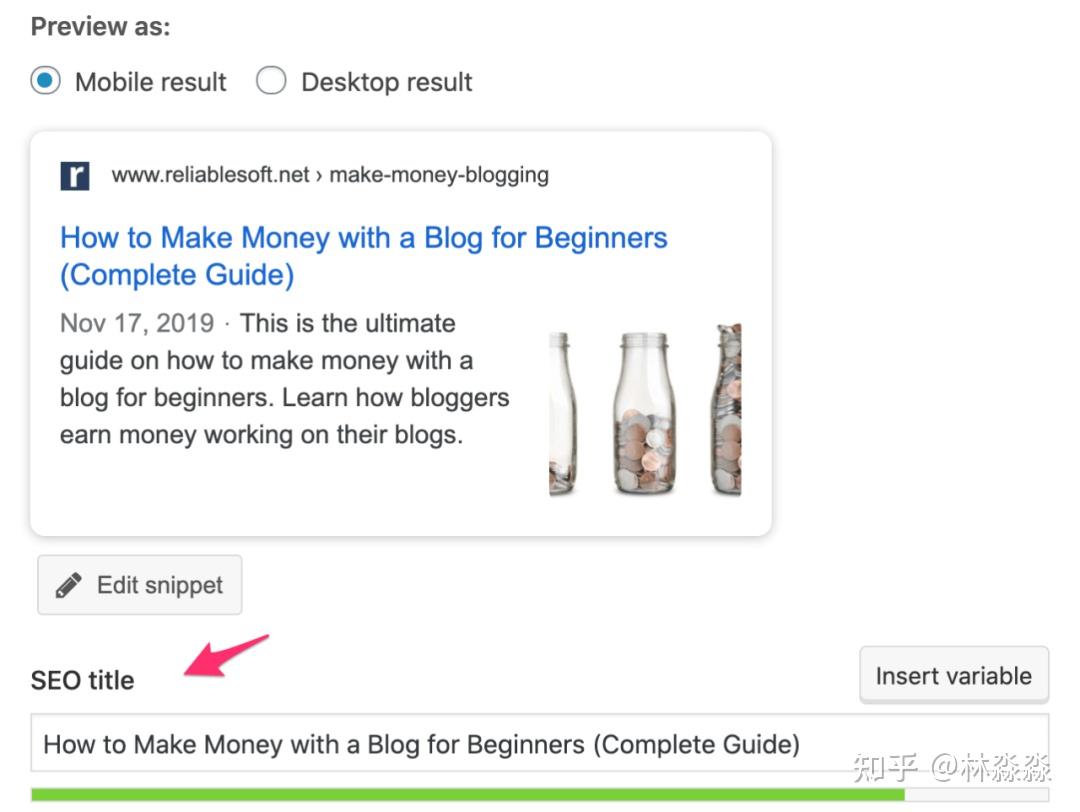
正如您在下面的屏幕截图中看到的,当您在操作跨境E宝建站后台页面时,每个页面/帖子下方都有一个额外的区域,您可以在其中设置页面标题。

YoastSEO标题设置
在标题中使用关键字
强烈建议在标题中使用关键字。正如在我们的SEO 初学者教程中所解释的那样,关键字应该包含在标题和标题中。
如果您选择使用不同的标题和不同的标题,则可以在标题中使用主要关键字,在 H1 中使用相关关键字。
当然,这并不意味着您应该越界并开始创建关键字填充标题。根据关键字研究的结果,您可以选择要使用的关键字。
根据经验,长尾关键词非常适合在 H1 和其他标题中使用。
避免很长的标题
不要让你的标题太长。使用简短但描述性的标题。使用与页面标题相同的长度准则,即少于 65 个字符。
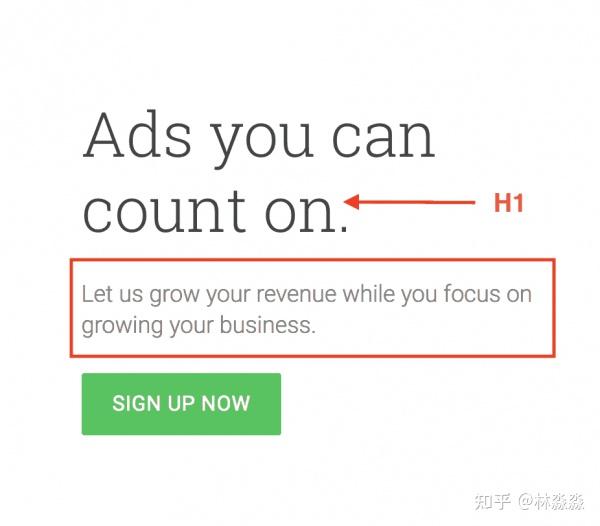
如果您需要提供更长的描述,那么您可以使用短标题和粗体文本来提供更多信息,如下面的Google AdSense示例所示。

带有描述的标题1
确保您的 H1 标签对用户可见且未隐藏
许多 WordPress 主题在页面的 HTML 中都有 h1 标签,但它们为用户隐藏了它(使用 CSS)。这不是一个好的 SEO 做法。
检查您的主题是否正确输出 H1 标签并且在页面上可见。
最简单的方法是查看页面的源代码(右键单击并选择 VIEW SOURCE)并搜索 H1。
您在 <h1></h1> 中看到的内容也应该在页面上可见。
H1 的样式与其他标题不同
让您的 h1 脱颖而出。使字母大于其余文本和标题。

造型H1标签
以分层方式使用标题
我在上面提到过,你应该像为一本书或长篇文档编写大纲一样处理标题。
对 SEO 来说重要的是让您的标签以分层方式进行,否则您可能会混淆搜索引擎和用户。
换句话说,您的 <h1> 应该位于 HTML 代码之上,其余部分(h2、h3 等)按该顺序跟随。

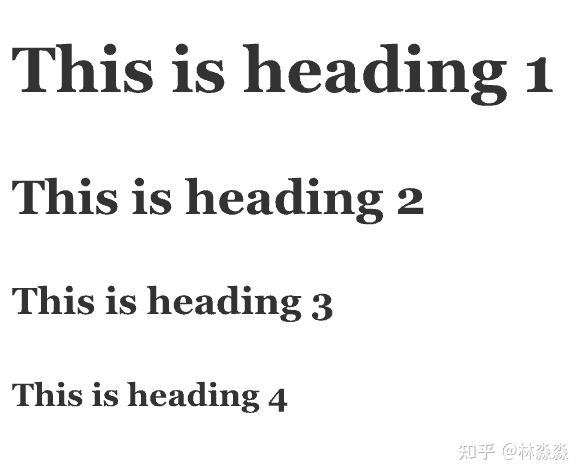
标题层次结构
请注意在上面的示例中,当您向下移动层次结构时,字体大小是如何变化的。
每页仅使用一个 H1 标签
最佳 SEO 实践表明每页应该只有一个 h1 标签。这是因为它更有意义,这是您应该追求的目标。
如果您最终在一个页面上拥有多个 h1 标签,但这并不是世界末日。如果你能纠正这种情况,那就去做,否则,保持原样。
H1 标签应与用户意图相匹配
编写 h1 时不要忘记用户意图。如果这与用户的期望不符,那么他们可能会在没有阅读内容的情况下离开您的网站。
如果发生这种情况,您不仅会失去客户或潜在读者,而且对您的 SEO 也不利。
这种用户访问网站然后因为不满意而返回搜索结果的行为被称为pogo-sticking,从长远来看会对您的排名产生负面影响。
确保您的 h1 为用户提供了他们希望在页面上看到的内容。
H1标签示例
让我们回顾一些具有优化 H1 标签的网站的好例子,以帮助您了解如何将上述原则应用于实践。
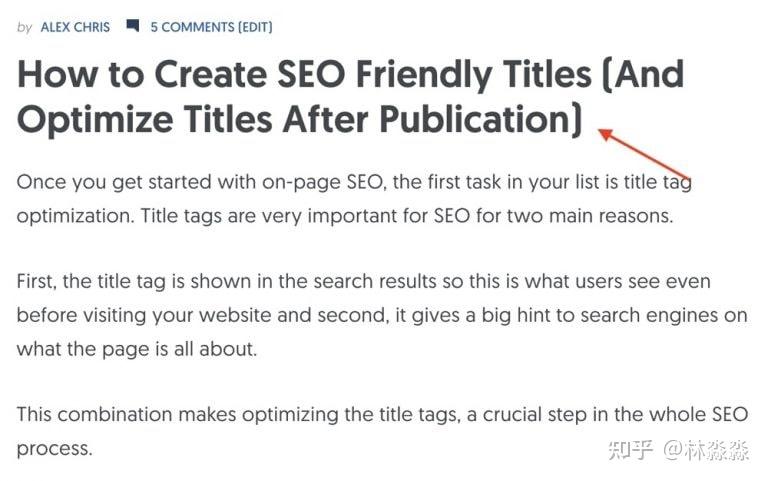
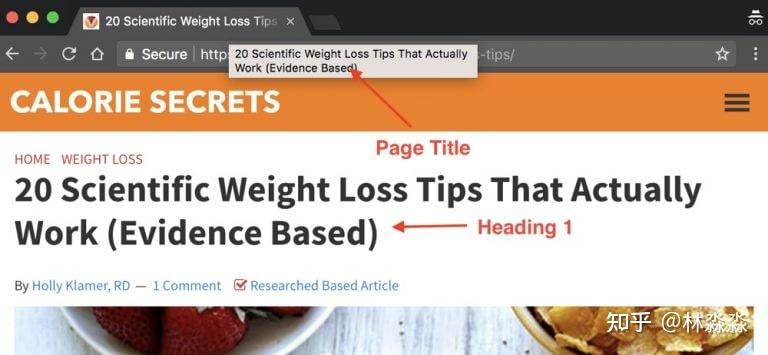
示例 1
标题 h1 标签针对用户进行了优化,而页面标题更短且对 SEO 友好。

H1标签不同于页面标题。
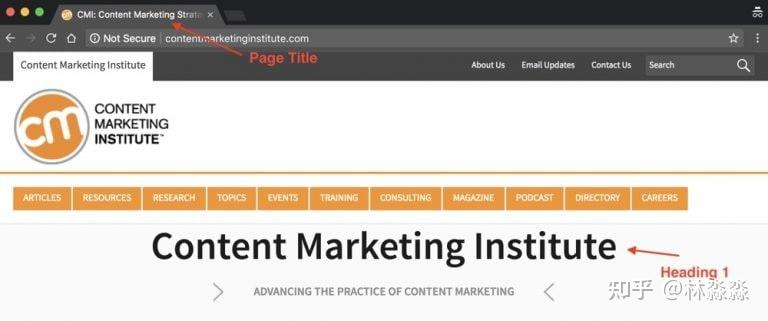
示例 2
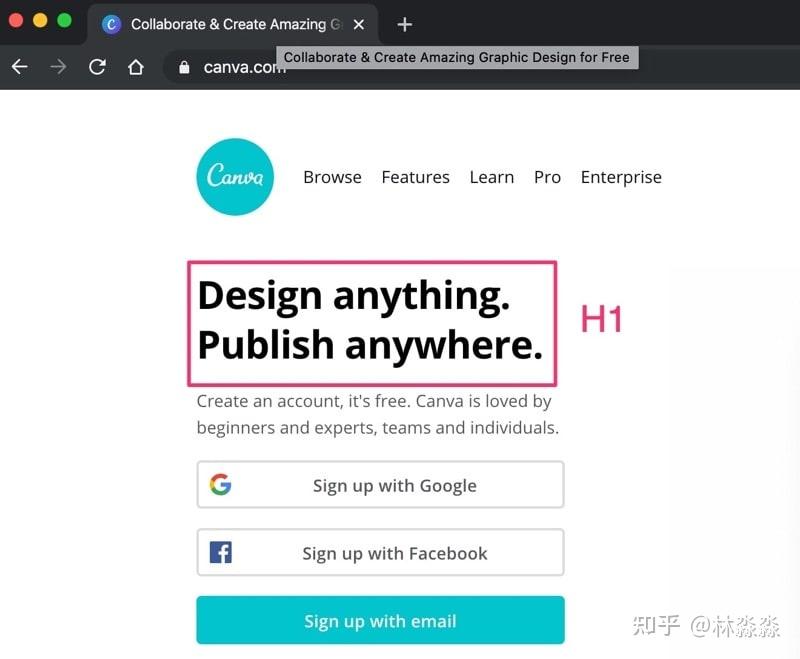
对于知名品牌,标题 1(主页)可以匹配品牌名称,而页面标题可以包含关键字。

SEO优化主页H1标签示例
示例 3
对页面标题和标题使用相同的值是完全可以的。

页面标题与标题1示例相同
h2、h3 和 h4 标签呢?
为避免任何混淆,让我澄清一些事情。上面解释的所有原则都适用于所有标题标签,而不仅仅是 H1。
此外,请注意以下事项:
- 当其他标签(例如粗体或斜体)更合适时,不要使用标题标签。
- 不要过度使用标题。在结构、导航目的和使页面内容更易于阅读时使用标题。
- 您不必在页面上使用所有标题类型。根据内容的长度和类型,您可以拥有 h1 和只有 h2s。
- 在使用标题和其他格式元素之间取得平衡始终是最好的方法。
什么是 HTML 标题标签?
在超文本标记语言 (HTML) 中,它是用于在浏览器中显示网页的语言(无论 CMS 平台如何),有各种标签可用于在文档中创建标题。
这与在 Microsoft Word 中创建标题非常相似。当您想让特定的文本或句子脱颖而出时,您可以将其样式设置为标题 1、标题 2 等。
Word 文档中的标题可用于将文档分成不同的部分或作为创建目录的指南。
通常,它们通过将大文档分成更小的部分来使文档更易于阅读,每个部分的标题与文档的其余部分相比具有不同的格式(较大的文本、粗体等)。
HTML 标题标签的工作方式相同。
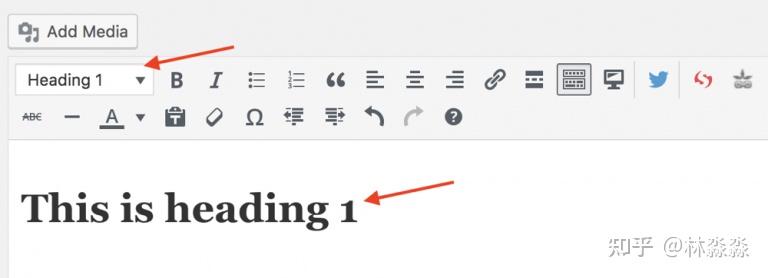
当您在 WordPress 编辑器中突出显示一个句子并将其设置为标题 1 时,系统会在 HTML 中添加以下代码:
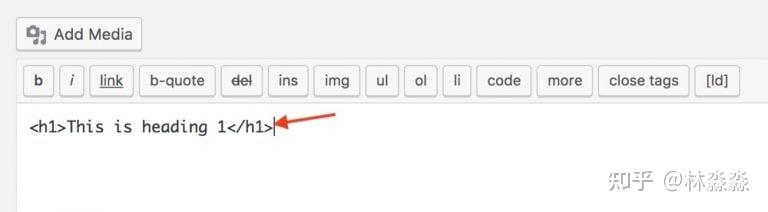
<h1>This is an H1 heading</h1>
这告诉浏览器以您主题的不同样式(由 CSS 类定义)来格式化该句子。
看下面的例子:

将文本设置为标题1

标题1HTML标记
当您将标题设置为 H2 或 H3 时,HTML 将更改为:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
因此,HTML 标题标签是用于指定页面标题的 HTML 代码片段。
你还能做些什么来改善你的搜索引擎优化?
SEO是搜索引擎营销的一个组成部分,旨在为用户提供出色的体验,其中一个用户是搜索引擎,而搜索引擎反过来又试图为用户提供最佳体验。
通常,通过 SEO,您会尝试解决许多看似不那么重要的小问题,但当它们结合在一起时,它们可以提高您的搜索排名。
因此,除了优化 h1 标签之外,这里列出了对 SEO 成功至关重要的其他事项。
- 查看技术 SEO并确保搜索引擎可以毫无问题地访问、抓取和索引您的网站。
- 配置您的网站以对您的帖子和页面使用SEO 友好的 URL
- 创建高质量的网站,为用户提供良好的体验
- 编写高质量的SEO 友好内容,为用户提供巨大价值
- 使用内部链接将您的内容连接在一起以创建您自己的小型网站,使用户更容易从您的网站发现更多页面。
- 使用可靠的实践来推广您的网站,目的是从 Internet 上的其他网站获取链接(这也称为自然链接构建)。
结论
您的 SEO 工作不会以 H1 标签优化开始和结束。优化标题,这是您需要做的事情之一,但当然,这不是结束。
与其他 SEO 因素不同,h1 标签是您可以控制的,如果优化得当,可以对您的排名产生影响。
如果您对上述内容感到自信,下一步是对您的网站进行 H1 审核并确定需要优化的 h1。
像 SEMRUSH这样的工具可以让您的工作变得更加轻松,因为它们可以查明哪些页面没有定义 h1 标签,哪些页面有重复的 h1 标签,并为您提供如何优化它们的建议。

