5个细节帮助你提高电商网站的设计质感

电子商务行业发展越来越迅速,不只是企业品牌,不少个人创业者也会以电商作为重要的支点。在这其中,电商网站可以说是电商行业必不可少的首要工具,其设计也是业界最为关注的焦点命题之一。如何提高电商网站的设计质感?小编这就为你支招~
一、BANNER图至少保证需要有一个吸引点
打开网站,首先吸引眼球的就是网站BANNER。第一印象的重要性不必多说,如果网站是以一幅设计粗糙的BANNER去“接待”用户,想必用户也没了“一探究竟”的欲望了。
为了不让用户一打开网站就立即跳出,那么,你要让你的BANNER至少保证有一个魅力点。小编认为,BANNER的魅力点可以从以下三方面入手:
1、塑造高辨析度的风格
网站BANNER的作用不仅仅是门面装饰,更是用来传达品牌调性,所以BANNER的设计一定要形成独有的特色风格,要跟产品属性和受众审美相契合,要让用户清晰地感知到,我家是卖什么产品的,这些产品是走怎样的气质。
例如,以下两个BANNER,同样都是服装产品,但风格很明显是不一样的,一个是精致华丽,一个是文艺简约,传达出不一样的品牌理念,树立好风格的差异化,更能吸引到你的目标人群。


2、敢玩颠覆反转
如果你以一幅BANNER就能颠覆用户对某个东西的固定认知,那么网站的吸睛度一定是200%的。
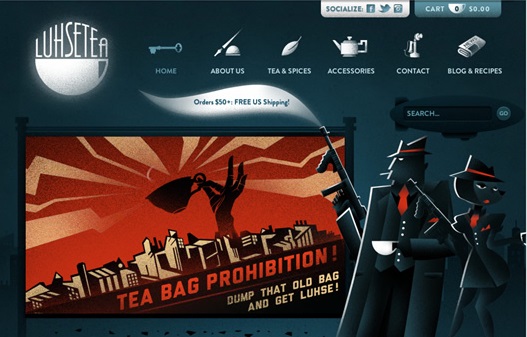
例如以下这个网站,你看出来了是什么行业的网站么?

答案是“茶”,这是品牌Luhse Tea的网站。提起“茶”,我们第一时间往往会联想到传统的,中国风的。而Luhse Tea就来了一个颠覆,走复古卡通的路线,刚开始看的时候还以为是一个动漫创意相关的网站。像这样子的操作无疑是给了用户惊喜感,成功调动起用户的兴趣。
3、加入适当的特效
动起来的BANNER更能吸引注意,所以我们可以给BANNER添加动态特效。当然,考虑到网站加载,添加的特效不宜太复杂,也不用特意地把BANNER弄成GIF格式,利用“凡科建站”添加BANNER特效就行了。
在“凡科建站”横幅上方的快捷工具栏点击“编辑横幅”,在“横幅特效”的下拉页选择心仪的特效即可,有“雪花”、“流星”、“烟花”等,每种特效都有不同的视觉观感,大家可以分别试验,选择符合自身情况的BANNER特效。


二、极简的商品陈列页,让焦点更特出
电商网站需要展示的商品内容繁多,很容易会显得杂乱无章,用户看上半天也看不出个结果来。其实,现在越来越多的电商网站在走“去设计化”的极简路线,去掉浮夸的装饰,在干净的纯色背景中展示商品,让用户的注意点聚焦在商品本身,给他们更轻松愉悦的无干扰购物体验。
案例:Dodge&Burn

案例:Le Coq Sportif

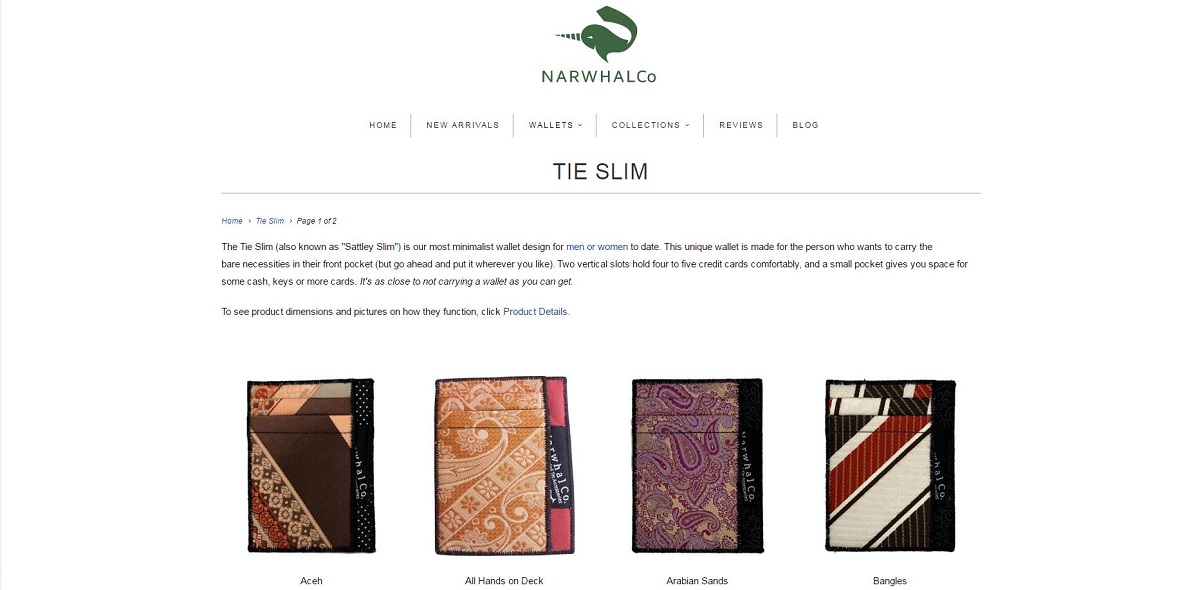
案例:Narwhal Co

三、设置鼠标悬停效果
当用户看到心仪之物,很自然地把鼠标移至相应位置,此时电商网站可以适当设置鼠标的悬停效果,虽然是很小的细节,但也属于网站与用户之间的交流互动方式,而且悬停效果还可以将用户选中的商品与其他商品有效地区分开来。
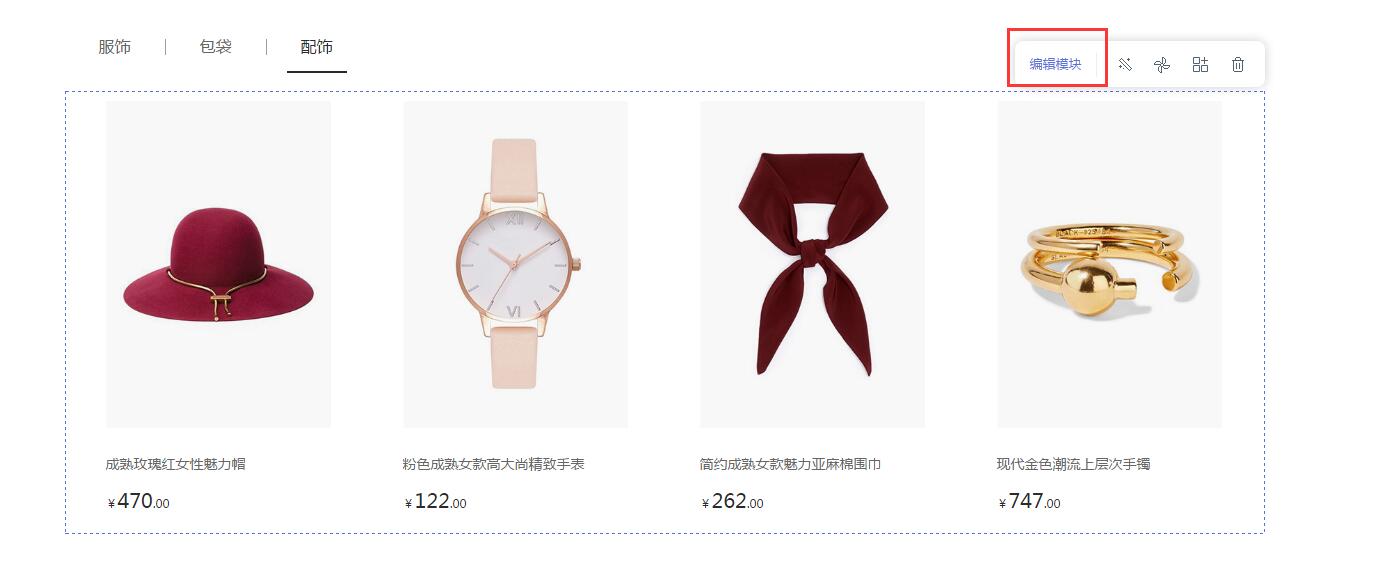
例如,“凡科建站”就可以在产品展示的模块添加上鼠标悬停效果。设置时,把鼠标移至对应模块,在上方出现的快捷按钮栏点击“编辑模块”,然后在弹出的窗口点击“图片特效”,选择适合的悬停效果即可。


对于某些特效还可以自定义设置颜色、宽度、样式、透明度等。




四、确保网站随时都能导航
现在随心性的用户很多,逛商城时不一定有很明确的目标,即使刚开始是带着目标,期间可能也会有很多变数,所以电商网站的导航栏设计相当重要,要保证用户无论是浏览怎样的页面,都可以轻松地找到导航栏,帮助他们随时随刻都能跳转到想去的页面。
在这里推荐一下侧边导航,侧边导航真的很受电商网站设计师欢迎,通常分布在页面的左侧,使整体的网页布局显得简约优雅,让栏目内容一目了然。设计侧边导航时,可以把导航与BANNER融为一体,也可以用与BANNER主色对比强烈的纯色进行打底,两种手法都能给访客独特的视觉观感。网站侧边相对于网站顶部来说,可扩展的空间也更广,所以当网站需要改版增加栏目内容时,侧边导航会比顶部导航更好调整。


五、功能按钮的“小心机”
小小的按钮,大大的作用,“立即下单”、“添加到购物车”等,这些指引按钮设计得好,绝对能刺激用户的购买欲,促成更多的订单交易。这里分享关于功能按钮的3个设计要点:
1、选择有差异的颜色
按钮的颜色要与背景色有一定的反差,例如你的网站是以紫色为主色调的,按钮就不要选择与之接近的红色了,而是应该选择对比色黄色,既不会互相“抢戏”,同时还能将两种色彩的特质很好地衬托出来。
2、采用用户熟悉的样式
按钮的样式尽量采用用户熟悉的设计,要给用户一个明确的信息,这是一个可以点击的跳转按钮。
拿“凡科建站”上的按钮设置来举例,常用的按钮样式有:圆角矩形边框填充色彩、矩形边框填充色彩、幽灵按钮、无边框线渐变色填充带阴影、有边框线渐变色填充。

在这些按钮中,无边框线渐变色填充带阴影更适合用于商城网站,具有凸立体的效果,更容易让用户意识到这个是可以按下去的地方。
3、位置注意给予留白
按钮的周围一定要给予适当的留白,让按钮的视觉主体突显出来,和其他版块拉开一定的间距,更容易被识别出来,否则用户很可能判断不了它到底是一个普通的边框,还是一个可点击的按钮。
BANNER图、商品陈列页、鼠标悬停效果、导航栏、功能按钮,5大细节提高电商网站的设计质感,你都GET到了么? 返回搜狐,查看更多
责任编辑: