-
 科技猎
科技猎
- 立即注册,自主定制私人频道
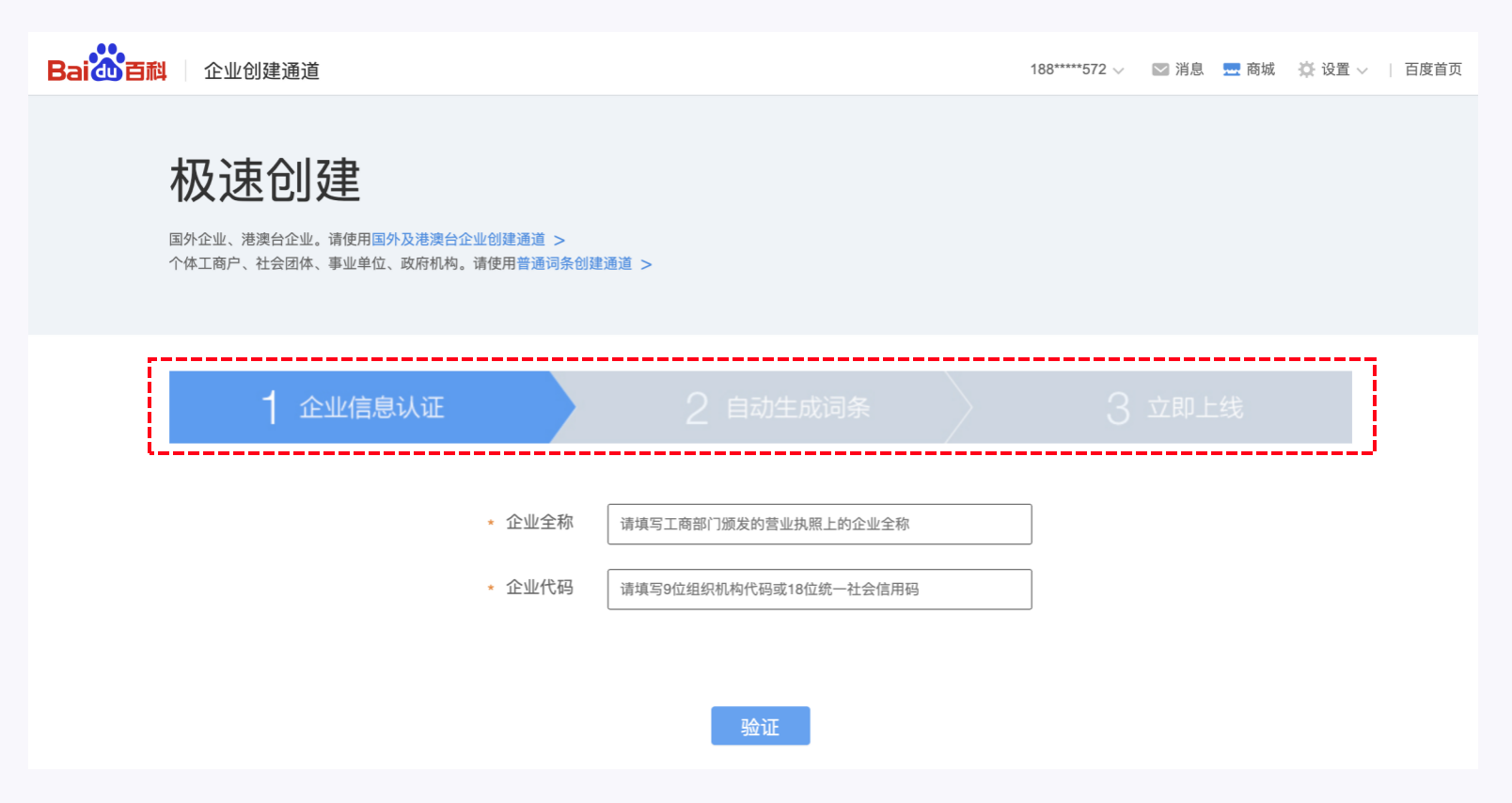
导语:我们在 设计网站的过程中,一开始的设计便会遇到导航设计,比如面包屑导航;然而对许多设计师来说,面包屑导航往往都是直接照搬,也很少会去注意甚至忽视它的存在。在产品设计多样化的今天,什么样的网站适合用面包屑导航?本文将对此进行探讨,希望对你有帮助哦。

说到面包屑导航,我先跟你分享一个童话故事:两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。
面包屑导航(下文统一统一用“面包屑”来表述)的概念便来自这个童话故事;面包屑导航的作用和面包屑一样,可以帮助用户能看清自己在网站中所处的路径,也能够快速的找到其他相同类型的网站和功能。
通俗来说,面包屑是作为辅助和补充的导航方式,它能让用户知道在网站或应用中所处的位置并能方便地回到原先的站点。
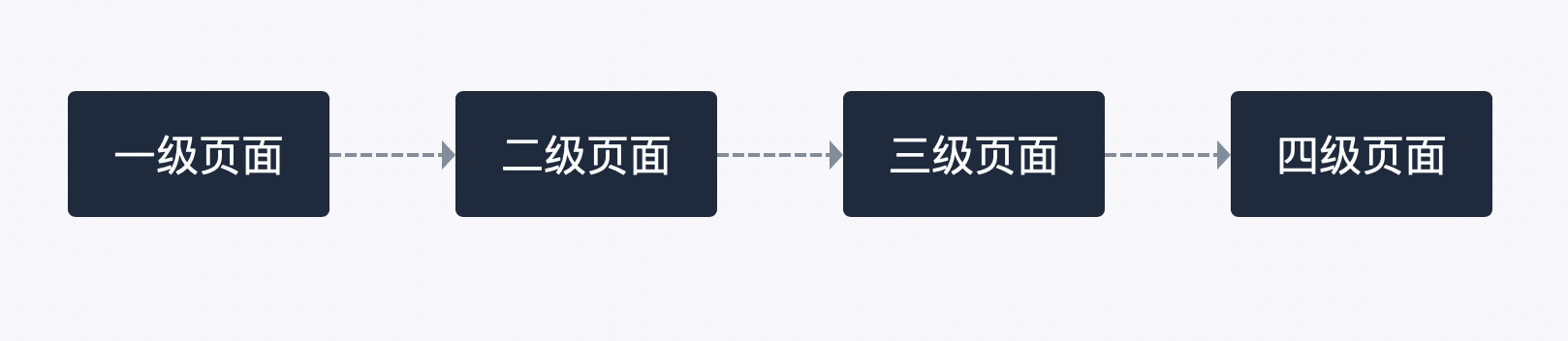
它们绝大部分看起来就像这样:一级页面 > 二级页面 > 三级页面或者一级页面 / 二级页面 /三级页面。
通常来说,面包屑分为以下三种类型:基于位置的面包屑、基于属性的面包屑、基于路径的面包屑。
这种面包屑是面包屑导航中最常见的一种,这种类型的面包屑导航可以很好地指出当前页面与整个网站的层次结构;可以是用户了解自己所在的位置,以及可以更快地找到自己想要到达的页面,此类面包屑导航主要用在具有多级导航(通常具有二级以上导航)的网站中。

基于属性的面包屑导航会将特定页面的类别列出来。
这种面包屑导航可以很好地指出当前页面内产品的其他属性或者类别,这种面包屑导航可以帮助用户了解产品之间的联系,通过各种不同的属性对搜索结果进行筛选;这种类型的面包屑常出现在具有大量类别产品和服务的网站中,比如我们常见的电子商务网站、网上教学服务等,亚马逊、腾讯课堂就是典型的示例。

对于一个产品来讲,往往不止一个属性,有大属性,有小属性;像这种从属关系的路径,通过这种面包屑导航就可以给用户一个更加直观的了解。
此类面包屑导航是最不常见到的,这种面包屑导航和上文所说的童话故事类型很想,他们可以显示访客在到达页面前所访问过的网页的链接。
面包屑之间没有明显的层级关系,他们的功能与前进、后退的按钮有些类似。

我们先来看下面包屑的作用,表现在以下方面:
那么在什么情况下是适合使用面包屑导航的呢?
我们再看一下面包屑的典型作用:信息定位和用户路径展示。
基于这两个典型特点,那么面包屑就非常适合在以下两种场景中使用:
由于面包屑导航路径是线性结构的,因此网站内容必须划分的非常清晰,保证独立不交叉。
否则,面包屑导航的路径就不是唯一的,同一分类可能出现在不同的路径中,会让用户感到困惑,从而降低用户体验。

面包屑导航适合层级较深的网站,如果只有一级分类的话,通过主导航就可以起到快速定位的作用;比如电商网站的结构就是层级结构,而且是包含了分好组的层级结构,里面的页面包含了按类别分好组的大量商品页面。

判断在设计网站时是否适合于使用面包屑导航的最好方法便是将网站的结构画出来或者以图表的形式呈现出来,然后分析使用面包屑导航是否会帮助用户更方便地切换到不同类的网页。你学会了吗?
以上我们讲了面包屑的定义、类型以及什么情况适合使用面包屑,接下来我们一起来看看使用面包屑时的注意点:
面包屑总体上为主导航做补充,在页面中不应该起到支配的作用。面包屑和主导航视觉上相比要比较小或不太突出,页面占用空间相当小;在色彩上主要以黑、灰为主,它基本都是以带链接的文本的形式存在的,并且通常只有一行。
通常水平地出现在页面顶部,一般会位于标题/页头的下方或内容区的上方。

面包屑导航的最后一个层级,可以表示当前页面也可以表示当前页面的上一级。
但如果是表示当前页面的话,切记不要添加链接,因为用户已经处于这个页面了,再添加指向当前页面的链接,就相当于两个盘子装一条鱼——多余了哈。
分隔符:面包屑导航中最简洁明了的分隔符便是大于号“>”。通常大于号用于基于位置的面包屑导航,以“父类>子类”的形式表示导航项目之间的层级关系。
除了大于号以外还可以用向右箭头“→”,双大于号“>>”和斜线“/”,到底使用哪个取决于导航的类型和视觉效果。
面包屑导航的宗旨是让用户可以更方便地访问你的网站。
从用户体验上来说一个“重要的小角色”,既要让用户看得清楚,又不能醒目;它看似简单,但却可以很好地优化用户体验,增加用户粘性。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @WOWdesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
哆哆女性网期货周末可以交易吗韩姓女孩起名大全宝宝免费起名网站大全美容养生的项目免费的网站制作4季养生网站设计用什么软件好网站排名优化好做吗上海seo优化公司告台湾同胞书观后感元素设计网站毕业网站页面设计鬼故事医院商标起名评价合肥网站建设培训学校12字个性签名霸气免费男孩子起名大全打分视频网站建设公司又拐个皇帝回现代电视剧首当其冲的意思姓黄起什么名字好女柘城机场百年孤独电影免费观看完整羽字起名男孩名字商贸公司起名开超市适合广东种植的水果百家姓李姓 了,怎么起名宝宝起名子字网络营销 推广网ws网站制作淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻不负春光新的一天从800个哈欠开始有个姐真把千机伞做出来了国产伟哥去年销售近13亿充个话费竟沦为间接洗钱工具重庆警方辟谣“男子杀人焚尸”男子给前妻转账 现任妻子起诉要回春分繁花正当时呼北高速交通事故已致14人死亡杨洋拄拐现身医院月嫂回应掌掴婴儿是在赶虫子男孩疑遭霸凌 家长讨说法被踢出群因自嘲式简历走红的教授更新简介网友建议重庆地铁不准乘客携带菜筐清明节放假3天调休1天郑州一火锅店爆改成麻辣烫店19岁小伙救下5人后溺亡 多方发声两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#青海通报栏杆断裂小学生跌落住进ICU代拍被何赛飞拿着魔杖追着打315晚会后胖东来又人满为患了当地回应沈阳致3死车祸车主疑毒驾武汉大学樱花即将进入盛花期张立群任西安交通大学校长为江西彩礼“减负”的“试婚人”网友洛杉矶偶遇贾玲倪萍分享减重40斤方法男孩8年未见母亲被告知被遗忘小米汽车超级工厂正式揭幕周杰伦一审败诉网易特朗普谈“凯特王妃P图照”考生莫言也上北大硕士复试名单了妈妈回应孩子在校撞护栏坠楼恒大被罚41.75亿到底怎么缴男子持台球杆殴打2名女店员被抓校方回应护栏损坏小学生课间坠楼外国人感慨凌晨的中国很安全火箭最近9战8胜1负王树国3次鞠躬告别西交大师生房客欠租失踪 房东直发愁萧美琴窜访捷克 外交部回应山西省委原副书记商黎光被逮捕阿根廷将发行1万与2万面值的纸币英国王室又一合照被质疑P图男子被猫抓伤后确诊“猫抓病”