接上篇《 10、绘制登录组件-表单篇》
上一篇我们绘制了登录组件的表单部分,包括账号密码的填写框,以及登录和重置的按钮,并通过数据绑定获取到账号密码数据。
本篇我们讲解如何实现账号密码的数据验证、表单的重置以及登录前的预验证。
一、表单的数据验证
当我们填写完表单的账号密码后,当鼠标离开控件后,要立即对表单中填写数据的合法性进行校验。
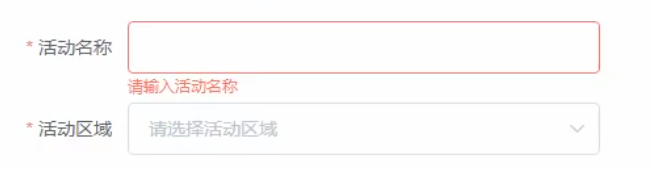
进行表单验证的目的是在防止用户犯错的前提下,尽可能让用户更早的发现并纠正错误。效果如下:
我们要为el-form表单组件,添加一个“:rules”属性,该属性绑定一个表单的验证规则对象,这个对象也在data数据中定义,里面可以设置很多校验规则。然后每一个需要进行校验的子项,使用例prop属性表单的验证规则对象中的某个规则名,就可以执行相应的校验,绑定如:
<el-form :model="ruleForm" :rules="rules">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: { name: '' },
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]
}
};
}
}
</script>这里就给ruleForm表单绑定了一个名为“rules”的验证规则对象,在里面定义一个名为“name”的规则,如是否必填,错误提示信息、触发机制(blur是鼠标失去焦点后)、最小字符、最大字符等,然后在name的input控件上,使用prop属性绑定了“name”这个规则。现在我们就来按照这个逻辑,给登录界面的账号密码添加校验规则:
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt=""/>
</div>
<!-- 表单区域 -->
<el-form :model="loginFrom" :rules="loginFormRules" label-width="0px" class="login_form">
<el-form-item prop="username"><!-- 用户名 -->
<el-input v-model="loginFrom.username" prefix-icon="el-icon-user-solid"></el-input>
</el-form-item>
<el-form-item prop="password"><!-- 密码 -->
<el-input v-model="loginFrom.password" prefix-icon="el-icon-lock" type="password"></el-input>
</el-form-item>
<el-form-item class="btns"><!-- 按钮区域 -->
<el-button type="primary">登录</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data(){
return{
//这里是登录表单的数据绑定对象
loginFrom: {
username: 'admin',
password: '123'
},
//表单验证规则对象
loginFormRules:{
//验证用户名是否合法
username:[
{ required: true, message: '请输入登录名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
//验证密码是否合法
password:[
{ required: true, message: '请输入登密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }
]
}
};
}
};
</script>
<!-- 支持less语法格式,scoped代表样式只在本组件起作用 -->
<style lang="less" scoped>
.login_container{
background-color: #2b4b6b;
height: 100%;
}
.login_box{
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;//圆角效果
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
//less语法的嵌套
.avatar_box{
height: 130px;
width: 130px;
background-color: #fff;
border: 1px solid #eee;//加个灰色边框
border-radius: 50%;//div组件变成圆形
padding: 10px;//图片和边框之间有10px间隙
box-shadow: 0 0 10px #ddd;//添加一个阴影,向外扩散10像素
//头像居中,向左移动box的50%,再向右移动自身的-50%,向上移动该组件高度的-50%,
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
img{
height: 100%;
width: 100%;
border-radius: 50%;//图片变成圆形
background-color: #eee;
}
}
}
.login_form {
position: absolute;
bottom: 0px;//靠下
width: 100%;
padding: 0 20px;//上下内边距0,左右内边距20px
//border-box为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
//实际宽度会是width减去border + padding的计算值
//此处是为了不让input超出我们的登录父div
box-sizing: border-box;
}
.btns {
display: flex;//flex布局
//justify-content控制项目在横轴的对齐方式
//flex-start即左对齐,center 为居中,对应的flex-end为右对齐。
justify-content: flex-end;
}
</style>这里我们在el-form中定义了一个名为“loginFormRules”的验证规则对象,然后带data区域给该对象添加了两个验证字段,并通过prop属性分别绑定在用户名和密码的el-form-item标签上。
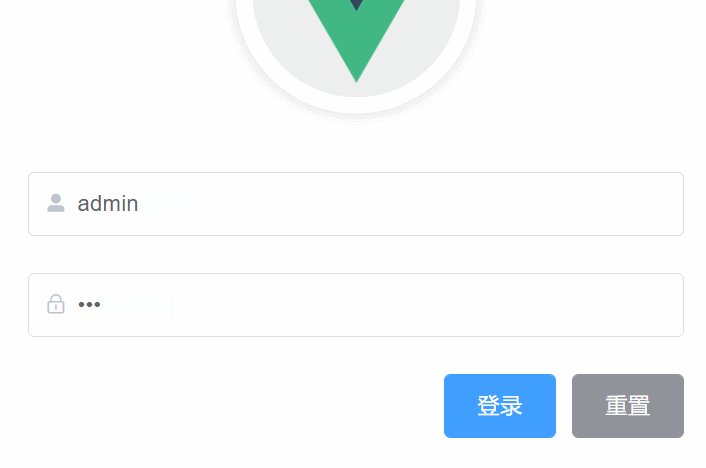
实现效果:
二、表单的重置
在登录注册界面有一个重置按钮,我们要实现当点击重置按钮后,表单的数据全部被清空。
我们看一下element-ui的官方文档,可以看到el-form表单提供的方法:
这里的“resetFields”方法,就是重置整个表单到初始状态。我们可以拿到整个表单对象,然后执行表单对象的“resetFields”方法即可。
如何拿到表单对象呢?很简单,我们给el-form表单增加一个“ref”属性,让它等于一个引用的名称,我们获取到这个引用,就相当于获取到了整个表单。下面我们来实现它。
首先在登录的el-form标签上添加ref属性,定义一个名为“loginFormRef”的表单对象:
<el-form :model="loginFrom" ref="loginFormRef" :rules="loginFormRules" label-width="0px" class="login_form">
<!-- 中间代码省略... -->
</el-form>
然后在之前的重置按钮上绑定一个click时间,指定一个名为“resetLoginForm”的触发方法:
<el-button type="info" @click="resetLoginForm">重置</el-button>
然后在行为区域定义该方法:
<script>
export default {
data(){
//该处代码省略...
},
methods:{
//点击重置按钮,重置登录表单
resetLoginForm(){
console.log(this);
}
}
};
</script>我们先把整个VUE组件打印出来,看看里面都有什么(F12打开开发人员工具):
我们可以看到,在this里,有一个“$refs”属性,里面包含了我们定义的表单对象名“loginFormRef”,所以我们通过“this.$refs.loginFormRef”就能拿到表单对象。
所以我们修改方法,获取到表单对象并调用其“resetFields”方法:
resetLoginForm(){
//console.log(this);
this.$refs.loginFormRef.resetFields();
}效果:
因为我们绑定了初始值“admin”和密码“123”,所以重置之后不会清空,会恢复初始值。
三、登录前的预验证
当我们填写完账号密码后,点击“登录”按钮,不应该直接发起登录请求,而是需要在提交之前对我们的表单数据进行预验证,通过后才能发起,否则提示不合法。
那么该如何验证呢?是在登录后,调用表单的某个函数来实现。回顾一下上面el-form提供的表单方法,其中有一个“validate”,是对整个表单进行校验的方法:
该方法接收一个callback回调函数,函数的第一个形参是boolean值,标识校验的结果,如果通过boolean值为true,不通过为false。
调用该函数和之前一样,通过ref获取到表单对象后,直接调用该函数。
首先给登录按钮绑定一个方法“login”:
<el-form-item class="btns"><!-- 按钮区域 -->
<el-button type="primary" @click="login">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>然后在方法区定义该方法:
login(){
this.$refs.loginFormRef.validate((valid)=>{
console.log(valid);
});
}这里我们先打印第一个形参,看看如果不合法的时候,形参值是多少:
可以看到,当校验不通过的时候,形参valid是false,相反是ture。我们可以根据这个参数来决定是否发起登录请求。
至此,发起请求之前的开发全部完成。
下一篇我们来讲解如何进行登录的网络请求并配置弹框提示。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处: https://blog.csdn.net/acmman/article/details/119701855