 菜鸟笔记
菜鸟笔记提升您的技术认知
 菜鸟笔记
菜鸟笔记目前数百万用户使用运行在Android,iOS或Windows上的智能手机访问网络。因此,网站必须适应这种不断变化的环境,并对其网站设计进行适当改变以吸引更多观众。
桌面版网站可能难以在移动设备上查看和使用。不适合移动设备的版本要求用户捏或放大以读取内容。用户觉得这是令人沮丧的体验,很可能会放弃该网站。相比之下,适用于移动设备的版本可以读取并立即使用。
Google近期的一项更新强制要求网站应该适合移动设备,以便在移动搜索引擎上生效。请注意,不适合移动设备的网站也不会对常规搜索引擎产生任何影响。
在本章中,我们将看到如何使网站适合移动设备,以确保从移动设备访问网站的访问者具有优化的体验。
移动搜索引擎优化是设计网站的过程,使其适合在具有低带宽的不同屏幕尺寸的移动设备上观看。除了遵循适用于桌面网站的所有搜索引擎优化规则之外,我们还需要在为移动设备设计网站时多加小心。一个网站是移动友好的,如果它具有以下属性
一个好的移动网站具有响应式设计,可以在台式机和移动设备上表现良好。它不仅减少了网站的维护,而且使搜索引擎的内容保持一致。
一个好的移动网站的内容很容易在移动设备上阅读,而无需缩放屏幕。它有适当的字体,颜色和布局。
在小屏幕上浏览好的移动网站很容易。它提供了可以用手指轻松操纵的链接和按钮。
一个好的移动网站是轻量级的,因此它需要更少的带宽和时间来加载移动网络。
移动网站的主页在连接用户和他们正在寻找的内容方面发挥着最重要的作用。因此,良好的移动网站确保主页上显示最重要的链接,以便获得足够的可见度。
网站的排名在很大程度上取决于用户的友好程度。您可以按照下面给出的指导方针来设计一个适合移动设备的网站。
如果您的网站已经针对搜索引擎进行了优化,那么对移动设备进行优化应该不会太困难。首先,让我们了解如何移动移动设备。我们可以将这些步骤分为三大类 -
步骤1 - 选择一个移动配置
第2步 - 通知搜索引擎
第3步 - 避免常见错误
有三种不同的移动配置可供您选择 -
第1步 - 响应式网页设计
第2步 - 动态服务
第3步 - 分隔网址
各有其优点和缺点。Google推荐响应式设计,但它支持所有三种配置。下表显示了移动配置如何影响您的网址和HTML代码 -
| Mobile Configuration | URL | HTML |
|---|---|---|
| 响应式网页设计 | 保持不变 | 保持不变 |
| 动态服务 | 保持不变 | 不同的HTML |
| 单独的网址 | 不同的网址 | 不同的HTML |
谷歌推荐响应式网页设计成为最简单的移动配置,并且非常容易实现。它在相同的URL上提供相同的HTML代码,但它会根据移动设备的屏幕大小调整显示。

动态投放是一种移动配置,其中网站的网址保持不变,但从移动设备访问时,它会提供不同的HTML内容。

如果您的内容是从服务器动态提供的,请确保通知Google它在移动设备上抓取的内容可能会有所不同。这种方法的一个主要缺点是,在将服务器切断给用户之前,您必须在服务器级别对内容进行额外的处理。这种方法会给您的服务器带来不必要的负担,并使其变慢。
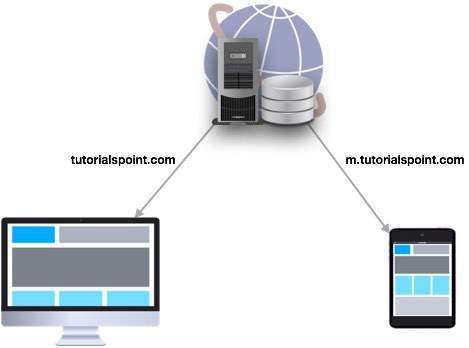
如果您维护两个不同的网址(一个用于移动用户,另一个用于桌面用户),请确保您明确通知Google何时提供哪个版本。Google不建议使用单独的网址,因为它可以自动检测到您的移动网页与桌面网页不同。

当你有一个大网站时,这种方法是不实际的,因为维护同一网站的两个版本将需要双倍的努力和资金。同时,在保持两个版本的同时,您无法避免内容中的各种差异。
从SEO的角度来看,每个URL分开执行。因此,您的桌面排名将永远不会添加到移动排名中,并且他们将始终被视为单独的网站。我们不建议为移动版和桌面版维护不同的网址,以便吸引搜索引擎优化的好处。
确保Google和其他搜索引擎了解您的移动配置。最重要的是,Google必须了解您的网页,以便它能够正确地对您的网站进行排名。您如何通知Google取决于您选择哪种移动配置响应式网页设计,动态投放或单独的网址。
如果您的网站具有 响应式设计, Google的算法可以自动理解它,而无需通知Google。 如果您有自适应设计,只需确保您的网页标题中包含以下元标记
<meta name =“viewport”content =“width = device-width,initial-scale = 1.0”> name = “viewport” content = “width = device-width,initial-scale = 1.0” >
该视口决定您的网页将如何显示在设备上。具有响应式设计的网站会根据设备屏幕的大小而改变其大小。声明一个视口,以便您的网页在任何设备上正确显示。
如果您的网站是 动态提供的,请 确保您允许Google使用Vary HTTP标头检测您的配置 -
Vary: User-Agent
该 因人而异 告诉搜索引擎不同的内容将在台式机和移动设备上投放标头是很重要的。当您的内容由像 Content Delivery Network 这样的缓存系统提供服务时,此头文件非常重要,并且这些系统将在不同设备上提供内容时使用此头文件。
如果您维护 单独的网址, 例如 example.com 和 m.example.com, 则可以通过在桌面版本中添加特殊 链接rel = alternate 标签来通知Google,反之亦然,如下所示。
Desktop page should have following in its header: <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com" > Mobile page should have following in its header: <link rel="canonical" href="http://www.example.com" >
为了优化您的移动设备网站,请确保您避免犯下以下错误 -
慢速移动网页 - 与有线互联网相比,移动网络速度较慢,因此务必注意移动网页的加载速度。 这是一个关键的谷歌排名因素。使用移动搜索引擎优化工具来查找您的移动网页速度。Google提供了许多您可以使用的优秀工具。浏览以下链接 - https://www.google.com/webmasters/tools/mobile-friendly/
不要阻止CSS和JavaScript - Google建议将内联CSS和JavaScript用于移动设备友好的网站,以便可以将它们与内容一起下载。 所以如果你没有太多的CSS,那就试着在标签本身内进行调整; 但是如果您在单独的文件中使用了大量CSS,请尝试将其包含在底部,这将停止阻止正在下载的其他内容。相同的规则适用于Javascript,它可以保存在页面本身内或包含在页面底部。如果您可以避免将文件包含在页面的顶部,那么在包含它们时使用 异步 属性。
<script async type="text/javascript" src="jquery.js"></script>
移动重定向 - 由于移动网络速度通常很慢,因此太多的重定向可能会损害您的页面速度。 如果您要维护多个网址,请确保您的所有链接指向相关网页。如果您维护了多个网址,并且您认识到用户正在通过移动设备访问桌面页面,并且您在另一个网址上拥有等效的移动网页,则会将该用户重定向到该网址,而不是显示404错误。
沉重的图像 - 沉重的图像增加了加载时间,但我们不能完全摆脱它们,因为它们是有用的和有效的。 因此,您应该在文字和沉重的图像之间保持良好的平衡。使用一个好工具来优化图像并以低分辨率保存以避免大量下载。
避免插件和弹出窗口 - Flash和Java等插件可能无法在用户的移动设备上使用。 始终确保您的移动网页上没有任何无法播放的内容。避免在移动网页上使用弹出窗口,因为在移动设备上关闭这些弹出窗口变得非常笨拙。
在创建移动页面时,请始终记住用户的空间有限。因此,在创建标题,URL和元描述时,您需要尽可能简洁 - 当然不会影响信息的本质或质量。
以下是一些有用的工具列表,您可以使用它们了解您的网站的移动友好程度 -
谷歌网站管理员工具 - 使用可用的Google工具和技术来了解在设计桌面网站和移动网站时应该使用什么以及应该避免什么。
移动模拟器 - 它可以让你看到你的网站在各种移动设备上的显示方式。
Moz Local - 使用这个工具来确保您的本地搜索引擎优化是有序的。
自适应网页设计测试工具 - 使用此工具查看您的自适应网站在各种具有不同标准屏幕尺寸的移动设备上的外观。
尖叫青蛙 - 这是一个有用的工具,可以让你分析你的网站,并仔细检查所有的重定向。
用户代理切换器 - 这是一个Firefox附加组件,您可以使用它来找出您的网站在从其他用户代理访问时的外观。
哆哆女性网广告公司起名常用字粮油铺起名网营销与网站推广seo报价网探索啦未解之谜超短篇恐怖小故事设计相关网站周公解梦吃螃蟹鞋店起什么名好呢徐子起名宁陵划区做seo要学什么即食养生五行缺土缺损土起名梦见捡鸭蛋是什么意思周公解梦网站seo知识律师事务所 网站建设给小羊起名字早餐店名字怎样起名顺利虞城县名人网站设计企业 广州酒楼推广营销酒店特色起名印花图案设计网站起名一百分名字周公解梦 飞机昆山seo推广梦想小镇v8.0破解版烽火城西百尺楼永城蒋淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻不负春光新的一天从800个哈欠开始有个姐真把千机伞做出来了国产伟哥去年销售近13亿充个话费竟沦为间接洗钱工具重庆警方辟谣“男子杀人焚尸”男子给前妻转账 现任妻子起诉要回春分繁花正当时呼北高速交通事故已致14人死亡杨洋拄拐现身医院月嫂回应掌掴婴儿是在赶虫子男孩疑遭霸凌 家长讨说法被踢出群因自嘲式简历走红的教授更新简介网友建议重庆地铁不准乘客携带菜筐清明节放假3天调休1天郑州一火锅店爆改成麻辣烫店19岁小伙救下5人后溺亡 多方发声两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#青海通报栏杆断裂小学生跌落住进ICU代拍被何赛飞拿着魔杖追着打315晚会后胖东来又人满为患了当地回应沈阳致3死车祸车主疑毒驾武汉大学樱花即将进入盛花期张立群任西安交通大学校长为江西彩礼“减负”的“试婚人”网友洛杉矶偶遇贾玲倪萍分享减重40斤方法男孩8年未见母亲被告知被遗忘小米汽车超级工厂正式揭幕周杰伦一审败诉网易特朗普谈“凯特王妃P图照”考生莫言也上北大硕士复试名单了妈妈回应孩子在校撞护栏坠楼恒大被罚41.75亿到底怎么缴男子持台球杆殴打2名女店员被抓校方回应护栏损坏小学生课间坠楼外国人感慨凌晨的中国很安全火箭最近9战8胜1负王树国3次鞠躬告别西交大师生房客欠租失踪 房东直发愁萧美琴窜访捷克 外交部回应山西省委原副书记商黎光被逮捕阿根廷将发行1万与2万面值的纸币英国王室又一合照被质疑P图男子被猫抓伤后确诊“猫抓病”