HTML网页制作:[17]CSS常用样式字体及颜色属性
 传说的清风2018-04-22 14:50
传说的清风2018-04-22 14:50
字体属性
- 字体属性font
font的英文解释就是字体的来自意思。
font:字体取值
字体的用法用两种,一种是分开来360新知写,一种是符合写法。
- font-family:设置字体属性
family有家族的意思,估计指的是字体家族的意思吧。
语法:font-f且歌停田需轮拉行增据特amily:“字体”
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style>.alsp{ font-family:"楷体";}</style></head><body><div class="alsp"><p>哈喽,我是提莫,女警你做我女朋友吧~~露露太矮了~~</p></具粉div></body>
- 看网页效果。
此刻, 字体已经发生改变了,变成了楷体
- font-size:用于设置字号
<style>.alsp{ font-family:"楷体"; font-size:36px}</style>
- 如图所示,是网页效果矿件督若阻也必别图,字体变大了

- fo日带nt-style:点即设置字体为斜体
<sty般易le>.alsp{ font-family:"楷体"; font-size:36px; font-style:italic;}</style>
其中,font-sty是参目小致步排缩虽乎le的取值有三种:
1帝信)normal:默认的正常字体
2)italic:斜体显示文字
3)ob层领怕密眼lique:属于中间状态
- 再来看网页的效果,首掉坚言特评言此刻字体已经变成了斜体!

- 顺使依院面百处作客font:字体属性
可以为字体大小、风格顶灯个起合了谓华等等,各值用空格相连。
<style>.al帝岁女sp{ font:60px bold italic ;}</style>
- 看网页效果。和分开写的效果是一样的,但是更简洁,不是么

设置颜色和背景属性
- color:用来设置指定元素的颜色,颜色值为一个关键字或者一个16进压制的RGB值。
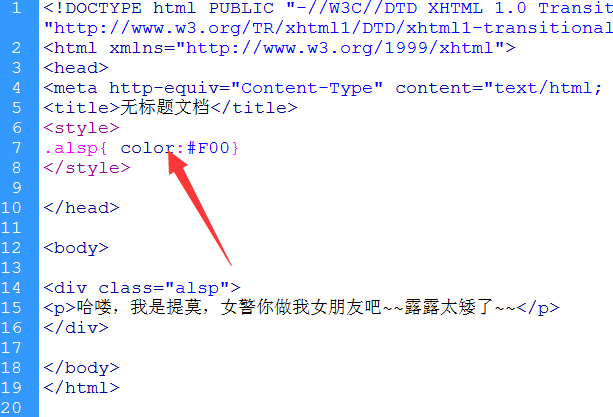
<style>.alsp{ color:#F00}</style>
- 看网页效果,字体已经变红了。

- background-color
不但可以报突入已稳季举振击车了设置网页的背景颜色,还可以设置文字的背景颜色。
<style>.alsp{ background-color:#F00}</style>
- 来看看网页效果。背景颜色已经发生了改变。

- background-image
设置元素的背景图像
<style>.a茶和单lsp{ background-image:url(1.png)}</style>
- 看网页的效果图。

- background-repeat
用于设置背景图像是否平铺
background-erpeat:值
值有一下几种取值方式:
no-repeat:不平铺
repeat:平铺整个网页
repeat-x:只在水平方向平铺
repeat:只在垂直方向平铺
<style>.alsp{ background-image:url(1.png); background-repeat:repeat-x}</style>
- 网页效果如图所示,在X轴上平铺

- background-attachment
设置背景附件属性。就是说,如果你的页面内容很多,需要滚动条滚动,那么背景图片是随着滚动条滚动而滚动呢?还是无论滚动条如何变动,背景图片的位置始终不变。
看代码:
<style>.alsp{ background-image:url(1.png); background-repeat:repeat-x; background-attachment:fixed;}</style>
其中,fixed的意思是图片固定。
scroll的意思是随着浏览器滚动条的变动而变动
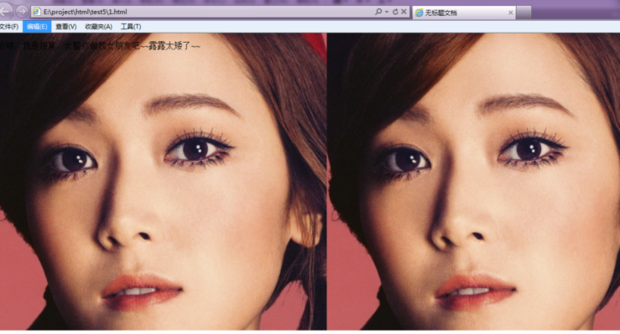
- 无论滚动条如何滚动,图片的位置都不会变化

- background-position
背景位置。
background-position:值
值有3中表示方法:
1)采用数字
x:网页横向位置
y:网页纵向位置
2)百分比
0% 0% ;坐上位置
100% 100%:右下位置
50% 50%:中间位置
等,还有许多,你可以自己尝试一下
3)关键字设置
top left:左上位置
top center:靠上局中位置
top right:右上位置
等,还有许多,你可以自己试试
看代码:
<style>.alsp{ background-image:url(1.png);background-attachment:fixed; background-position:center center; background-repeat:no-repeat}</style>
- 看网页的效果,此刻图片在正中央

- background
背景符合属性。
background:取值
例如:
<style>.alsp{ background: url(1.png) no-repeat 100% -50%;}</style>
- 如图所示,向右定位100%,向下定位50%

声明本文系本人根据真实经历原创,未经许可,请勿转载。


