Pada artikel sebelumnya telah dibahas tentang LoadMovie sederhana dengan Action Script 3. Nah, pada artikel ini kita akan belajar tentang pendahulunya yakni Action Script 2 dengan fokus pada Simple AttachMovie.
Kenapa saya juga mengulas masa lalu tentang Action Script 2 ? Pada dasarnya, konsep pemrograman memiliki dasar yang hampir sama jika kalian sudah mengetahui Object Oriented Programming (OOP). Bagi kalian yang sudah pernah mengenal Action Script 2 biasanya akan sedikit lebih mudah dalam belajar Action Script 3.
Namun, bagi yang sudah terlanjur sayang dengan Action Script 2 memang tidak mudah untuk move on ke Action Script 3. Ciyeee…istilahnya move on haha. Ya memang demikian karena awalnya saya juga mengalami hal serupa untuk berpindah ke Action Script 3. Berhubung awalnya saya juga merasakan hal sama yakni susah move on dari Action Script 2, tutorial kali akan saya juga akan memberikan bahasan tentang simple attachMovie dengan Action Script 2 Flash.
Simple AttachMovie dengan Action Script 2
Ada yang sudah mengenal istilah attachMovie dalam Flash? Yup, kalau diartikan sepertinya begini ya “memanggil film” (mohon dimaafkan kalau salah berhubung bukan jurusan bahasa Inggris hehe). Movie di dalam Flash berarti mengacu pada MovieClip yang merupakan symbol yang dapat berisi objek dinamis baik itu animasi, tombol, dan lain sebagainya. Tutorial ini saya tulis sebagai pendahuluan bagi yang belum pernah melakukan attachMovie. Oleh karena itu, saya memberi judul simple attachMovie saja. Bagi yang ingin lebih ruwet dalam melakukan attachMovie, next time deh akan muncul tutorialnya 😀
Langsung saja yuk kita bahas kesimpelannya. O, iya…pastikan di komputer/laptop kalian sudah terinstal Flash ya jika mau mempraktikkan tutorial ini. Saya tidak akan membahas cara instalasi soalnya. It’s to easy #halah hihi.
- Ketika tampilan Flash sudah muncul, kalian pilih Create New bagian Action Script 2.0

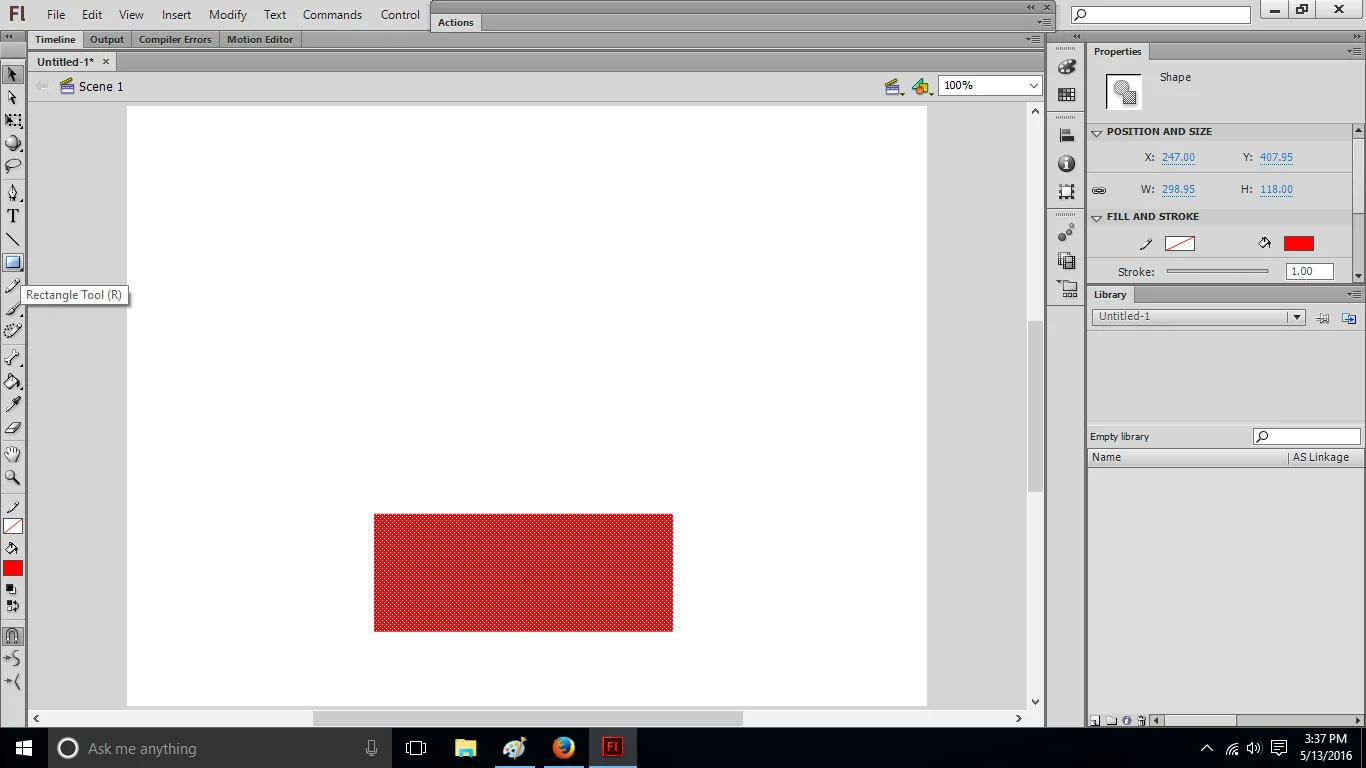
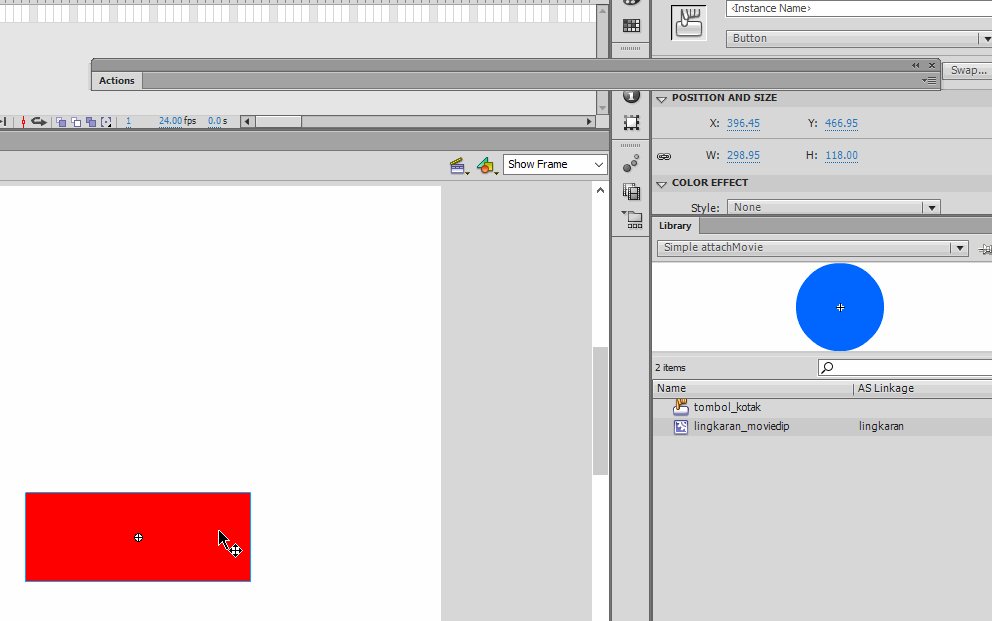
Membuat dokumen AS2 baru dengan Flash - Setelah halaman dokumen AS2 (AS = Action Script) terbuka, buatlah sebuah button sederhana sebagai tombol yang nantinya akan kita klik untuk memanggil movieclip dari library. Nah, panggilan movieclip dari library inilah yang disebut dengan attachMovie. Di sini saya membuat button dengan Rectangle Tool, sederhana dan simpel saja dengan warna sesuka kalian. Kalian juga boleh menggunakan lingkaran dan sebagainya.

Membuat kotak dengan Rectangle Tool pada Flash - Setelah kotak terbuat, lakukan seleksi pada objek kotak > klik kanan > Convert to Symbol

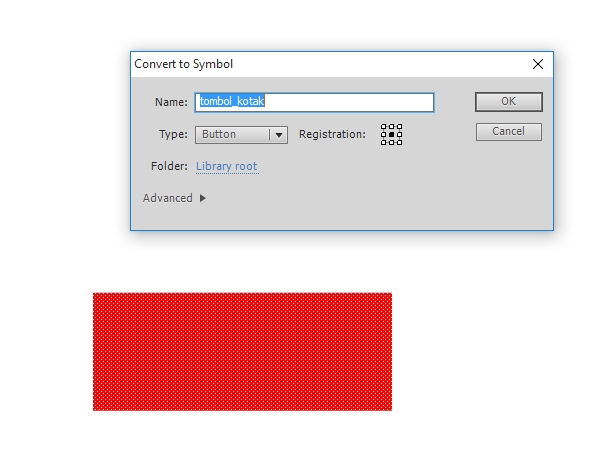
Konvert kotak ke symbol - Lalu, akan tampil jendela Convert to Symbol. Beri nama pada kolom Name sesuai dengan keinginan kalian. Pada kolom Type, kalian arahkan dengan memilih Button. Jangan lupa untuk menyelesaikan dengan klik OK. Untuk kolom yang lain, kalian biarkan saja tetap seperti itu karena untuk sekarang ini kita akan belajar yang simpel saja ^_^

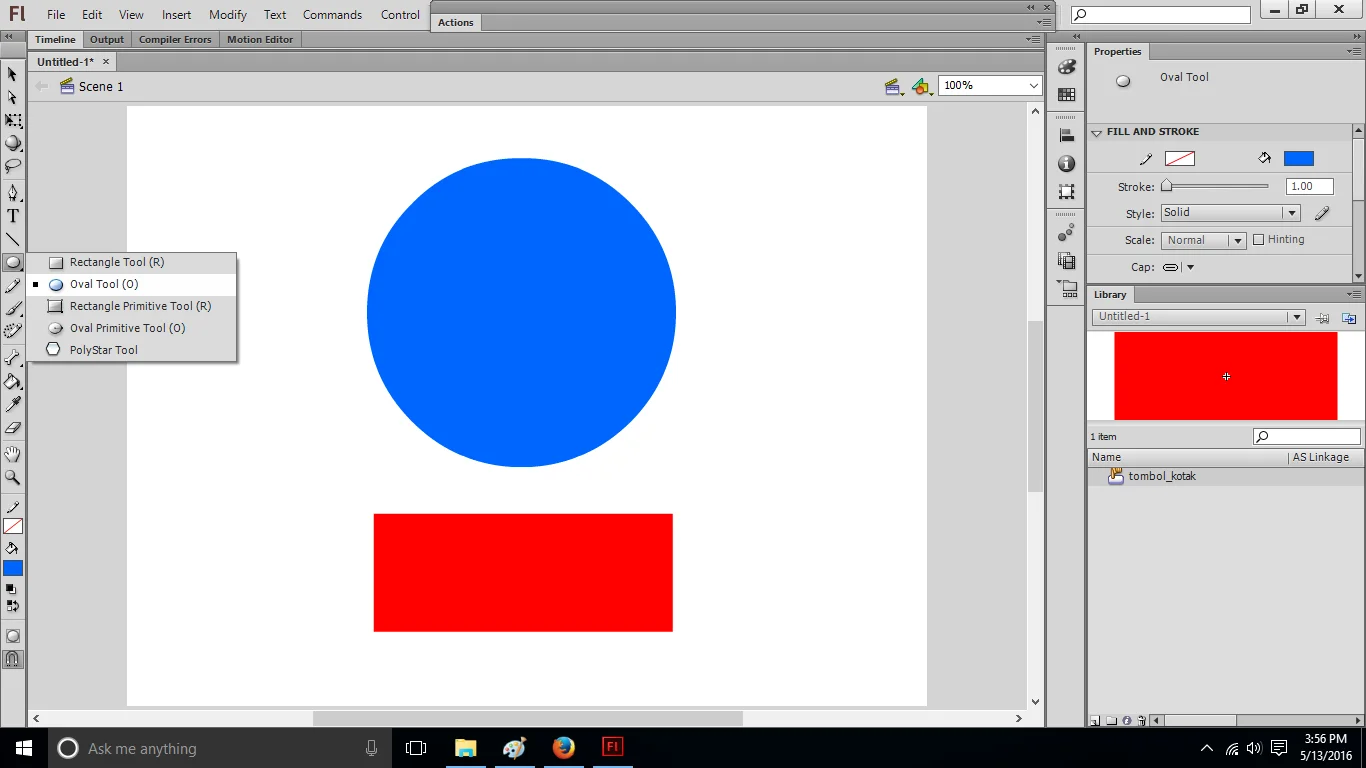
Tombol kotak - Selanjutnya, buatlah lingkaran untuk dijadikan MovieClip. Jika kalian tadi sudah membuat lingkaran atau objek lain, untuk objek yang akan kita jadikan MovieClip nantinya usahakan memiliki perbedaan agar tidak bingung ketika melakukan attachMovie. Minimal, perbedaannya adalah warna dasar. Okey, di sini saya akan membuat lingkaran karena tadi sudah membuat kotak.

Buat lingkaran dengan Oval Tool - Lakukan langkah yang sama seperti langkah nomor 3 untuk menjadikan lingkaran tersebut sebagai symbol. Bedanya adalah kali ini kita akan memilih MovieClip untuk jenis symbolnya.

Lingkaran jadi movieclip - Jangan lupa untuk selalu menyimpan progress kerja kalian karena kita tidak tahu kapan listrik akan putus dengan tiba-tiba. Nyesek kalo uda dapet progress jauh, belum disimpan dan akhirnya mati listrik hehe.
- Poin ke-7 hanya intermezzo ya hehe. Setelah lingkaran menjadi movieclip, hapuslah lingkaran tersebut dari lembar kerja (stage) kalian. Lho, kan susah payah kita bikin? Kenapa harus dihapus? Yup, alasannya adalah karena kita akan memanggil movieclip tersebut dari library. Dalam Flash, semua objek yang sudah menjadi symbol akan otomatis tersimpan di dalam library yang bisa kalian panggil dan pakai kapan saja selama di library masih ada (alias belum dihapus dari library).
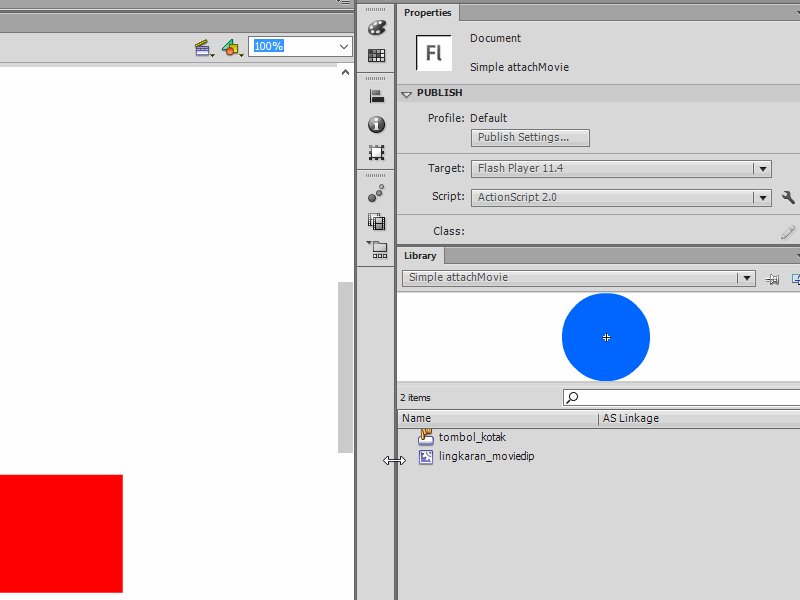
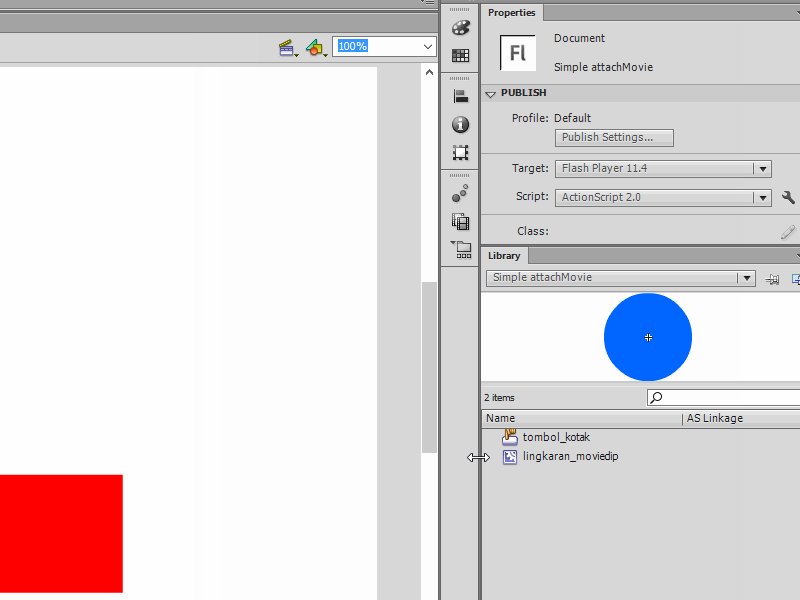
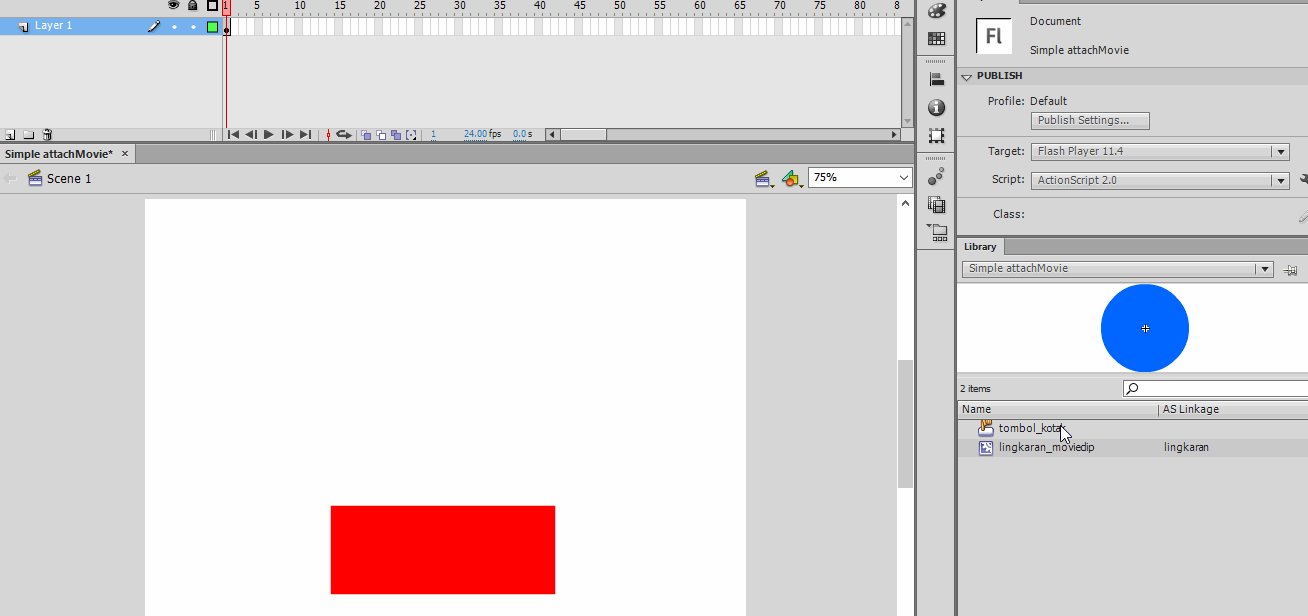
Setelah kalian hapus objek lingkaran tersebut, pastikan di library kalian terdapat dua symbol seperti gambar di bawah ini.
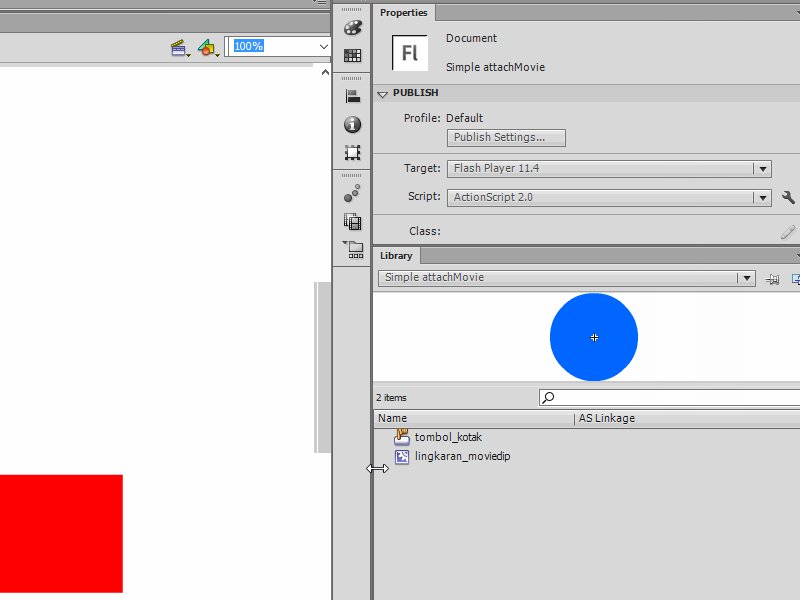
Isi library - Mulai dari sini kita akan sedikit lebih serius. Persiapkan diri kalian dan jangan sampe ada yang kelewatan ya. Setelah kalian memiliki movieclip lingkaran, kalian perhatikan kolom AS Linkage yang terletak di sebelah kanan kolom Name pada library. Jika tidak kelihatan, kalian bisa memperlebar panel library seperti ini.

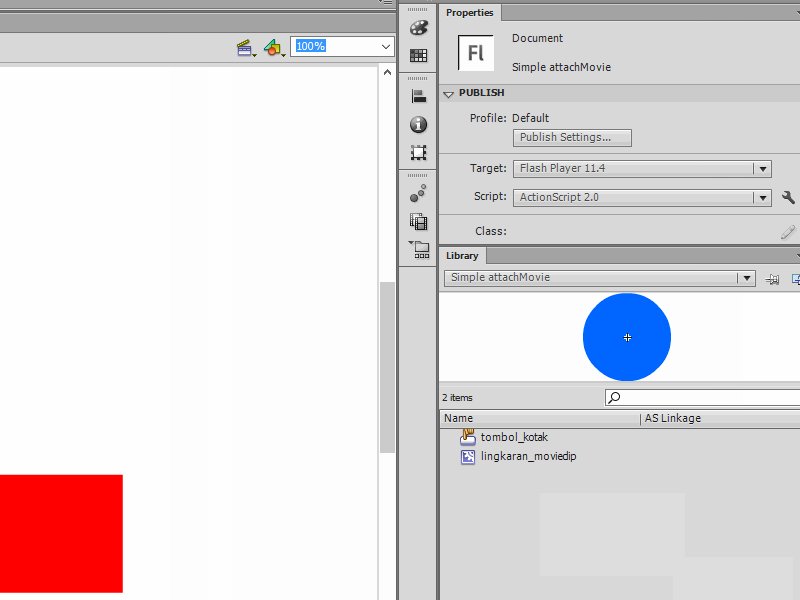
Perlebar panel - Klik dua kali pada AS Linkage untuk symbol lingkaran_movieclip (sesuaikan nama moveclip kalian). Berikan nama untuk pemanggilan, di sini saya namakan “lingkaran” yang saya isikan pada kolom AS Linkage lalu akhiri dengan Enter. Perhatikan gambar berikut.

Linkage lingkaran - Untuk saat ini, movieclip lingkaran memang belum kita animasikan. Kan kita belajarnya simpel dulu hehe. Animasi dan sebagainya dapat kalian tambahkan di dalamnya sesuai keinginan. Lanjut dulu ya yang simpel. Sekarang saatnya masuk ke penulisan Action Script 2 untuk memanggil movieclip melalui tombol yang sudah kita buat tadi. Jadi, ceritanya gini.
Pada zaman dahulu…walah, malah kayak kancil nyolong timun *gagal fokus* 😀
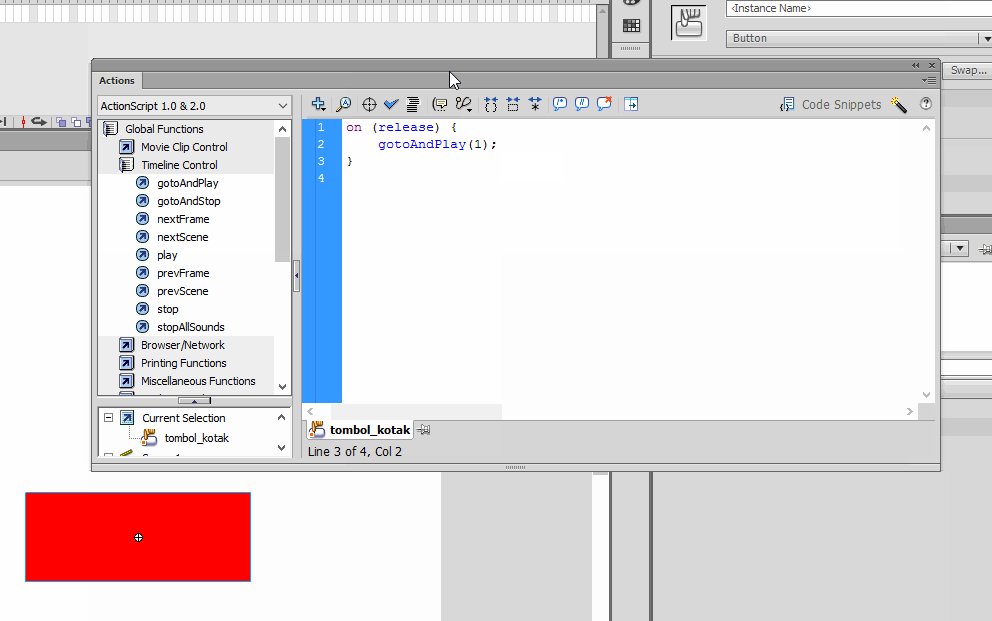
Tombol yang sudah kita buat tadi akan berfungsi untuk memanggil (attach) movieclip yakni lingkaran yang ada di library agar muncul di stage. Kenapa harus muncul di stage? Ya iyalah karena ketika Flash dijalankan dengan Ctrl + Enter, hanya objek yang ada di stage saja yang akan muncul dan kelihatan. Objek yang ada di library tidak akan muncul kecuali jika kalian panggil dengan Action Script dan salah satunya adalah dengan menggunakan attachMovie. - Lakukan seleksi pada tombol yang sudah kalian buat (klik satu kali saja), lalu klik kanan atau bisa langsung klik kanan > pilih Actions.

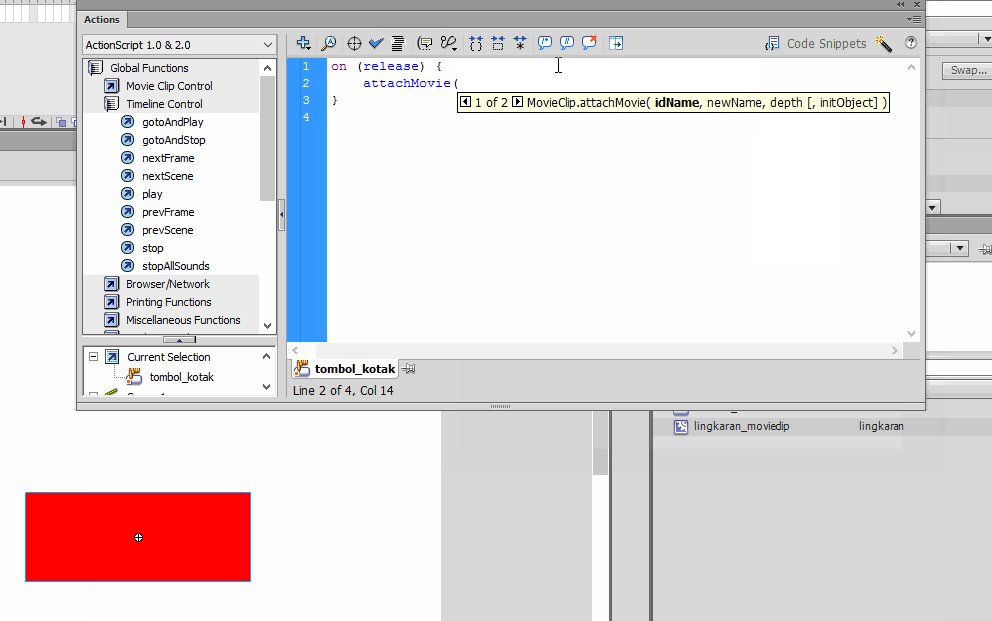
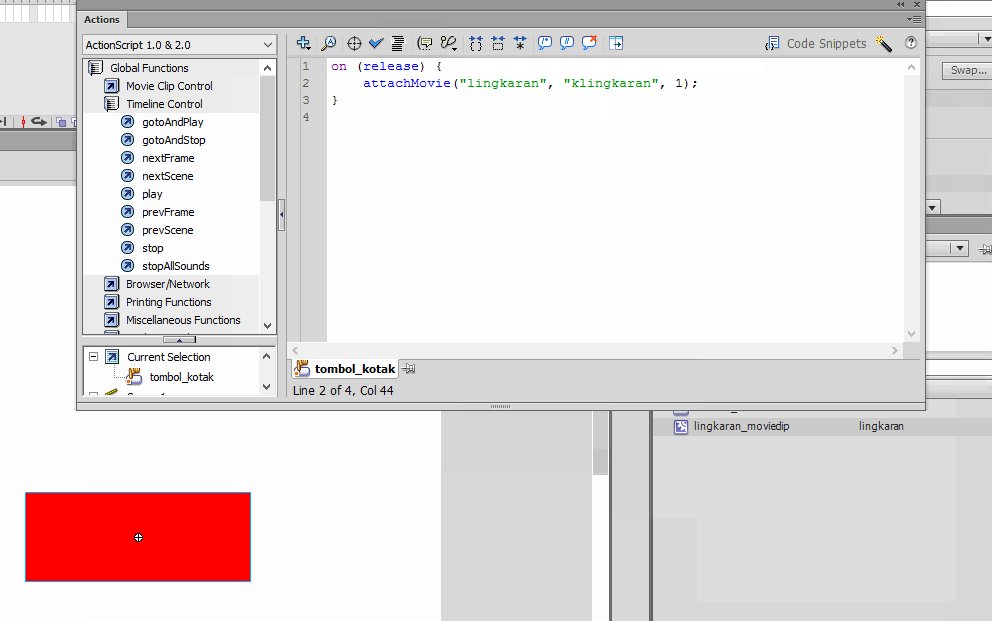
Klik kanan, pilih actions - Jika panel Actions sudah muncul, kalian tuliskan AS seperti berikut. Perhatikan animasi ini dengan baik.

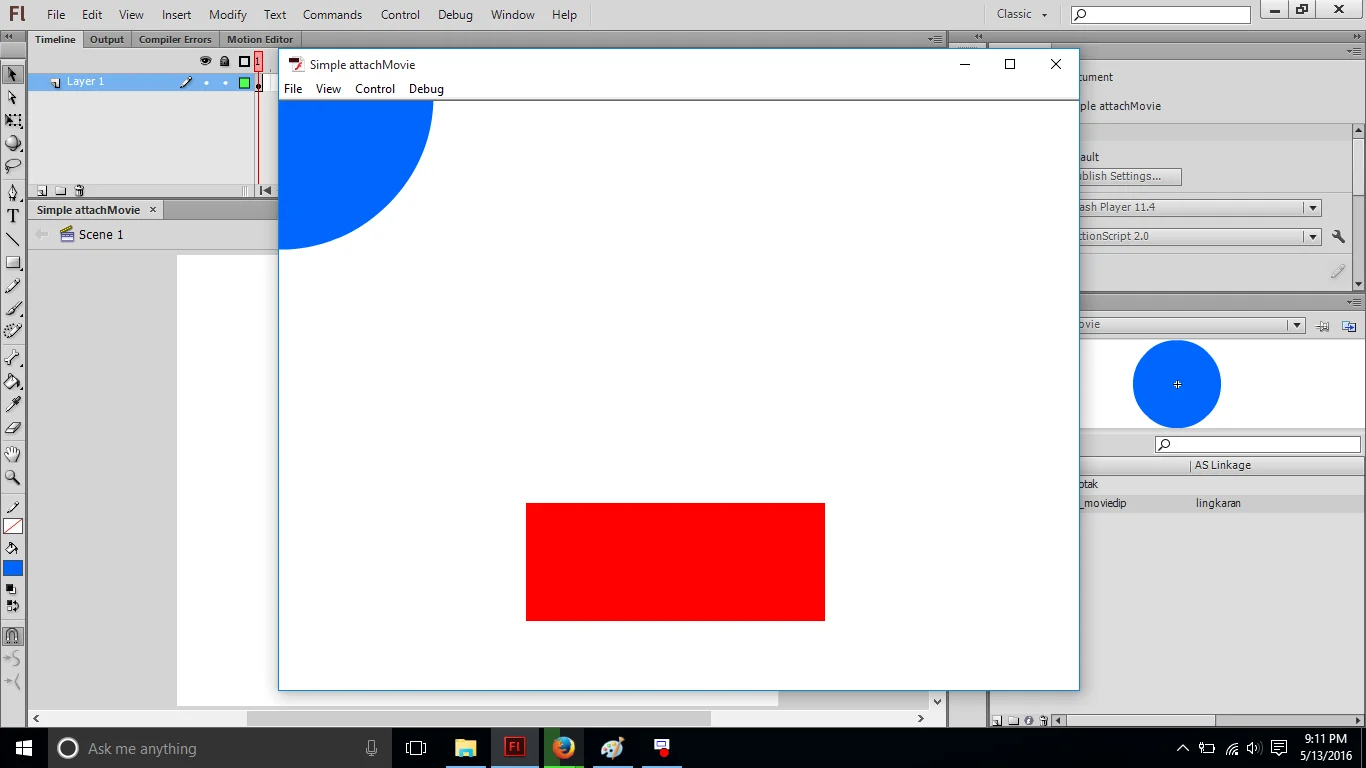
Animasi ketik AS - Untuk hasil sementara, silahkan kalian tekan Ctrl + Enter secara bersamaan lalu coba tekan tombol yang sudah kalian buat dan perhatikan efeknya. Jika kalian tidak salah dalam mengetik AS, tampilan sementara adalah seperti berikut.

Testing setelah tekan tombol - Apa yang terjadi? Yup, lingkaran keluar setelah tombol diklik. Namun, kenapa lingkaran berada di pojok kiri atas? Nah, untuk masalah seperti ini kalian tidak perlu dagdigdug terlalu kencang karena ini hanya tentang registration point. Sebelum membuat symbol tadi sebenarnya kalian juga akan menemukan registration point, tetapi belum saya sarankan untuk diubah karena kita belum bisa memprediksi di mana koordinat objek yang telah kita attach akan dikeluarkan oleh Flash. Bagi para expert, sebenarnya letak objek yang di-attachMovie bisa diprediksi dengan menuliskan koordinatnya. Eits, sekali lagi ya kan ini simpel dulu hehe. Bagaimana untuk mengubah posisi lingkaran agar sesuai dengan yang kita inginkan? Yuk…mari kembali lagi ke panel library karena di sinilah movieclip lingkaran kalian berada.
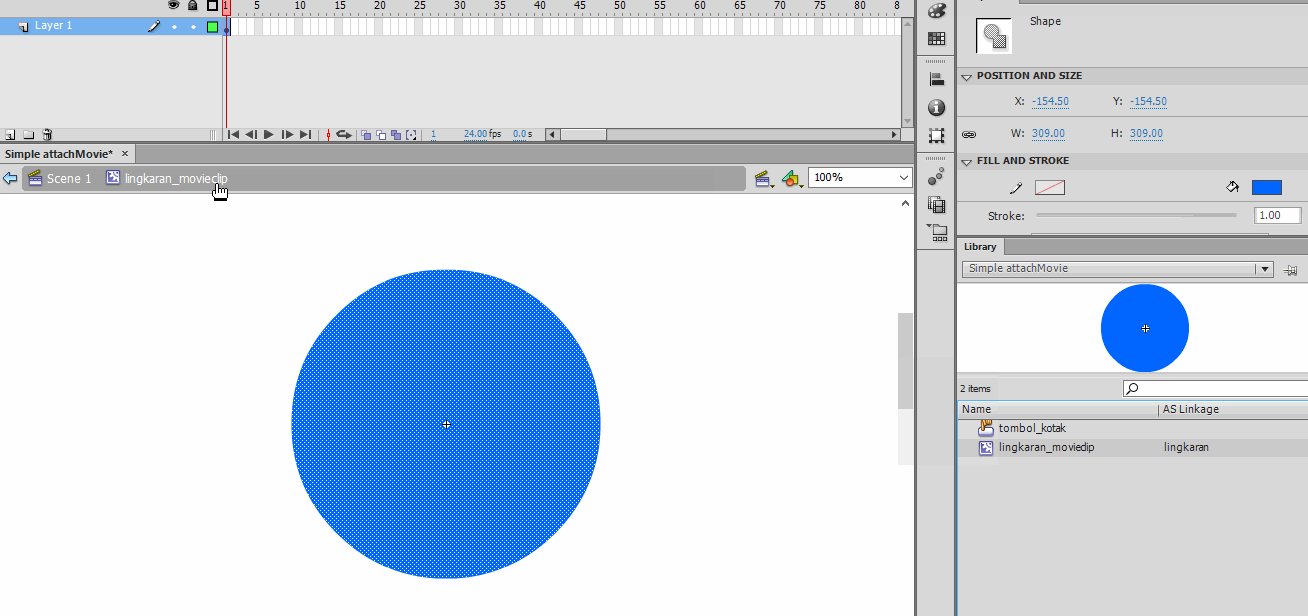
- Lakukan double click (klik dua kali) pada icon gerigi yang terdapat pada movieclip lingkaran. Perhatikan animasi berikut dengan baik.

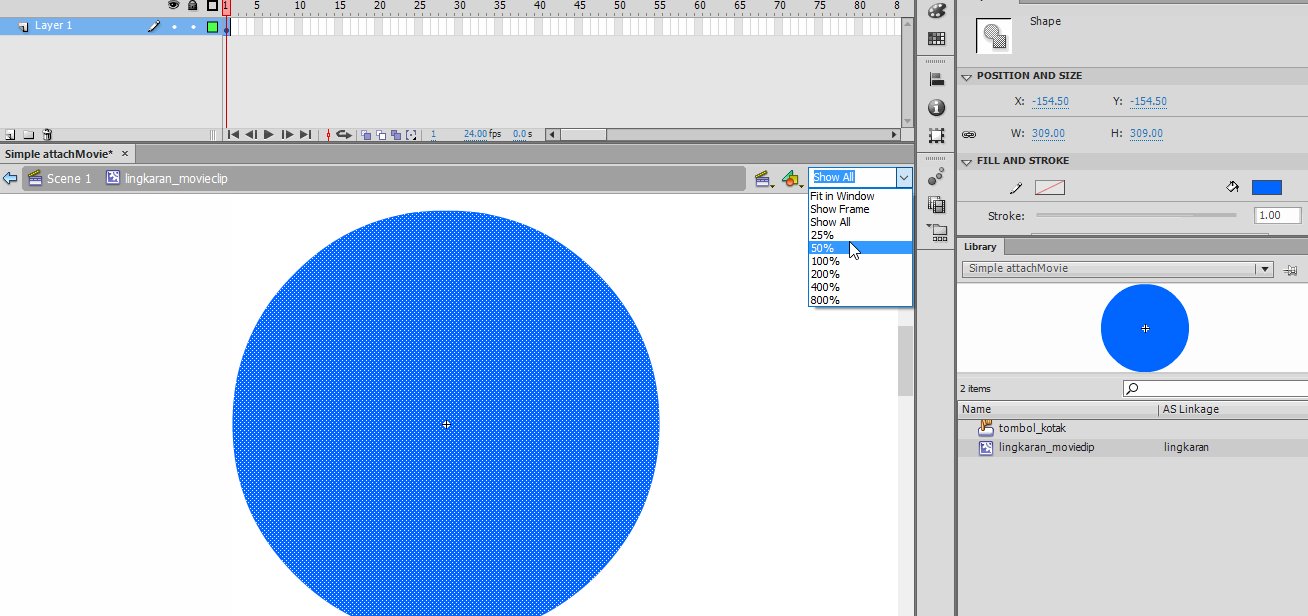
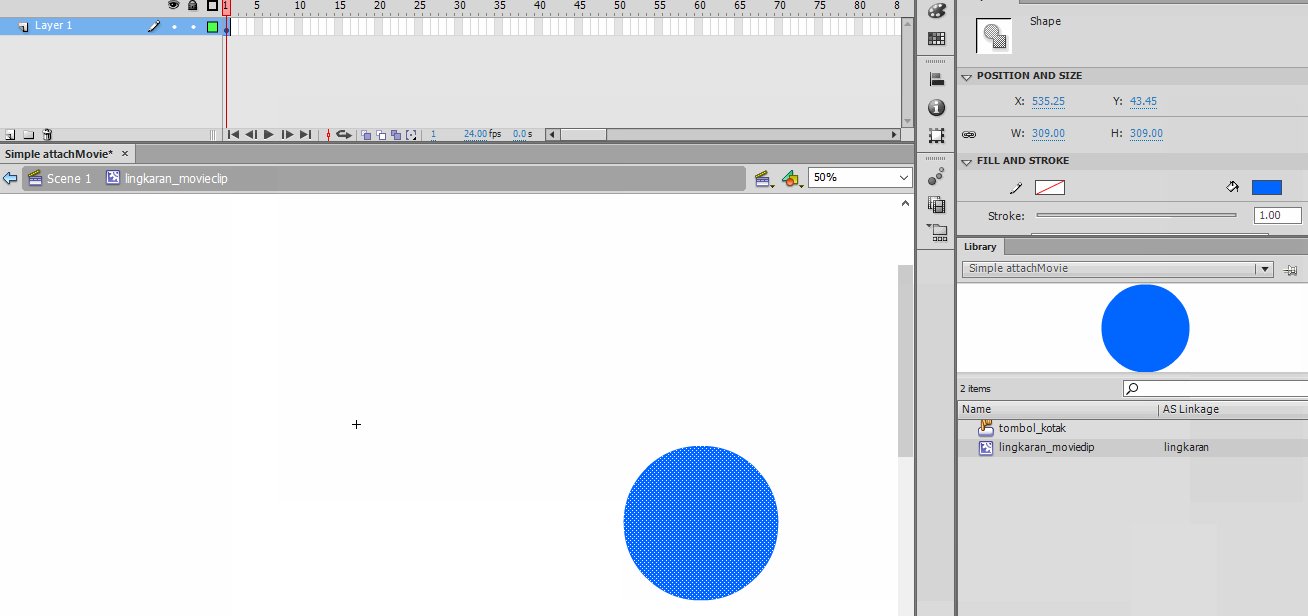
Klik dua kali gerigi - Jika kalian telah masuk ke dalam movieclip lingkaran, kalian hanya perlu melakukan penggeseran posisi (kanan, kiri, atas, bawah, dan sebagainya). Setelah kalian geser, lakukan Ctrl + Enter untuk menguji animasi kalian. Jika posisi lingkaran sudah benar sesuai dengan kehendak kalian setelah diklik tombol, maka animasi kalian telah selesai.
Bagaimana?? Mudah kan untuk memanggil objek dari library dengan attachMovie? Harusnya iya dong apalagi baru simpel ini hehe. Jika kalian masih ada yang bingung, langsung aja bertanya dengan memberikan komentar di bawah artikel ini. Malu bertanya sesat di mbah Google loh 😀























 Mengubah Inch ke Centimeter di Google Docs
Mengubah Inch ke Centimeter di Google Docs  Ketik Rumus Matematika Mudah dengan MathType
Ketik Rumus Matematika Mudah dengan MathType  Setor Tunai di ATM, Saldo Tak Bertambah? Ini Solusinya
Setor Tunai di ATM, Saldo Tak Bertambah? Ini Solusinya  Fitur BI Fast di Bank BPD Jawa Tengah
Fitur BI Fast di Bank BPD Jawa Tengah  Solusi Spreadsheet Tidak Ditemukan di Google Form
Solusi Spreadsheet Tidak Ditemukan di Google Form  Software Trial Bisa Diperpanjang? Begini Langkahnya
Software Trial Bisa Diperpanjang? Begini Langkahnya  Mengembalikan Histori Pengeditan di Google Doc
Mengembalikan Histori Pengeditan di Google Doc  Atur Format Teks Chatmu di WhatsApp Terbaru
Atur Format Teks Chatmu di WhatsApp Terbaru  Menghapus Akses di Google Drive
Menghapus Akses di Google Drive  Aplikasi Pemutar 4 Video Sekaligus di Android
Aplikasi Pemutar 4 Video Sekaligus di Android 








