作为一名UI设计师,你要懂得这些套路


最近开始自我沉淀,梳理了平时的设计流程和设计思路,第一次总结和归纳,分享给在UI设计这条路上前行的你们。
UI设计是这几年因为互联网行业的迅速发展才出现的,很多人其实都没有受过专业系统的学习,都是在摸索和自学中前进,比如我。从业几年,对于一个项目完整的设计流程,在设计过程中要注意什么,怎么去设计界面,常见的配色有哪些,设计思路是如何等等都有自己的想法。
一、设计流程
1、宣讲会
一般大的版本迭代或是新项目的开发,产品经理会召开一个宣讲会,参与人员有:程序员、设计师、项管、编辑、运营、测试。讨论下新功能或是新项目的交互逻辑、用户群体、功能渠道、实现评估、预计发版时间等等。
这时候作为设计师的我就参与进来了,会议上可以根据自己的专业角度提出意见或是建议,评估工作量,会后就正式开始进入下一阶段。

Photo by Breather on Unsplash
2、竞品分析
一般拿到确认的需求后,先消化下原型,在脑海中有个大概的界面和交互。接下来也不急于立马动手,而是开始研究竞品。这一步其实是非常重要的步骤,磨刀不误砍柴工嘛。因为和竞品的功能其实大部分是相似的,研究下他们的视觉展现形式、排版、布局、配色、细节等等~分析他们的优点和缺点,对自己也会有所启发,可以避免一些他们的问题,吸纳他们处理的很棒的地方。
我常用两种方式去收集竞品相关的图片:
a、第一种是去应用商店下载相关竞品APP。试用、截图、然后归纳分析,想必大家都是这么做哒;

b、第二种方法是完整的提取APP素材。主要是因为第一种方法存在的局限性,因为自己试用过程中,没办法像测试一样测试出各种使用场景,自然也就看不到一些不同场景的界面。方法是:
1、去PC端的iTunes下载APP;
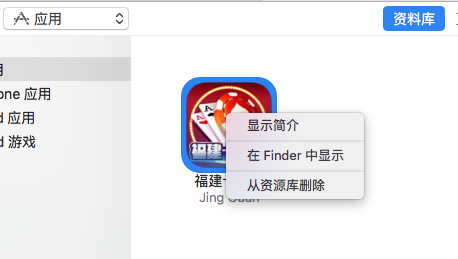
2、在应用程序找到刚刚下载的APP,右键→在finder中显示;

3、把ipa的文件属性改成zip,并解压,然后找到Payload的文件夹打开;
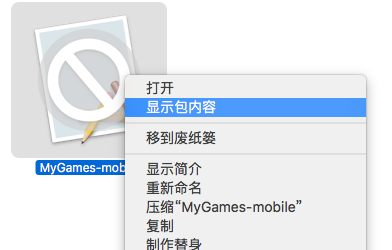
4、右键点击显示包内容;

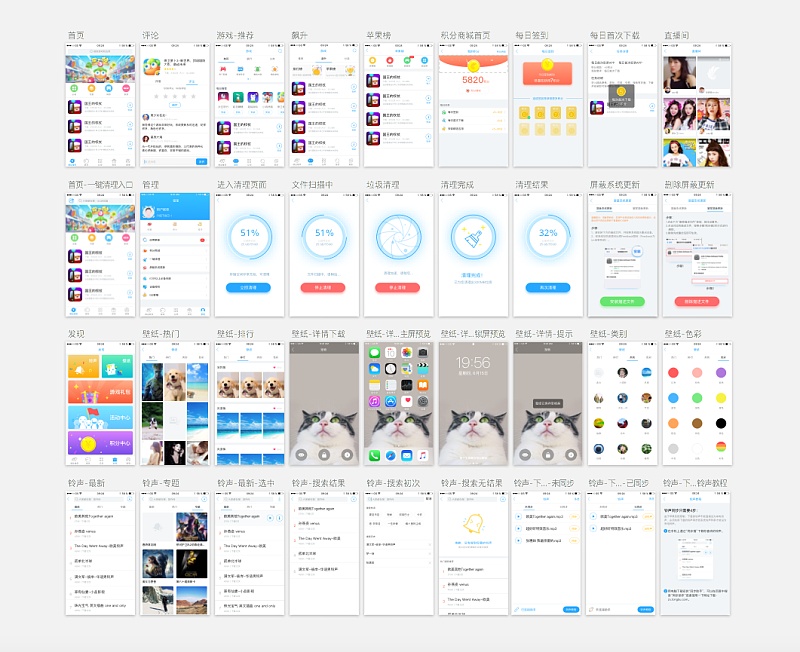
5、打开res的文件夹,里面就是APP所有的UI设计图素材资源啦。
这是Mac的提取APP素材方式,用Windows的小伙伴可以自己研究一下,还可以去找程序员小伙伴问一问,这个方法就是程序员小伙伴告诉我的。
3、效果图实现
竞品分析后,结合产品原型,产品定义,就可以开始大展身手啦~
UI设计主要设计的就是界面和图标,界面又分几大类型,如启动页、引导页、首页、登录注册页、通用页面、弹窗等等。而我开始设计的顺序是:
a、先设计首页。把这个产品的颜色、风格、图标、间距、控件样式、字体大小等确定后,再开展别的界面;
b、先设计一级页面,确定后,再设计二级页面以此类推;
c、保持设计视觉统一性和协调性。要以首页设计的规范为标准,设计过程中会有一些调整和修改,但是视觉要统一,还要符合产品的定义和自己设定的设计原则。

4、方案输出
还在用Photoshop设计UI界面的设计师,建议可以去下载第三方的cutterman的切图和标注插件、pxcook的标注也蛮好用的。


我目前都用sketch,一款专业界面设计软件,一键输出和自动标注简直太好用了,解放了N多时间,提高了N多效率。但是唯一的缺点是只支持Mac,还不支持Windows。建议UI设计师都应该去学习一下,用sketch设计UI界面是大势所趋。

Sketch
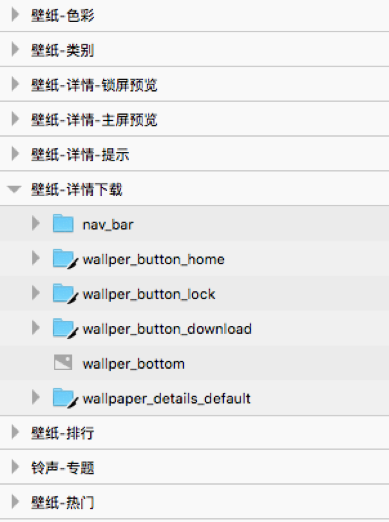
在切图输出的过程中,切图的命名也同样重要,命名整齐有规律,方便程序员查看和设计师之间的交接。一般是这样的格式,我举个例子:
模块_类别_功能_状态
nav_button_message_sel
状态的一些英文简写 :
nor:normal 正常状态
hig:highlight 高亮状态
sel:selected 选中状态
dis:disable 不用状态

5、动效展示
随着互联网发展,很多产品都加入了交互动效,也是产品的亮点,所以交互动效也是设计师应该必备的技能。我自学了AE和principle,这是两种不同的动效交互软件,AE偏动效,principle偏交互,这里我也推荐一些教程给大家学习:
AE基础入门教程 站酷09bee http://www.zcool.com.cn/article/ZNDE4MzI0.html
AE各类教程 UI中国 快乐快乐快乐 http://i.ui.cn/ucenter/216538.html
principle 中文文档 功能介绍 http://principleux.com/principle-chinese-document/
principle教程入门 站酷孔晨Point_Vision http://www.zcool.com.cn/article/ZNDQ3Nzg4.html
多去浏览大神分享的理论知识,围观视频教程,学以致用,用来提升自己,这也是很重要的一项能力。

6、设计规范
一个项目,一般在风格确立后就可以建立设计规范了。设计规范可以解决多人协作时控件混乱问题,使视觉统一,提高效率,避免返工。

设计规范文章推荐
腾讯ISUX: https://isux.tencent.com/something-about-design-guideline.html
优设: http://www.uisdc.com/163-design-principle-and-guideline#
在我的作品集里也有关于项目的设计规范,欢迎查阅。
7、监督并改善产品和技术人员最终的实现质量
受限于产品经理和程序员的审美,你的设计效果图设计的再好,最终落地上线的还原效果跟效果图也会有一定的差距,这时候就需要你去监督并改善产品最终的质量,否则多少都要归咎于设计师自身的执行力了。
8、项目总结
一个项目成功上线后,要养成做项目总结的习惯。通过反馈,总结经验教训,理清思绪,了解项目开发流程和自己的工作内容等等,善于总结和思考的设计师才会进步的快哦。

Photo by Bram Naus on Unsplash
二、设计技巧
1、画草图
主要是针对你不确定的需求界面,画出草图,确定方案,再设计高保真的效果图。
画画中的草图,主要的作用是定点和轮廓,确认才好继续深入,如果没有定好,最后的成品图也会大打折扣,设计草图也是同个道理。高保真的设计效果图需要耗费大量的时间和精力,在你不确定需求的情况下调整或是修改,会浪费大量的时间和增加返工率,我曾经的惨痛教训,一个项目的形象设计没有画草图去确认方案,返工改稿五次,连续加班一周!才明白草图的重要性。没学过画画的小伙伴也没关系,草图主要能看懂看明白就可以啦。

Photo by William Iven on Unsplash
2、交互原型的干扰
有些产品经理或是交互设计师画的交互原型真的画的超级好,特别是初学的UI设计师就很容易陷入交互原型的模式里,设计出来的效果图简直跟原型一毛一样,这就很尴尬了。
那到底要怎么做呢?
我一直秉持的是把原型里的功能放上去,关于排版、布局、颜色、字体大小等等都是设计师可以思考和掌控的,这样你设计出来的效果图就是带着自己思考的效果成品图了。
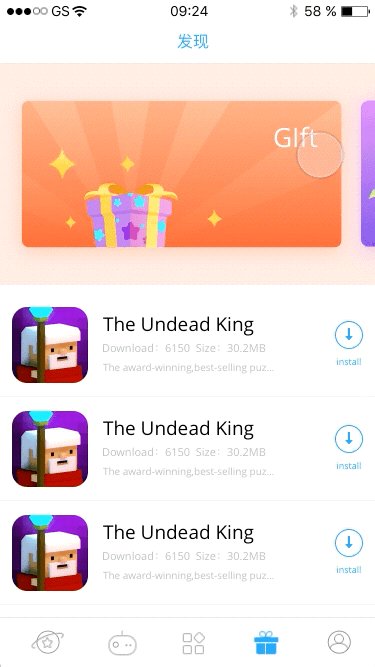
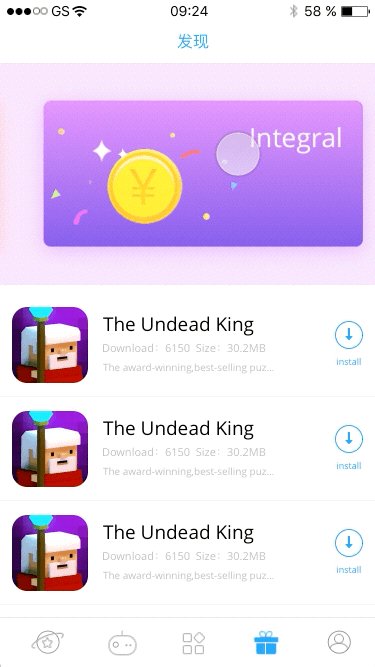
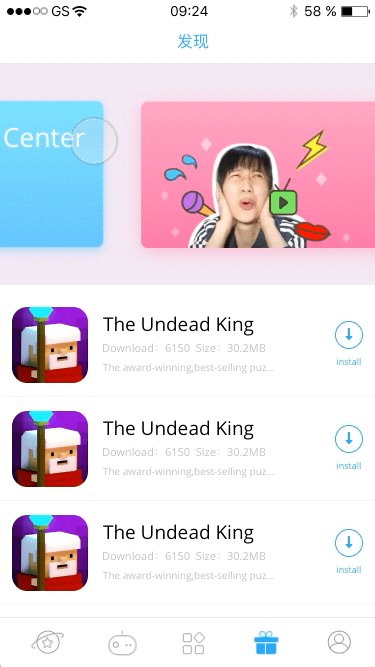
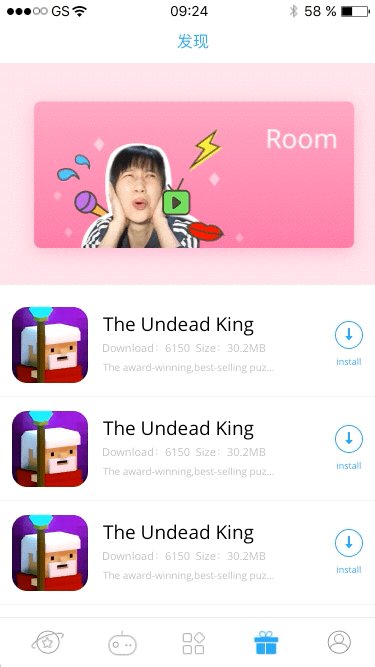
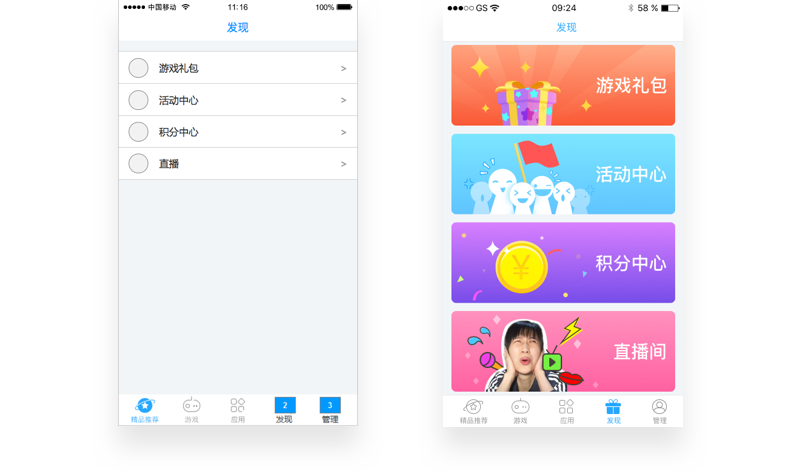
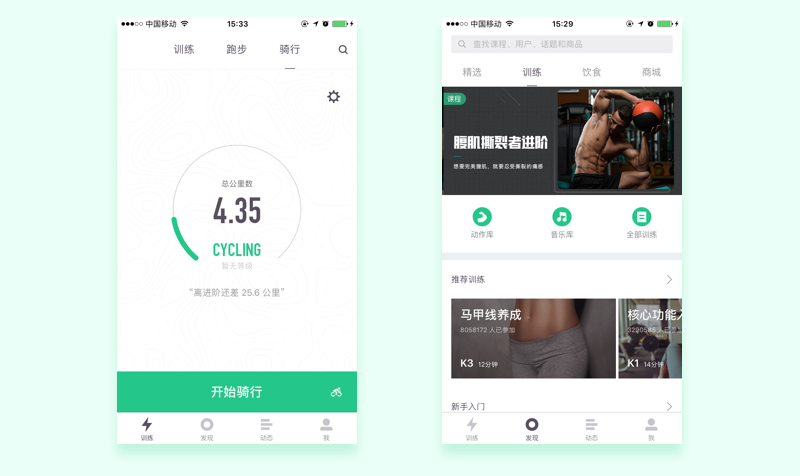
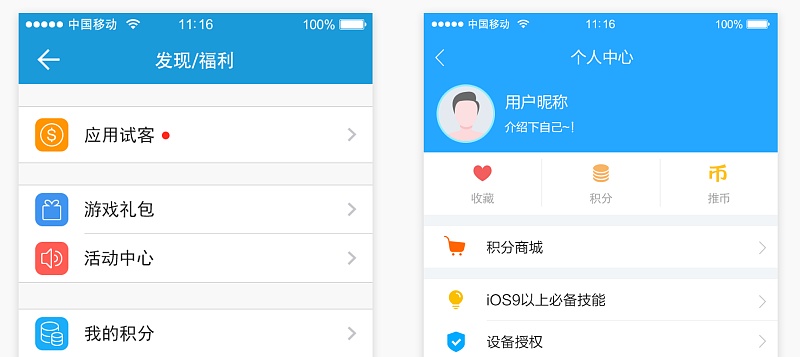
比如同步推的发现页面原型,就是很简单列表功能入口,左边图标右边箭头,这是最常见的列表布局方式。
但问题是,功能少,下面有很大一块空白区域,显得很苍白,然而发现页面又是很重要的一级页面。所以我采用了现在比较流行的渐变色,左边是层级丰富的图标,右边标题,搭配出丰富饱满的感觉,模块划分更加清晰,颜色上色调统一,饱和度统一,这样会让视觉更加和谐,又显得很重要。

3、配色
APP颜色搭配搭配有很多种方式,常用的几种配色方式如下:
a、一个主色调,多个同色调
常见的APP都会有一个主导色,搭配辅色,辅色可以是对比色、邻近色、同色调,但是要色调统一,饱和度统一,这样就会很和谐,不会很冲突。比如饿了么的界面,主导色是蓝色,搭配的辅色有黄色、橙色、绿色、红色等小面积用色,也不会太抢。

b、双色调对比
两种对比强烈的色彩,放在一起能造成强烈的视觉冲击。
比如keep这个运动健身的APP。

keep是一款具有社交属性的运动健身工具APP,品牌色是纯度较低的深灰色,搭配纯度较高的绿色。深灰色传达出沉稳、力量、刚硬的品牌形象,绿色则传达给用户的是健康的、生机勃勃的感受,刚好和产品的定义相契合。
深灰色作为品牌色在图标、操作控件、标题等更实用,绿色作为辅助色则起到了突出的作用,用于一些运动数据显示、按钮、标签等,双色搭配让整个界面干净和谐,色调统一,避免其他颜色的干扰,专注于运动本身。
c、单一色调配色
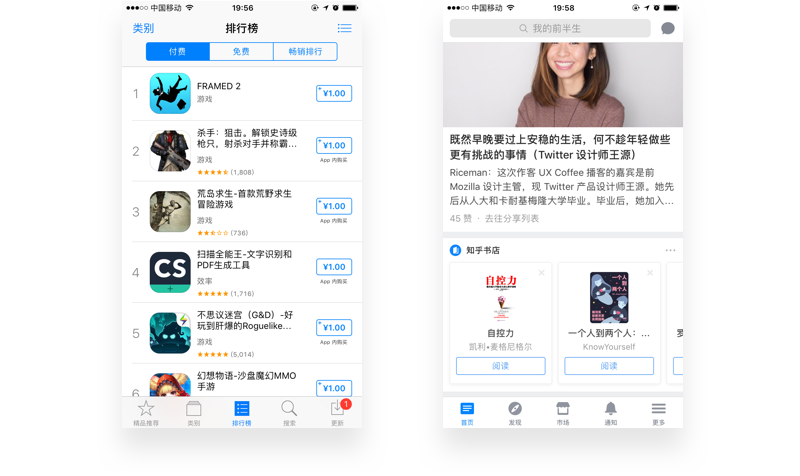
整个APP界面只用一种颜色主导,比如AppStore就只使用了一种高纯度的蓝色作为唯一的色调搭配,具有极高的统一性,缺点是容易让人感到枯燥,好在AppStore上有大量丰富的图标弥补了了这个缺点。还有一些阅读类、资讯类等大量文字信息的APP就喜欢用单一色调配色,比如知乎、微信读书,目的也是希望用户关注信息本身,减少干扰,为了解决枯燥感,会搭配一些同色系、对比色等少量色调,在需要突出的信息上。

推荐配色文章: http://www.uisdc.com/3-color-matching-skills#
三、设计思维
设计方案输出推倒过程的思维方式我用同步推改版案例的三个方面来阐述。
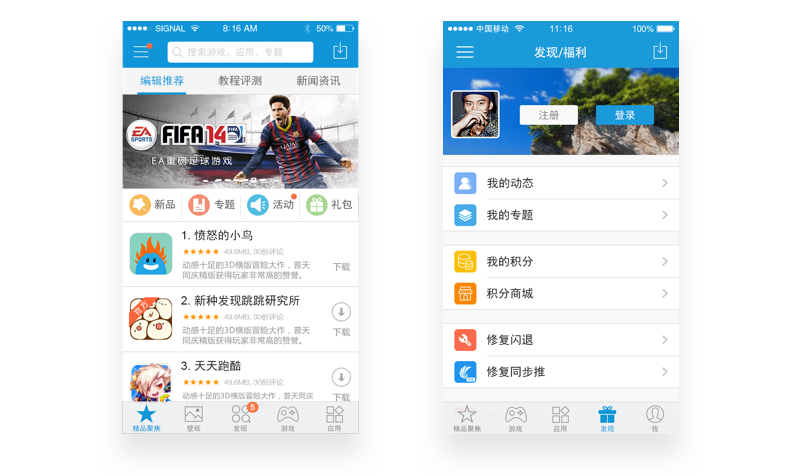
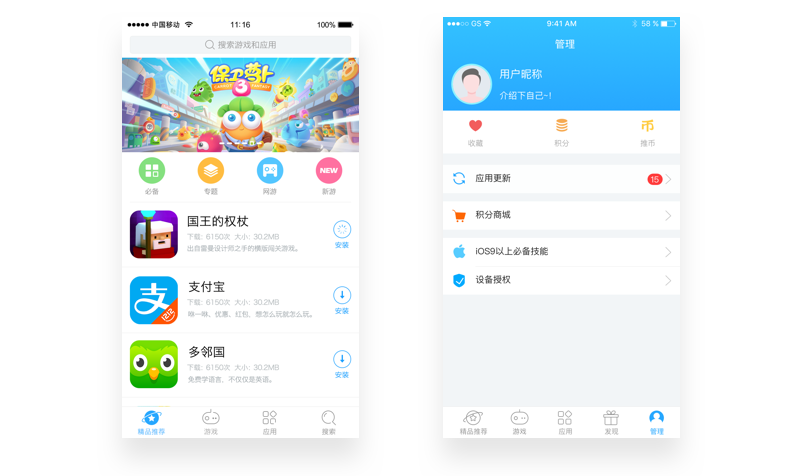
改版前和改版后对比


1、要建立在对产品的了解上
比如我负责的同步推APP
产品定义:是一个提供应用、游戏下载的应用商店,支持iOS和Android系统的产品。
视觉风格:科技、专业、简洁
用户体验:使用简单、方便
2、紧跟设计流行趋势
自iOS7面世以后,扁平化就广泛的流行起来,成为UI设计的主流风格。
扁平化的特点是:简洁、轻量、渐变色、彩色投影等等,每段时间都会有一种新的流行风格,可以吸收和采纳到自己的设计中。

3、在三个方面改版视觉UI
a、关于配色
同步推的配色采用的是一个主色调,多个同色调的搭配方式,我在原来的基础上,针对以下几点进行了调整:
1、首先是品牌色的修改。旧版的品牌色显得旧和沉重,所以把旧版品牌色在明度和纯度上都提高了;
2、其次是把tab栏、标签栏的灰底改成白底,显得干净和通透一些;
3、再次分隔线、副标题、功能入口图标等色值都相应的提亮,让色彩丰富明亮且有活力;
4、最后去掉线性分割;
修改后,整个页面都看起来更加简洁和清爽,既符合目前扁平化趋势,又符合产品调性。

b、关于图标
图标分为三个类型:导航栏图标、标签栏图标、功能性入口图标。
图标的调整主要在:
1、色值更鲜亮,不会让大面积的白色底显得苍白;
2、图标的圆角更柔和,尖锐会让用户有距离感,圆角则让用户觉得亲切;
3、增加一些有厚度、层次感的图标,可以让界面中的元素层级拉开,突出功能入口;



推荐初学UI设计师去围观这篇文章 http://www.uisdc.com/brand-gene-icon-design#
c、关于细节
对于新版同步推的细节,我的设计原则是让页面简洁、舒适、轻量。
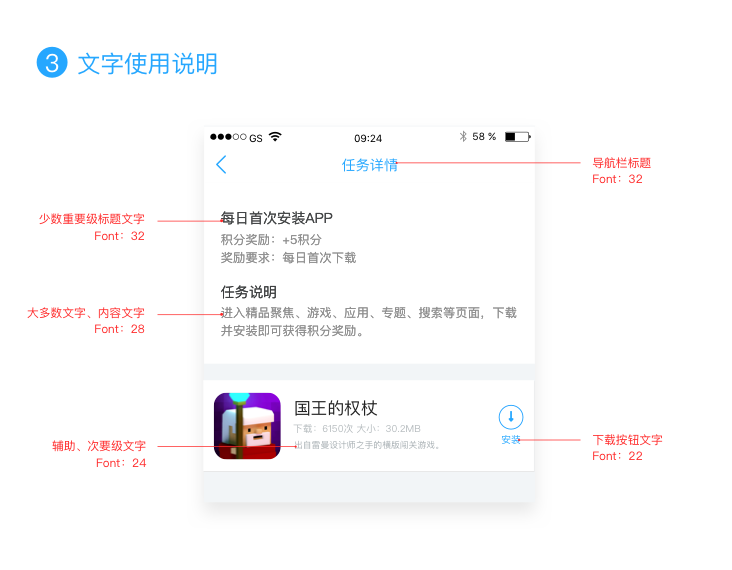
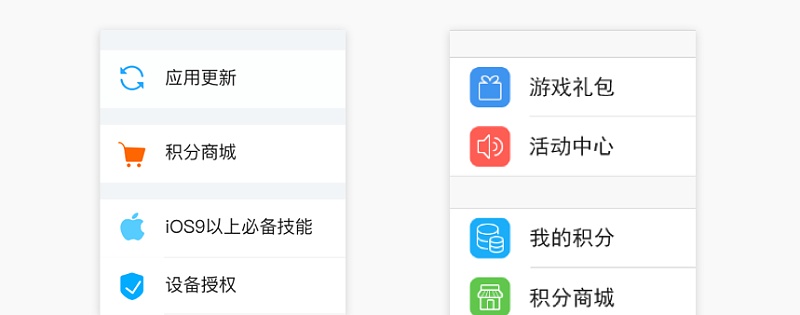
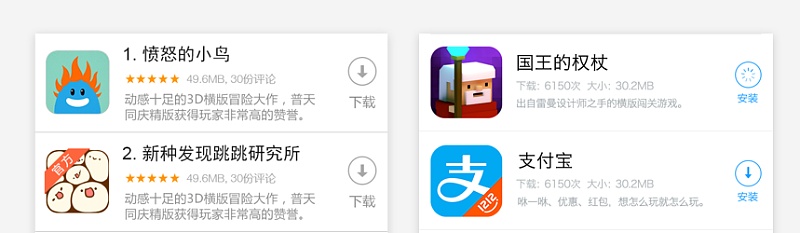
比如体现在产品列表上,调整行间距,去掉两行的副标题,把应用icon放大。如图:

细节上的打磨会让产品更加精致,舒适,其他地方的细节调整基本做法都是遵循设计原则来设计。
4、多问自己为什么
在设计过程中,一定要多问自己为什么要这么设计,为什么这么排版,为什么这么配色,这样设计展示效果符合产品定义吗?还有更好的设计方案吗等等,只有不断的思考、总结,提升自己的设计思维,这才是设计师最最重要的能力。

Photo by Tachina Lee on Unsplash
第一次分享,还有很多不完善和不足之处~希望此文章对你们有所帮助和反思,就是对我最大的肯定了。
别忘了点个赞哦~