QQ飞车手游UI-Q+设计回顾



《QQ飞车手游》【Q+升级】
导语 :《QQ飞车手游》上线至今已经近2年了,随着运营活动的不断堆积,原有UI界面已经不能很好地承载日益增加的内容,为了在UI/UX层面有所突破,我们做了一次快速的体验迭代并称之为【Q+升级】。
综述:【Q+升级】源起于暑期大版本中飞车世界观新加入的IP与剧情,基于四大车厂的世界观背景,从QSPEED神秘能量方块提炼出【轻科技】这一设计元素,通过该元素在UI表现和用户体验层面的应用和包装,来升级和强化玩家对游戏世界观的感知。


从“Q-SPEED”核心能量衍生出的轻科技要素
我们将从以下模块来回顾这次的设计过程:
大厅的视觉刷新——去繁就简,优化展示空间
主流程优化——优化玩家的核心操作流程
世界观在UI层面的表达
娱乐视听给UI设计带来的启发
一、大厅的视觉刷新
设计目标:通过大厅视觉的刷新,直观、快速地改变玩家感受。
现状分析:
界面UI方面
原有大厅的界面UI分割感较重(顶栏UI、底部UI和右侧UI 较为分散),加之运营按钮质感太过厚重,使得玩家的视觉注意力无法聚焦。

原有大厅UI 分割感较重
 大厅修改前质感偏厚重
大厅修改前质感偏厚重
2.信息布局方面
原有的大厅玩法入口的布局和层级过于平均,未体现出【使用频率】和【重要程度】的差异(对战房间>赛事比赛>个人生涯>休闲区)
设计实施:
首先,我们从QSPEED中提炼出了【轻科技】这一基本设计要素,并基于这一要素对玩法入口的UI进行设计优化和调整。同时,我们希望将【轻科技】的设计要素延展到整个大厅的UI设计中,所以对原有大厅图标进行了【轻质化】方向的调整和优化。
 【轻科技】设计要素提取
【轻科技】设计要素提取
 玩法入口的设计优化
玩法入口的设计优化

 图标及质感修改对比
图标及质感修改对比
其次,在信息布局的优化方面,通过对玩法入口进行倾斜设计和透视处理,一方面给左侧人物创造更多展示空间,以此来强化人物的个性展示;另一方面,希望通过加强角色与空间场景的关联性,来提升玩家代入感和沉浸感。UI设计应该服务并提升产品整体的娱乐性,而不是单纯为了“好看”。
 信息布局优化交互稿
信息布局优化交互稿
 应用到设计中的效果
应用到设计中的效果
除此之外,大厅还承载了另一个重要的展示功能——魔法套装,而优化后的大厅设计在魔法套装的展示效果方面会更加突出。

改版前的魔法套装效果

改版后的魔法套装效果
设计小结:
大厅设计的刷新,在融合了轻科技要素的基础上,有利于凸显玩家个性化的展示,一定程度上提升了玩家的沉浸感,在功能性和视觉表现层面都有所提升。
二、主流程的优化
设计目标:优化游戏的主流程界面,提升核心体验的流畅性。
设计实践:
模式选择
通过延用【轻科技】设计元素,来强化科技感在UI设计中的传达。另外在不影响体验的情况下增加了少量动画,以此来提升模式选择的趣味性。

 模式选择界面修改前后对比
模式选择界面修改前后对比

模式选择增加动画后的效果
2. 房间
房间是主流程中很关键的一环,在不同模式下分3人和6人两种房间。在房间中,玩家既有交流的需求又有展示的需求。在原有的6人房间的设计中,为了使展示空间最大化采用了模块化设计,但这样的设计应用到3人房间却使得房间整体的空间利用率不够高,且展示的效果也不理想。因此,在此次的Q+设计改版中,设计师为了提升房间整体的空间感、突出人物的展示效果,通过改版为后续房间内的互动创造更多空间。
 改版前的3人房间
改版前的3人房间
 改版后的3人房间
改版后的3人房间
3.Loading
Loading是玩家进入单局前的第一印象。原有loading界面中多层级、分隔式的展示形式,在延展空间方面有局限性,排版上也显得非常拘谨。而新的loading 设计成横向的展示模块,通透轻薄的质感上延用了QSPEED【轻科技】设计元素,同时也考虑到了后续图标展示的延展性。此外,更加整体的排版和全屏展示的地图有助于加深玩家对于地图的印象。
 改版前的loading界面
改版前的loading界面
 改版后的loading界面
改版后的loading界面
4.单局
在原有的单局设计中,左侧衬底缺少细节和质感,右侧图标质感不够统一。而优化后,人物名称的衬底通过一些纹理和细节的应用来提升UI科技感的传达,右侧图标在视觉效果上也更加轻薄和统一。
 单局修改前
单局修改前
 单局修改后
单局修改后
5.个人空间+商城
除了以上主流程,我们在个人空间、商城UI上也做了优化。原有个人空间信息堆叠感重,玩家不能第一时间读取重要信息。新的个人空间采用了卡片式设计结合UI处理(比如电子线、发光外框、半透质感等),除了可以增加形式感,也有利于【轻科技】设计元素的统一传达。
 改版前的个人空间
改版前的个人空间
 改版后的个人空间
改版后的个人空间
优化前的商城界面,商品名称衬底的颜色饱和度过高,物品的展示相对较弱、不够突出,另外商城售卖缺少主推的商品展示,玩家不能在第一时间关注到主推的商品。优化后的商城界面,通过弱化物品名称的层级来突出物品本身,同时增设了推荐位,使得主推产品在商城推广中的展示效果更佳突出。此外,在UI细节表现上也延用了轻科技元素比如按钮的电子线、背景的蜂窝纹理等。
 改版前的商城
改版前的商城
 改版后的商城
改版后的商城
 商城修改细节
商城修改细节
设计小结:
主流程以及商城等界面的优化是为了给玩家带来更好的游戏体验。我们希望通过【轻科技】元素在设计中的融合和应用来强化世界观在UI表现中的传达,之后随着世界观不断完善还有很大的优化和调整的空间。
三、世界观在UI层面的表达
如何将世界观与UI表现有效结合?需要我们在充分理解世界观背景的基础上进行设计元素的提取和转化。飞车世界观是以四大车厂围绕“Q-SPEED”(传说中车神的遗留物)这个核心展开的一系列故事,而每个车厂都有一位车神代言人,美术需要针对不同车厂的风格差异对车神形象进行设计,再结合剧情模式让四位车神首次登场的视觉形象能够给玩家留下直观而深刻的初始印象。
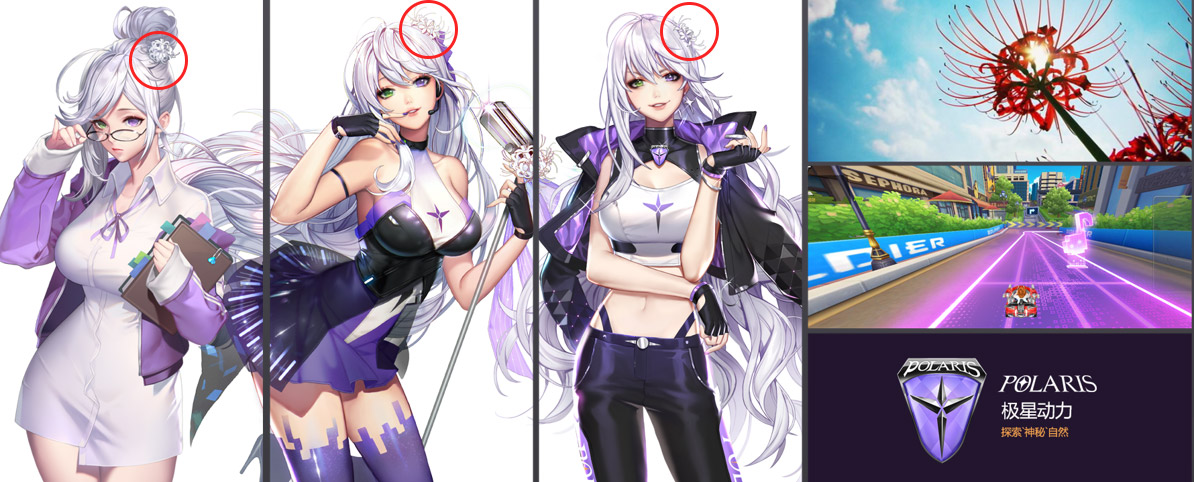
 四大车厂宣传海报
四大车厂宣传海报
首先登场的是极星动力车厂的车神——【镜】,该车厂崇尚自然与艺术,【镜】在剧情中的设定是多重人格,而其中一个人格的身份是一位歌姬,因此在【镜】出场时设计了比较多的音符元素,同时采用了她所在车厂(极星动力)的主色系紫色为主基调。

镜的出场动画
然后出场的是雷诺重工的车神——【雷因】,该车厂崇尚的是厚重与沉稳,所以在【雷因】出场时运用了齿轮的设计元素来体现工业硬朗的感觉,同时搭配了他所在车厂(雷诺重工)的主色系绿色为主基调。

雷因的出场动画
接着出场的是【西泽尔】——特洛伊工业的车神,该车厂崇尚的是进攻与尖锐,因此在【西泽尔】出场时,设计了三角纹理的元素凸显攻击感和尖锐感,同时搭配他所在车厂(特洛伊工业)的主色系红色为主基调。
 西泽尔的出场动画
西泽尔的出场动画
最后出场的是阿尔法科技的车神——【穆尼克拉】,该车厂崇尚平衡,因此在【穆尼克拉】出场时,使用了代表稳定结构的蜂窝图形来设计,同时搭配他所在车厂(阿尔法科技)的主色系蓝色为主基调。
 穆尼克拉的出场动画
穆尼克拉的出场动画
运营活动-QS音乐节
四大车厂暑假版本中首次亮相,同期上线的还有QQ飞车暑假运营活动——《QS音乐节》。
 QS音乐节
QS音乐节
我们希望借助运营活动的推广最大限度地传递四大车厂的概念,因此需要设计一个有识别性的符号,贯穿于整个系统的UI界面,以此来强化玩家对此次世界观更新的整体感知。《QS音乐节》设定的主角是【镜】,她也是四大车神中首发登场的车神。我们提取了【镜】的代表装饰——彼岸花,它的花语是:一面天堂,一面地狱,契合了【镜】多重身份的特征,柔美的歌姬身份代表天堂,高傲的车手身份代表地狱。

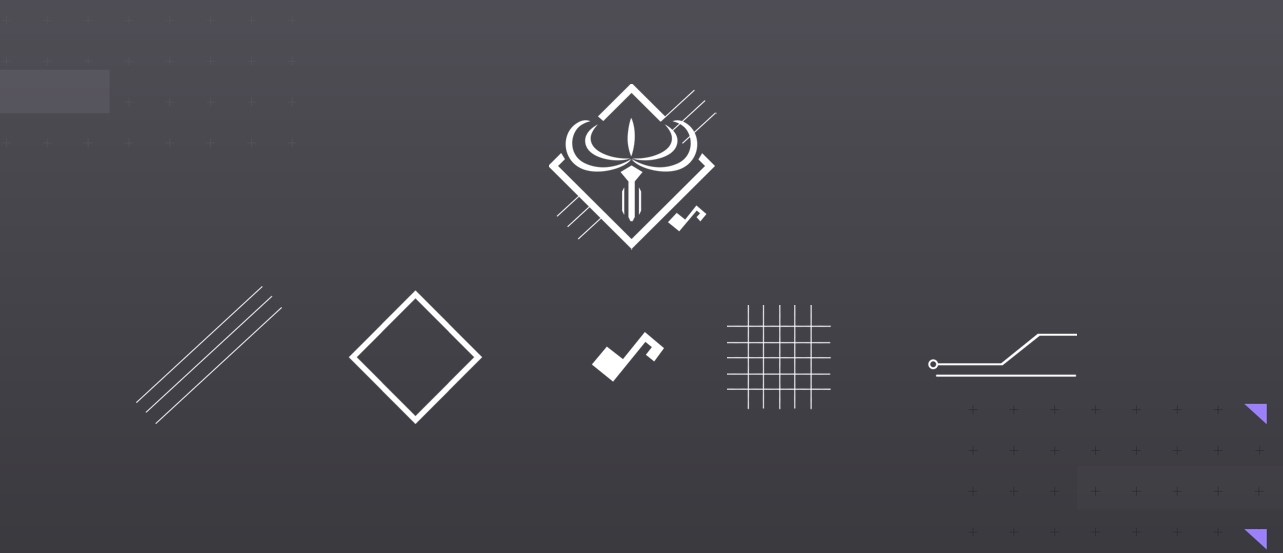
 彼岸花的图形化设计
彼岸花的图形化设计
 图形在界面中的应用
图形在界面中的应用
除了剧情模式,我们在其他场景中也融入了四大车厂的元素。比如在三人房间中,我们使用了四大车厂的LOGO元素,与四大车厂的世界观相呼应。

 三人房中的四大车厂元素
三人房中的四大车厂元素
另外,美术通过对原有车库进行改造,为每辆车增加了专属车厂标识和展示背景,使得车辆本身的故事属性与剧情联动形成记忆点,以此来强化世界观的有效传达。
 新的四大车厂车库
新的四大车厂车库
四、娱乐视听给UI设计带来的启发
生活中我们常常会关注一些热门综艺并被它们的整体视觉包装所吸引,比如之前热播的《奇葩说》、《乐队的夏天》等等。其实很多娱乐视听类节目的视觉包装对于游戏UI表现也是有参考价值的,因为我们游戏的目标用户和这些综艺的主要受众有一定的重合(多为年轻群体),所以在视觉风格的取向上也是有共通之处的。
设计目标:设计师主动推进3人房间的改造,将热门视觉包装元素与游戏内UI表现相结合。
设计实践:
此次3人房间的改造,部分设计灵感是来自于当时热播的《创造营2019》的舞台展示设计,这种比较年轻化、团结协作、积极向上的精神风貌与飞车手游想要传达的精神内核是一致的,而游戏中的“舞台”就是房间,房间中游戏人物的展示需要舞台化的包装,那么“舞台”这个元素就是设计的契合点。

创造营的舞台
 改版前的3人房间
改版前的3人房间
 改版后的3人房间
改版后的3人房间
3人房间的改造目的是最大程度地满足玩家个性化展示的需求,而舞台化的包装可以提升整体的形式感。但考虑到后续人物互动过程中的动作展示,目前的舞台设计不易兼容,因此改成了较为平面化的设计。
 设计修改后(取消3D地台设计,增加了车厂元素,强调世界观)
设计修改后(取消3D地台设计,增加了车厂元素,强调世界观)
结合综艺的热点去设计,也是开拓设计思路的一种方式,在去年的版本设计中,图鉴模式的舞台展示、服装PK模式和当时火热的101bettle模式契合度比较高,所以在设计时借鉴了《创造101》的配色和舞台效果去做整体的包装设计。
 101元素参考
101元素参考
 图鉴系统结合101的设计
图鉴系统结合101的设计
设计小结:
如何合理借鉴热门综艺的包装效果?一方面可以参考其色彩搭配,另一方面也需要根据设计内容寻找契合点。另外,娱乐视听类的热门节目,宣传力度强、覆盖面广,在设计中合理运用既可以减少玩家理解成本,还可以与热度效应相结合,何乐而不为呢?所以,平时多观察跨行业的一些设计趋势和风格效果,合理运用到游戏中可能会有意想不到的效果。
写在最后
QQ飞车手游继承了10年端游的基因,手游之于端游,有传承也有创新,在这个过程中,需要不断摸索和调整。我们作为设计师还需要继续保持敏锐度,加强对游戏包装合理性和整体性的思考,为玩家创造更有沉浸感的游戏体验。
最后感谢项目组其他同学的鼎力支持和协作!

【ORANGO!】是服务于天美SG J1/J5/J6工作室的设计团队,专注视觉传达与体验设计,致力于为玩家提供更好的游戏体验。
Q+改版设计成员:榕哥 炫哥 小鸡哥 大璐璐 凯哥 朱鸟 昆塔 猫妈 茜姐 小P