It is apt to say that a web developer is a machine that can turn coffee into code. The most common coding languages are HTML, CSS, and JS in the client. The server side includes PHP, C#, Python, Node.js, etc. HTTP is for the communication between client and server.
The ultimate rule for developing is writing in a language that the computer understands and then translating the design into a running website.
Page Contents
Introduction to HTML, CSS and JS.
HTML, CSS and JS.
The basic starts with full-form:
HTML stands for a hypertext markup language.
CSS stands for cascading stylesheets.
JS stands for JavaScript.
Let us break them one by one:
HTML or Hypertext Markup Language:
- An HTML file is a hypertext file containing small markup tags.
- A hypertext file is the hyperlinks on web pages used in crossreference by the browser.
- The markup tags are a series of text commands which tell the web browser how to display the page.
- HTML contains a set of elements that tell the browser how to display the content.
- A simple text editor can create an HTML file.
- The HTML file must have a .htm or HTML file extension.
Sample code:
<html>
<h1> Hello World </h1>
</html>
CSS or Cascading StyleSheets:
- CSS is a stylesheet used for describing the presentation of a document written in a markup language. Style sheets define how to display HTML elements.
- Many style definitions will cascade into one.
- CSS is like dressing your HTML code. It helps us control the text color, fonts, spacing, borders, arranging images, colors, etc.
- CSS also makes the webpage responsive. Responsive layouts can adapt to different screen sizes like desktop, laptop, tablet, or mobile phone.
- It works hand-in-hand with web browsers to make HTML look good.
- A CSS file extension is .css
Sample Code:
h1{ color : red }
JS or JavaScipt:
- JS is a programming language used in scripting web pages.
- It transforms web pages from static to dynamic by adding special effects to the web page.
- It is used to make web pages interactive and allows us to add dynamic behaviour like clicking a button, filling form, displaying animations, etc.
- JS is the most popular language and the easiest to learn.
- The file extension of JS is .js.
Sample Code:
document.body.style.background = "blue"
HTML alongside CSS and JS are the cornerstone technology of the World Wide Web.
Difference between HTML, CSS, and JS.
We have already read the basic definitions of HTML, CSS, and JS.
But what is the difference?聽 And how are these languages related?
A good website is like a personalized workplace.
Building a website is like building a workplace.
The domain is your address of work.
HTML: The layout of your workplace is the structure of your website.
CSS: The colors, and paintings of your workplace are the images, texts, and look of your site.
JS: The interaction with your place like a bell, or coffee machine is like clicking on animations or filling out a form.
Housewarming is the marketing of your website.
Therefore, the simplest way to describe HTML, CSS, and JS is:
HTML defines the content of the webpage.
CSS to style the layout of the webpage.
JS for programming behaviour.
Hence, each language takes our website a step further from a simple plain site to a responsive and more interactive one. Next, we will learn how to code your first code but before that, let’s check how to run these code.
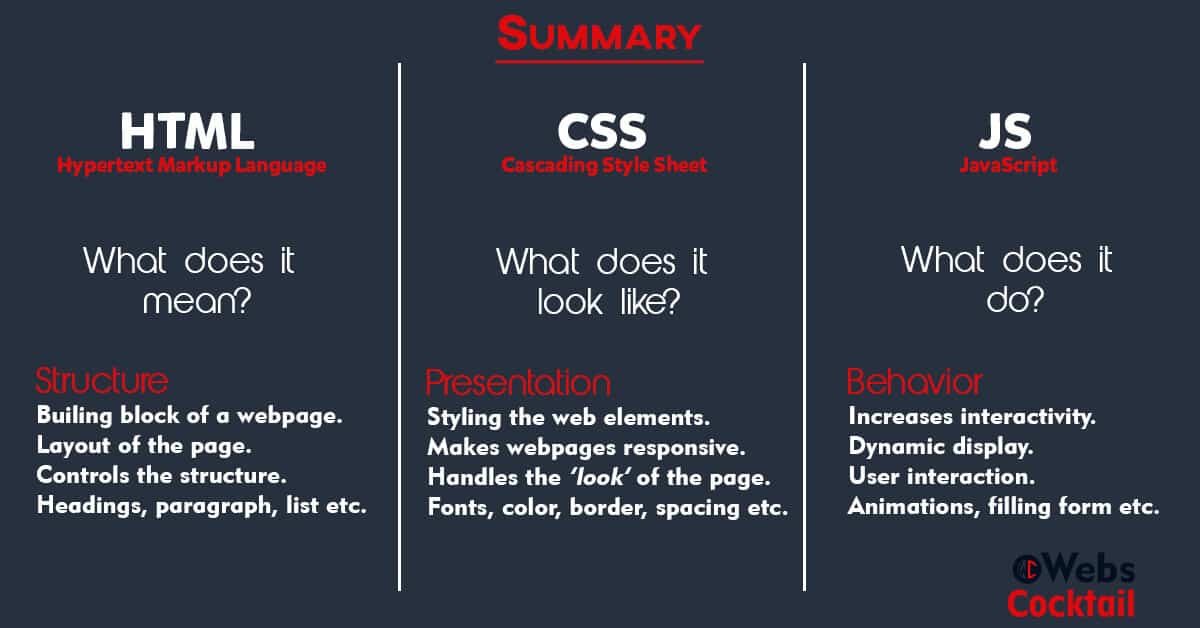
Summary:
Below is a summary for easy understanding. Moreover, you can save the image for future reference,

Conclusion:
This post was only an introduction to HTML, CSS, and JS. In conclusion, this is just a base for your coding journey.
In other words, <html> Start fresh.
Check the latest here.

