手把手教你做'面包屑'导航栏
最近做项目,要做一个 progress bar ,类似面包屑导航栏的样式,正好借此机会写一个教程,教你手把手做一个 "面包屑" 导航栏.
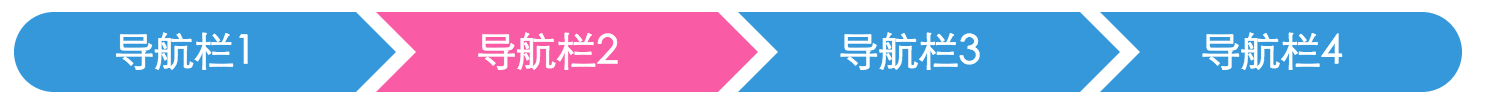
首先看一下面包屑导航栏的样式:

这样就是一个面包屑导航栏, 虽然看起来很简单,但是其实也很简单,哈哈哈,不过对于刚入前端门不久的同学来说还是可以做为练手的项目的,废话不多说,开始做.
首先我们需要新建一个 html 页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面包屑导航</title>
<style type="text/css">
/*这里是用来写样式的*/
</style>
</head>
<body>
<div id="crumbs">
<ul>
<li><a href="#">导航栏1</a></li>
<li><a href="#">导航栏2</a></li>
<li><a href="#">导航栏3</a></li>
<li><a href="#">导航栏4</a></li>
</ul>
</div>
</body>
</html>
这就是我们导航栏最基本的页面了,看一下效果:
#crumbs ul li{
float: left;
list-style-type: none;
}
然后我们再来看一下效果:
#crumbs ul li a {
display: block;
float: left;
height: 30px;
background: #3498db;
text-align: center;
padding: 10px 50px 0 50px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
再看效果,
看一下文章的标题上的图片,我们还要它们加上向右的箭头,呀,这可怎么做呢?别急,总有办法的,看代码你就会恍然大悟:
#crumbs ul li a:after {
content: "";
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid black;
position: absolute;
right: -20px;
top: 0;
z-index: 5;
}
现在再来看一下变成什么样了呢

根据代码就可以知道,我们可以使用 css 的 :after 选择器来实现在后面加上一个没有内容的 border ,就是下面这张图这样

我们就可以在右边加上一个三角形了,效果图中我故意设置 border-left 的颜色是黑色,就是为了演示效果,最后改为#3498db,再把上下改为 transparent 就可以了:

我们把右边的三角形加上了,那么左边凹进去一个三角形该怎么做呢?估计聪明的你已经知道了
#crumbs ul li a:before {
content: "";
border-top: 20px solid #3498db;
border-bottom: 20px solid #3498db;
border-left: 20px solid white;
position: absolute;
left: 0;
top: 0;
}
看,效果已经出来了

其实这个时候已经可以基本满足我们的要求了,但是,我们并不满足于此,我们要把最左边和最右边变成半圆形,这样才更加美观
#crumbs ul li:first-child a {
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
#crumbs ul li:first-child a:before {
display: none;
}
看代码知道我们要把第一个子节点的左边之前的样式去除掉,在根据 border-radius 来设置弧形,就可以实现左边半圆的效果:
#crumbs ul li:last-child a {
padding-right: 60px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
#crumbs ul li:last-child a:after {
display: none;
}
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}
#crumbs ul li a:hover:before {
border-top-color: #fa5ba5;
border-bottom-color: #fa5ba5;
}
现在我们来看最终的样式:
到这里一个基本的面包屑导航栏已经完成了!但是只是一种基本的实现方式,但是如果有其他需求,比如,看下图
本文同步发布于同名微信公众号:WeCode365,有兴趣的同学可以来一波关注.
文章被以下专栏收录