1.矢量图和位图的区别?它们分别优缺点是什么?2.为什说Illustrator包容性强?
10 个回答
郑州妙鼠设计,专注于平面设计!
一、矢量图
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
简单来说矢量图就像用几何图形来描述一幅图,在矢量图放大时,我们所记录的几何图形的各种角度、形状等并没有改变,所以无论是放大还是缩小,都不会影响矢量图的清晰度。

二、位图
位图又被称作点阵图或栅格图像,它的特点就是,整幅图由许多的‘点’组成,这些‘点’我们称为“像素”。在位图模式下,计算机会将图片的每个像素点进行保存。当位图放大到一定程度时,我们会发现图片是由一个一个的小方块组成,这些小方块就是像素点。

位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
三、矢量图和位图的对比
- 最大的区别
矢量图形与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度。
而位图是由一个一个像素点产生,当放大图像时,像素点也放大了,但每个像素点表示的颜色是单一的,所以在位图放大后就会出现咱们平时所见到的马赛克状。
2. 色彩不同
位图表现的色彩比较丰富,可以表现出色彩丰富的图象,可逼真表现自然界各类实物;
而矢量图形色彩不丰富,无法表现逼真的实物,矢量图常常用来表示标识、图标、Logo等简单直接的图像。
3.格式
位图的文件类型很多,如*.bmp、*.pcx、*.gif、*.jpg、*.tif、PS的*psd等;
矢量图形格式也很多,如AdobeIllustrator的*.AI、*.EPS和SVG、AutoCAD的*.dwg和dxf、Corel DRAW的*.cdr等。
4.绘图工具
位图是使用Photoshop、Painter和Windows系统自带的画图工具制图。
矢量图是使用Adobe Illustrator、CorelDRAW、FlashMX制图。
5.占用空间
由于位图表现的色彩比较丰富,所以占用的空间会很大,颜色信息越多,占用空间越大,图像越清晰,占用空间越大;
由于矢量图形表现的图像颜色比较单一,所以所占用的空间会很小。
6.转化
经过软件矢量图可以很轻松的转化为位图,而位图要想转换为矢量图必须经过复杂而庞大的数据处理,而且生成的矢量图质量也会有很大的出入。
一口气三连问,咱一个一个来回答。
矢量图和位图的区别
矢量图是由数学公式定义的图形元素(如线条、曲线、点等)组合而成的图像,它们通常不依赖分辨率,可无限放大而不失真。常见的矢量图格式有 SVG、AI(Adobe Illustrator专属格式)、EPS、CDR(CorelDRAW专属格式)。

位图,或称为位图图像,其每个像素都对应一个或多个位。位图包含的信息量较大,因为它需要存储每个像素的颜色信息。简单来说,位图就像是由许多小格子组成的画布,每个格子(即像素)都有自己的颜色。这种方式可以创建非常精细和逼真的图像,但相比矢量图,也会占用更多的存储空间。

矢量图和位图的优缺点
矢量图的优点
可无限放大:矢量图可以无损缩放,这意味着在任何大小下都能保持清晰度,非常适合需要缩放的设计工作。
文件大小较小:由于矢量图只包含定义形状的数学公式,所以文件体积通常比位图要小。
易于编辑:矢量图可以很容易地进行编辑,如改变颜色、形状和大小,而不会损失质量。
矢量图的缺点
细节表现:对于复杂的细节和纹理,矢量图可能不如位图表现力强。
色彩渐变:矢量图在处理复杂的色彩渐变和阴影时可能不如位图自然。
文件兼容性:不是所有的Web浏览器或图片查看器都支持矢量图格式,需要插件或特定的软件(如Adobe Illustrator、在线矢量图软件Pixso)来查看。
位图的优点
细节表现:位图非常适合展示复杂的颜色和细节,如照片和复杂的艺术作品。
色彩丰富:位图可以展示大量的颜色,适合需要丰富色彩的图像。
文件兼容性:大多数设备和软件都支持位图格式,如JPEG、PNG等。
位图的缺点
放大失真:位图在放大时会失去清晰度,因为它们是固定分辨率的,放大会导致像素拉伸。
文件大小:位图文件通常比矢量图大,尤其是高分辨率的图像。
编辑限制:编辑位图时,如改变图像大小或裁剪,可能会导致质量下降。
矢量图适合用于标志、插图、图标等需要缩放和编辑的设计工作,而位图则更适合展示照片和具有丰富色彩和细节的图像。在实际应用中,我们可以根据具体需求选择合适的图像类型。
为什说Illustrator包容性强?
这里提及的Illustrator,指的是矢量图软件Adobe Illustrator,它的名称比较长,业内人士更喜欢将其简写为Ai,它是一款专业的矢量图形编辑软件,它因其强大的功能和极高的灵活性而被誉为“包容性强”。
说到矢量图软件Ai包容性强,我们可以尝试从以下这些方面来理解——
- 广泛的文件格式支持:Illustrator支持多种文件格式的导入和导出,包括但不限于AI(Illustrator 自有格式)、EPS、PDF、SVG、JPEG、PNG、GIF、TIFF等。这意味着设计师可以从多种来源获取素材,并在Illustrator中进行编辑和整合。
- 强大的编辑功能:Illustrator提供了丰富的工具和选项来编辑矢量图形,包括路径编辑、颜色调整、渐变填充、透明度设置、图层管理等。这些功能使得设计师可以轻松地创建复杂的图形和设计。
- 与Adobe生态系统的兼容性:Illustrator与Adobe的其他软件(如Photoshop、InDesign、After Effects等)有很好的兼容性,可以方便地在这些软件之间交换和编辑文件。
- 自定义和扩展性:用户可以自定义工具栏、键盘快捷键,甚至通过插件扩展Illustrator的功能,以满足特定的工作流程需求。
- 跨平台兼容性:Illustrator支持Windows和macOS系统,使得无论用户使用哪种操作系统,都可以使用Illustrator进行设计工作。
不过,Adobe Illustrator虽好,但它是一个按年订阅的付费软件,价格不菲,且是基于客户端的形态,使用之前需要在本地安装软件,才能查看、绘制或编辑矢量图。
如果你使用Adobe Illustrator的次数不多,或是不会用到Ai独有的功能,只是进行简单的编辑操作、或是将矢量图转换为位图格式,那不可不必使用Adobe Illustrator,用其他免费的矢量图软件,例如国内的在线矢量图软件Pixso。
Pixso是一个基于云端的在线矢量图软件,在浏览器打开Pixso官网https://pixso.cn就能直接使用,对个人用户完全免费,使用零成本,对设计师或者临时有绘图需求的朋友更为友好!

在线矢量图软件Pixso
在浏览器打开矢量图软件Pixso的首页 https://pixso.cn,点击「在线使用」,进入Pixso工作台。

下图是Pixso工作台,点击「新建设计文件」,创建一个Pixso设计文件。

画矢量图时,最常使用的工具为形状和钢笔工具,点击Pixso顶部工具栏的加号 + ,在弹出的面板,就能看到形状工具和钢笔工具。
形状工具提供了绘图中常用的基础图形——矩形、直线、箭头、圆形、多边形和星形,如果还想绘制其他形状,可使用钢笔工具或布尔运算(布尔组合)工具。

布尔组合
如果我们想绘制的矢量图是由基础图形组合而成,那在Pixso中绘制时,可优先考虑使用「布尔组合」工具:
选中Pixso画布上的两个基础图形,点击顶部工具栏的「布尔组合」工具,如下图,会弹出多个选项,选择的选项不同,矢量路径运算后得到的图形也会随之变化。

编辑矢量路径(编辑节点)
选中任意一个矢量图形并双击,可以进入编辑状态,如下图所示,Pixso中处于编辑状态的矢量图形,会填充表示阴影的斜线,四周会出现调整矢量图形的控钮和锚点。

按住Ctrl键(苹果电脑则为Command键)的情况下,用鼠标左键长按拖拽控钮的一端,可以调节锚点左右两端路径的走向,而当我们松开Ctrl键时再进行调整,就只会影响锚点一端的路径形状。

此外,在Pixso顶部的工具栏,还有另外两个常用的矢量编辑工具——油漆桶和剪刀,油漆桶可快速更改矢量图形的填充颜色或样式,剪刀工具可以切开闭合的矢量路径,满足更多样化的编辑需求。

图片一键转矢量图
除了手动绘制矢量图,我们还可以使用Pixso提供的「图片转矢量」插件,将位图图片一键转为矢量图,直接一步到位,免去繁琐的绘图操作。

将位图图片一键转矢量图的步骤如下:
点击Pixso右上角的「插件」图标,在插件顶部的搜索框输入「图片转矢量」,下方会返回我们想使用的图片转矢量插件,点击右侧的按钮,安装插件。

点击Pixso设计文件左上角的「文件」按钮,选择「导入 > PNG图片/JPEG图片」,将电脑本地的位图上传到Pixso画布中。

选中上传到Pixso画布的图片,点击右上角的插件图标,打开插件面板,单击运行刚安装的图片转矢量插件,在图片右侧会自动生成一个矢量图。

使用Pixso插件转换得到的矢量图,通常由多个矢量图层组成,如果想调整图层的路径或形状,可以选中对应的图层,点击Pixso顶部工具栏的「编辑对象」右侧的下拉箭头,这里提供了两个选项——
- 编辑对象:会显示组成矢量图层的所有锚点,可自由改变锚点的位置或弧度,从而影响路径的走向
- 变形工具:调出矢量图层的调整控件,可整体上改变路径的透视、倾斜程度

另外,转换后得到的矢量图,我们可以更改局部元素或者形状的填充颜色,得到别样的外观,譬如下图所示,选中矢量图底部的形状,点击右侧「填充」的缩略图,在打开的颜色设置面板,可以将默认的纯色填充更改为线性渐变,调整渐变的参数,就能得到不同外观的矢量图。

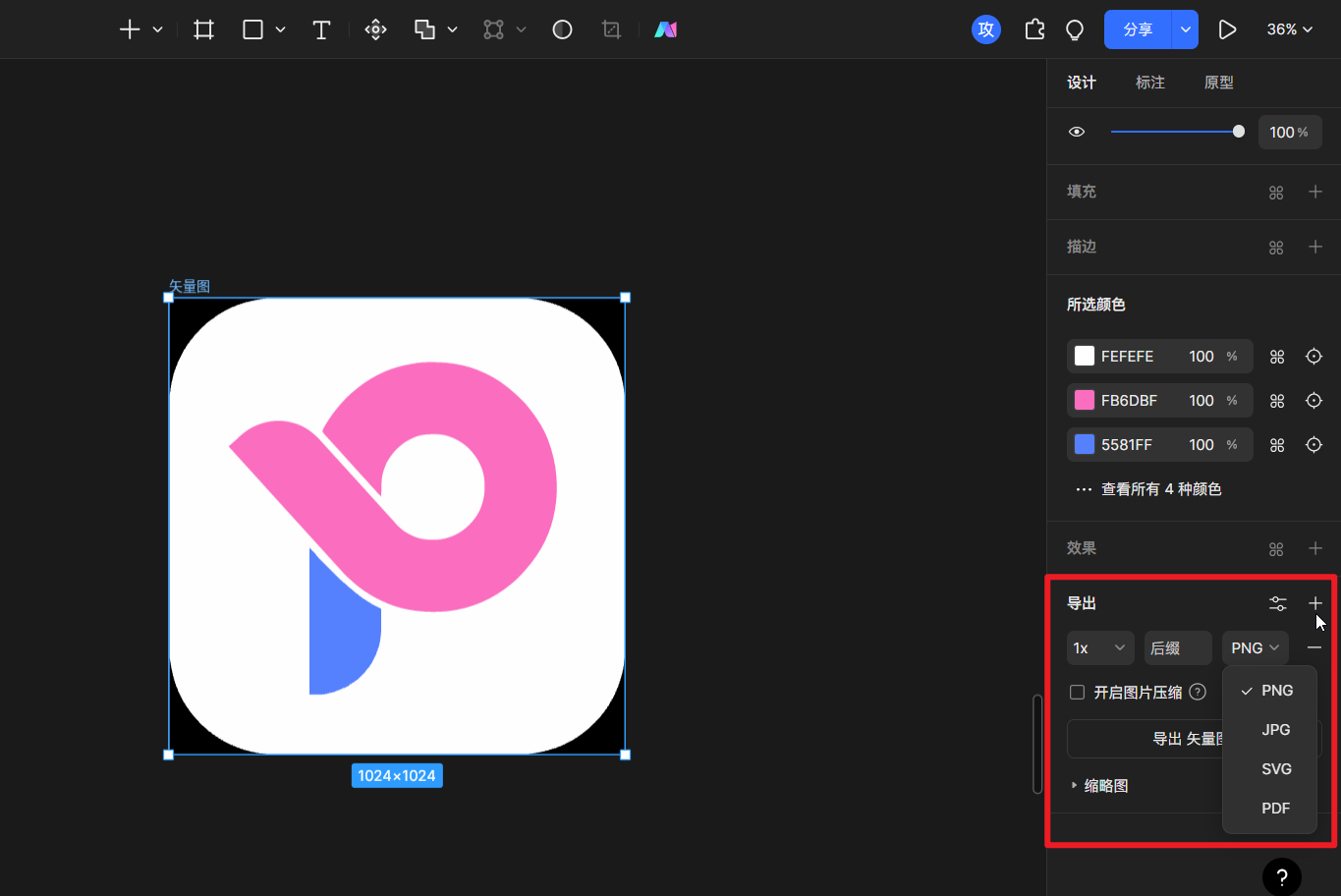
完成对矢量图的编辑后,我们可以选中整个矢量图,点击右侧面板「导出」选项的加号 + ,配置导出图片的参数,默认导出1倍分辨率、PNG格式的位图,如果你想导出矢量格式,可以点击PNG右侧的下拉箭头,将PNG更改为SVG,再点击下方的导出按钮,即可导出矢量格式的图片!

组件和样式
Pixso矢量图软件引入了组件和样式的概念,使设计师能够创建可重用的元素和样式规范。通过将矢量图形、文本和效果组合成组件,设计师可以快速应用和更新设计元素,保持一致性和效率。样式功能帮助设计师统一管理颜色、字体和其他样式属性,确保设计的一致性和可维护性。

设计资产管理
Pixso矢量图软件提供了设计系统管理的功能,使设计师能够创建和维护设计系统库。设计系统库包含了设计元素、组件、样式和标准,帮助设计师保持一致的设计语言和工作效率。通过Pixso的设计系统管理功能,设计师可以更好地管理和共享矢量图形,促进设计团队的协作和一致性。

支持导入多种矢量文件
对于使用其他软件制作的矢量图文件,Pixso也有很好的兼容性,支持导入来自Figma、Sketch、Adobe XD、Axure和通用矢量格式SVG文件,借助这一特性,你可以将不同格式的矢量图文件统统导入Pixso,在一款软件中集中管理或编辑所有文件,无需在多款软件之间来回横跳!

矢量图设计是创意领域中不可或缺的一部分,它提供了无限的创作可能性和灵活性,通过使用前面介绍的免费在线矢量图软件Pixso,设计师们可以充分发挥自己的创造力和效率,创作出令人惊叹的矢量图设计作品。快打开Pixso首页https://pixso.cn在线使用Pixso,开启矢量图设计吧!
✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!
码字不易,如果对你有帮助的话,请别忘了赏个【三连】或是【关注】我哦,关注不迷路!
我是皮仔 @Pixso协同设计 ,那我们下次再见咯。
矢量图是图,是抽象的,是连续的,记录的是设计过程:我想用马赛克拼一副雄鹰展翅图。
位图像是像,是具象的,是栅格的,展示的是渲染结果:我用某种尺寸的马赛克拼了一面多大的雄鹰展翅图。
任何矢量图都只能被理解,不能被审视。一旦你看到了矢量图,那证明它已经被栅格化输出为位图像。矢量图并不是“放大缩小不失真”,而是他本来就没有确定的大小。笛卡尔坐标系内,只有相对单位1是永恒真理,对象之间只有相对尺寸。
我随口说“画一个圆”,他就是最真最正的圆,是最理想化,无可挑剔的圆。一旦有人画出来,就会充满瑕疵禁不起显微镜的审视:这里出现了锯齿,那里的墨滴渲染不对称,不用细看了,铅笔粉末在纸纤维各个轴向上分布不均匀。
矢量图适合创作秩序感强烈无视细节的画面,类比建筑图纸。因为创作者只能想到关键的要素,要素之间的过渡则有几何定律完成。例如两个节点之间总是极具规律的曲线,两个颜色之间总是平滑的渐变。无论画面多复杂,总能拆分成有限个极具规律的单元,整体建构在有限个关键节点之上。从这个意义上说,矢量图是没有细节的。
位图像适合记录不分巨细的画面,或者展示已被确定巨细的画面,类比人像照片。它的细节是一视同仁的。默认条件下,成像/显示设备并不会因为对象是人眼就会给他分配更多的细节,也不会因为对象是皮肤白斑就少给分配细节。想变的更精细?我们统一使用新的、更精密的栅格化标准,比如同物理尺寸下分辨率更高的显示器,比如墨滴更细腻的打印头,比如尺寸更小的马赛克瓷砖。
位图像不适合放大?什么是放大。位图像整体放大200%,物距也调整为200%,观感仍是可以保持的。显然这不是我们想要的,显然这也不是位图像该给的。位图像的使命只是:我把原始画面(=物理尺寸给定)拆分成了1920×1080个单元,并用纯色忠实记录,如果你想放大200%,那么我就会用1920×1080×4个单元来显示。诚实如我,会把原本1×1的纯色块变成2×2。如果想更平滑,那就允许我伪造过渡色块,因为我本来就没有记录他们。
矢量图没有细节?如果用一个几何意义上的圆来记录太阳的画面,显然是失实的,是丢失细节的。如果想更写实,那就要添加更多节点,只要你能观测到,就可以用几何方法来近似记录。然而,这个逼近的过程怕是永无止境。矢量图可以有细节,但我们并不想这样使用它。
至于文件大小,略显无稽。至于常说的“矢量图文件更小”包含了太多的预设条件和“一般情况”,比如:
- 记录同一个物理尺寸的较大画面
- 该画面构图极其简单
- 简单到可以用有限个几何要素来描述
- 为了满足一般人的观感,该画面要被栅格化为较多像素
- 示例:请用矢量图和位图bmp分别记录一个能够提供1920×1080细节(分辨率)的黑色矩形
- BMP文件大约253KB,SVG文件大约1.1KB,其实只要相应的记录方式足够“不可扩展”矢量图文件可以更小更小。
另外的情况呢?假如每一个栅格单元颜色各不相同,SVG记录可以是25MB(比如每一个单元绘制一个正方形),而BMP还是254KB。
矢量图就是可以无限放大而不损失内容的图,位图就是一个个像素点组成的图。
其实我觉得CDR包容性更强。
不要困在矢量图还是位图里,矢量图只能存在于软件里,最后当这个图要拿出来使用的时候,都要变成位图。
位图特点:会因为图形放大而变得图形不可辨认。矢量图特点:图形放大缩小不会改变图形辨认度。
一、主体不同
1、 位图图像:由称作像素(图片元素)的单个点组成的。
2、矢量图形:根据几何特性来绘制图形,矢量可以是一个点或一条线。
二、特点不同
1、 位图图像:扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。然而,如果从稍远的位置观看它, 位图图像的颜色和形状又显得是连续的。
2、 矢量图形:只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。

三、优势不同
1、位图图像:处理位图时,输出图像的质版量决定于处理过程开始时设置的分辨率高低。
2、 矢量图形:是放大后图像不会失真,和分辨率无关,适用于图形设计、文字设计和一些标志设计、版式设计等。
AI包容性强我认为,它最起码跟PS是互通的,也可以把位图变成矢量图对于插画设计、UI设计、字体设计、画册设计等非常方便。
位图是象素点组成,矢量图由路径组成,马赛克用位图。Adobe系列软件相通,所以好用
一个是像素构成的
另外一个是可以无限放大的
简单来说,矢量图是由线条和曲线构成的,可以无限放大而不失真;位图是由像素点构成的,放大后会失真,具体的区别和优缺点一起来看看阿强整理的吧!
矢量图和位图的区别
矢量图是使用数学方程来描述图像的,其图形由线段和曲线组成,这些线段和曲线的位置、颜色、线条宽度等都可以被编辑。常见的矢量图格式包括SVG、EPS、AI等。而位图是由像素点组成的,每个像素点有自己的颜色和位置,常见的位图格式包括JPG、PNG、GIF等。

矢量图和位图的优缺点
矢量图
优点:
- 可以被无限放大或缩小,不会失真。
- 可以轻松地编辑和修改,不会损失图像质量。
- 文件体积较小,适合用于印刷品或需要高质量放大的设计。
- 矢量图形可以被转换为位图,而位图则不可以被转换为矢量图形。
缺点:
- 矢量图形不适合用于表现大量细节和复杂的渐变。
- 矢量图形无法表现真实的照片或图像。
- 矢量图形通常需要专业的软件才能创建和编辑。
位图
优点:
- 可以表现真实的照片和图像,逼真度高。
- 可以表现细节和复杂的渐变,适合用于表现图像的纹理、色彩、阴影等。
- 可以在大多数软件中创建和编辑,易于使用。
缺点:
- 放大或缩小位图会失真,因为它们是由像素点组成的。
- 无法编辑单个像素点,只能编辑整个图像。
- 文件大小通常比矢量图大,不适合用于需要高质量放大的设计。
- 如果将位图转换为其他格式或将其放入不同的背景中,可能会出现不可预知的结果。
Illustrator包容性强的原因
Illustrator是一款专业的矢量图形设计软件,具有以下特点:
- 支持多种文件格式:Illustrator支持多种文件格式,包括EPS、AI、SVG、PDF等,可以与其他软件兼容。
- 可以导入其他软件的文件:Illustrator可以导入其他软件创建的文件,并进行编辑和修改。
- 可以输出多种格式的文件:Illustrator可以将设计文件输出为多种格式,包括PNG、JPG、PDF等,适合不同用途的输出需求。
- 可以与其他Adobe软件协同工作:Illustrator可以与其他Adobe软件如Photoshop、InDesign等协同工作,提高设计效率。
- 功能强大且易于使用:Illustrator拥有丰富的功能,包括绘制、编辑、调整颜色和文本等,同时也有简单易懂的界面和操作方式,使得用户可以快速上手。
位图在线转矢量图工具
如果不会用Adobe Illustrator,可以尝试一些AI智能转矢量图工具,现在的AI技术能够帮我们节省许多步骤和时间,阿强在这里分享一个实用的AI工具——AI改图神器。
只需要上传你想要转换成矢量图的图片「在线矢量图转换器」中,简单一步就能轻松得到SVG格式的矢量图了,非常方便。

关注 @阿强的搬砖日记,每天分享打工时发现的好用AI工具!
大家都知道,在计算机图形学中,有两种主要的图像类型:矢量和位图。
矢量图,是使用线条和曲线(也称为矢量),以及基于数学方程的颜色和形状,来创建图像的格式。这种格式的特点是不依赖于分辨率,可以无限放大而不会失真。简单地说,就是缩放不失真的图像格式。
优点:
- 无损放大:可以无限放大或缩小而不会失去质量,非常适合需要频繁调整大小的图形,如标志和文字。
- 文件大小较小:由于存储的是方程而不是像素点,所以相对比较节省存储空间。
- 编辑灵活性高:易于编辑和修改,可以随时调整形状和颜色。
缺点:
- 制作复杂度:创建复杂的图像(如真实的照片)时,可能会比较困难和耗时。
- 渲染限制:某些细节和纹理效果可能难以通过矢量图形式表达。
位图,也叫做点阵图,栅格图象,像素图,简单地说,就是最小单位由像素构成的图,缩放会失真,每个像素有自己特定的颜色值。它们的质量依赖于分辨率。
优点:
- 细节表现力强:能够展现丰富的细节和复杂的颜色渐变,非常适合照片和复杂图案。
- 适用范围广:大多数的摄影作品和网络图像都是以位图格式存在。
缺点:
- 失真问题:放大后会出现像素化,质量下降。
- 文件体积较大:存储每个像素的颜色信息,尤其是高分辨率图像,会占用更多的存储空间。

Adobe Illustrator作为全球最著名的矢量图形软件,以其强大的功能和体贴用户的界面,已经占据了全球矢量编辑软件中的大部分份额。据不完全统计全球有37%的设计师在使用Adobe Illustrator进行艺术设计。
Illustrator因以下特点而具有强大的包容性:
- 支持多种文件格式:Illustrator不仅可以创建和编辑矢量图形,还能够导入和导出多种格式的文件,包括位图和矢量图,使得它可以轻松与其他软件和工作流程集成。
- 强大的矢量绘图工具:提供了丰富的绘图工具,可以轻松创建复杂的矢量图形和文本效果。
- 灵活的图层管理和编辑功能:用户可以非常细致地控制每一个元素,无论是大小、颜色还是形状,都可以随意修改,极大地提高了设计的灵活性和精确度。
- 广泛的应用领域:从简单的图标和标志设计到复杂的插画和排版,Illustrator的功能强大且应用广泛,满足了不同设计师的需求。
作为一款非常好的矢量图形处理工具,该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。
不可否认,Illustrator是一款很棒的矢量图工具,但它价格小贵,使用起来也不够方便,需要在本地安装软件才行。
在这里,小摹也给大家再推荐2款矢量图工具,操作简单还免费,快来试试吧!
摹客DT
摹客DT是一款国产UI工具,凭借其强大的功能和独特的优势成为一款受欢迎的设计工具。无论是专业设计师还是创意人士,都可以通过摹客DT实现创意的表达,设计出与众不同的作品。

主要功能优势:
1)矢量绘图:摹客DT具有强大的矢量绘图功能,可以创建高质量的矢量图形和插图。无论是绘制简单的图形还是复杂的插图,都能得到精确、细致的效果。
2)创意功能:摹客DT提供了剪刀、旋转副本、黄金分割参考图层等。这些功能使设计师可以快速、灵活地进行设计和编辑,实现各种创意。
3)高级排版:摹客DT的自动布局和约束功能,可以帮助用户快速调整设计排版,无需逐一调整,大大节省了排版所耗费的时间。
4)丰富素材:摹客DT拥有丰富的素材库,包括矢量图形、插图、图标等。设计师可以从中选择合适的素材,快速创建设计作品,提高工作效率。
5)多人协作:摹客DT可以在多个平台上使用,如Windows、MacOS、Linux等。也支持多个用户同时编辑同一个项目,提升设计工作的灵活性和协作效率。
价格版本:免费
学习难度:★
使用环境:Windows、MacOS、Linux
用户评价:
我一直在用摹客进行设计协作工作,而摹客DT的出现,让我看到了设计工作流更多编辑和高效的可能性。而且作为一款线上设计工具,摹客DT也让设计协作变得更加简单,十分值得推荐!
推荐理由:
摹客DT提供了许多实用的矢量绘图功能点,相比于AI,摹客DT基于浏览器的特性使其更加灵活易用,强大的多人协同能力也让其在一众矢量绘图工具中脱颖而出。
推荐评级:★★★★★
Inkscape
Inkscape是免费开源的矢量图形编辑器,功能相对较简单,适合初学者和小型项目的设计。可以创建插图、图标和徽标等。

主要功能优势:
1)强大的绘图功能:Inkscape提供了丰富而强大的矢量绘图功能,包括常用的直线、曲线、多边形、圆、矩形等,支持节点编辑,用户可以调整图形的形状、位置和大小,实现更精确的设计。
2)文本和字体处理能力:Inkscape提供了灵活的文本处理功能,支持多种字体和导入外部字体,满足用户对字体的个性化需求。
3)图像处理能力:Inkscape具有多种图像处理和特效功能,用户可以对图像进行调整、滤镜处理、渐变、填充和描边等操作,增强图形的视觉效果,并使设计更加生动有趣。
4)图层管理能力:用户可以将图形元素进行分组编辑,提高设计的灵活性和效率。图层还可以设置透明度、可见性和顺序,方便用户控制和调整图形布局。
5)导入和导出多种格式:Inkscape支持导入和导出多种常见的文件格式,包括SVG、PDF、EPS、AI、JPEG、PNG等。
6)免费且开源:作为一款免费开源软件,用户可以自由地下载、安装和使用Inkscape,无需支付任何费用。另外,Inkscape作为开源软件,吸引了大量用户参与功能的改进和更新,提升了软件的先进性和用户的活跃度。
价格版本:免费
学习难度:★★★★★
使用环境:Windows、GNU/Linux、macOS
用户评价:
作为开源免费软件,Inkscape可以满足绝大部分的应用场景,支持命令行批量处理、定制扩展,在学术作图方面有很大的优势。
推荐理由:
Inkscape作为一款开源的矢量图形编辑软件,具有强大的绘图、文本和图像处理功能,支持图层管理和多种文件格式的导入导出,可以满足用户进行各种矢量图形设计的需求。
推荐评级:★★★
最后,小摹还要再说一句,摹客DT所有功能完全免费,参与活动还能终身免费使用哦,欢迎大家体验~
更懂中国设计师的UI设计工具 - 摹客DT
同样是一个圆
矢量图:我要一个“圆”
位图:画一个圆

经过一番操作后
位图,画的那一个图已经面目全非了
矢量图,依然是我要一个圆,那就给你一个圆

欢迎大家关注我的公众号,
微信搜索:摄影研修社
看看有多少人会关注我?