Next.js SEO 최적화 적용하기


SEO 최적화는 현재 인터넷의 트래픽에서 상당한 비중을 차지하고 있기 때문에 모든 웹 사이트에서 중요하게 다루어져야 하는 주제 중 하나이다.
검색엔진에 잘 노출되고 상단에 위치한 웹사이트가 많은 회원 트래픽을 확보하는 것이 당연하기 때문이다.
현재 내가 만든 프로젝트가 검색엔진에 있어서 중요한 프로젝트는 아니지만 개발자로서 꼭 알아야 할 기본적인 소양이기도 하고 성능 최적화와도 연결되어 있기 때문에 프로젝트에 적용해보기로 했다!
SEO란?
SEO(검색 엔진 최적화, Search Engine Optimization)는 웹사이트의 검색 엔진 결과 페이지(SERP)에서 높은 순위를 차지하도록 웹사이트를 최적화하는 프로세스이다.
즉, 웹사이트를 네이버, 구글과 같은 검색 엔진의 동작에 적합하게 맞추어 관련 정보를 검색할 때 웹사이트 노출이 더 잘되게 만드는 작업이다.
앞서 말했듯 SEO를 처리한 웹사이트와 그렇지 않은 웹사이트의 유저 방문 트레픽 차이는 큰 차이가 날 것이고 SEO 처리를 더 잘한 웹사이트가 상단 노출이 될 확률이 높다.
이는 서비스의 수익성과도 직결되기 때문에 매우 중요한 부분이라고 할 수 있다.
SEO 최적화 방법에는 여러 가지 방법이 있는데 하나씩 알아보자.
meta 태그 사용하기

meta 태그를 사용해 최적화를 하는 방법은 SEO 최적화 방법을 검색하면 가장 많이 나오는 방법 중 하나이다.
meta tag는 웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 의미한다.
이러한 웹페이지의 메타 정보는 주로 HTML의 meta 요소를 통해 마크업을 하며, HTML 문서 내에서 head 요소 아래 배치된다.
때문에 유저가 보게되는 웹페이지의 컨텐츠에는 아무런 영향도 주지 않지만, 검색엔진과 같은 기계들이 웹페이지를 읽어야할 때는 메타 태그의 내용들이 해당 서비스에서 어떻게 표시될지를 결정하는 핵심적인 요소이다.
SEO 태그 -Title
가장 대표적인 SEO 태그로 웹페이지의 제목을 명시하는 title 요소를 살펴보자.
나는 제주의 환경 문제의 심각성을 알리기 위한 웹어플리케이션을 만들었는데
질문지를 통해 나의 성향에 맞는 제주 해안을 알아보고, 그 제주 지역의 타임라인(현재와 미래)을 가시적으로 보여주어 환경 문제의 심각성을 인지시키는 서비스다.
예를 들어 나의 프로젝트의 title 태그는 아래와 같이 마크업 할 수 있다.
<title>나의 탐라 : 나는 제주의 어떤 해안일까?</title>젊은 세대의 사람들이 환경 문제에 대해 관심은 있지만 크게 신경 쓰지 않는 점을 고려하여 접근의 허들을 낮추기 위해 환경과 관련이 없는 것처럼 보이도록 작성했다.
title 태그를 사용할 때는 제목이 너무 길어지지 않도록 주의해야 하는데, 일반적으로 영문 기준으로 40자, 한글 기준으로 20자가 넘지 않는 것이 권장된다.
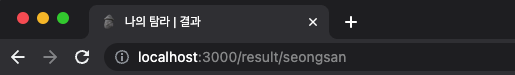
왜냐하면 title 태그는 비단 검색엔진 뿐만 아니라 브라우저에서도 중요한 역할을 하는데, 바로 브라우저 탭에 파비콘 이미지 옆에 표시되는 텍스트가 이 title 태그의 내용이기 때문이다.
title 태그의 내용이 너무 길어진다면 가독성이 떨어지니 권장 기준을 잘 지켜서 사용하도록 하자.
웹페이지의 조금 더 상세한 설명은 바로 다음으로 다룰 meta 요소의 description을 활용하면 된다,
SEO 태그 - meta
웹사이트의 제목만 title 요소를 사용하고 다른 meta 정보는 meta요소를 사용하여 표현한다.
meta 요소를 사용할 때는 name 속성을 통해 메타 정보의 이름을 명시하고 content 속성을 통해 메타 정보의 이름과 내용을 명시한다.
SEO 측면에서 가장 중요한 meta 요소의 name 속성으로는 description을 들 수 있는데, 이 메타 태그를 활용하면 title 요소로 담지 못했던 웹페이지에 대한 좀 더 상세한 설명을 담을 수 있다.
나의 프로젝트에 대해 상세 설명을 아래와 같이 메타 태그로 마크업 할 수 있다.
<meta
name="description"
content="질문지를 통해 나의 성향에 맞는 제주 해안을 알아보고 현재와 미래의 모습을 확인해 보세요!"
/>웹페이지의 상세 설명은 일반적으로 영문 160자, 한글 80자 이내로 작성하는 것이 권장되니 참고하자.
OG(Open Graph) 태그
OG(Open Graph) 태그는 웹 사이트가 소셜 미디어에 공유될 때 미리보기에 사용되는 메타 데이터를 정의하기 위한 태그
친구와 카톡을 주고 받다가 어떤 URL을 공유했을 때 해당 웹페이지의 콘텐츠의 미리보기를 카드 형태로 나타나는 것을 본 적이 있을 것이다.
이렇듯 SNS와 메신저를 통해 웹페이지의 링크를 공유하는 일이 잦아지면서 메타 태그가 좀 더 넓은 분야에서 활용되고 있는데 이러한 서비스들은 Open Graph 프로토콜이라고 불리는 업계 표준을 따라서 웹페이지 콘텐츠 미리보기를 지원하고 있다.
따라서 우리도 Open Graph 프로토콜에서 정의하고 있는 메타 태그를 적절히 사용하면 소셜 미디어에서 공유되는 컨텐츠의 가시성을 높일 수 있고, 더 많은 트래픽을 유치할 수 있다.
OG 태그는 head 태그 안에 정의되며, property 속성을 사용하여 메타 데이터의 이름을 지정한다.
OG 태그의 이름은 og:로 시작하는데 콘텐츠 미리보기 측면에서 중요한 태그만 간단하게 둘러보자.
웹페이지의 유형을 나타내는 og:type
<meta property="og:type" content="website" />웹페이지의 제목을 나타내는 og:title
<meta property="og:title" content="나의 탐라 : 나는 제주의 어떤 모습일까?" />웹페이지의 상세 설명을 나타내는 og:description
<meta property="og:description" content="나는 제주의 어떤 모습일지 확인해보세요" />웹페이지의 주소를 나타는 og:url:
<meta property="og:url" content="https://zinukk.shop" />웹페이지의 언어 선택을 나타내는 og:locale
<meta property="og:locale" content="ko_KR" />웹페이지 썸네일(thumbnail) 이미지 주소를 나타내는 og:image (권장 크기: 1200 x 630):
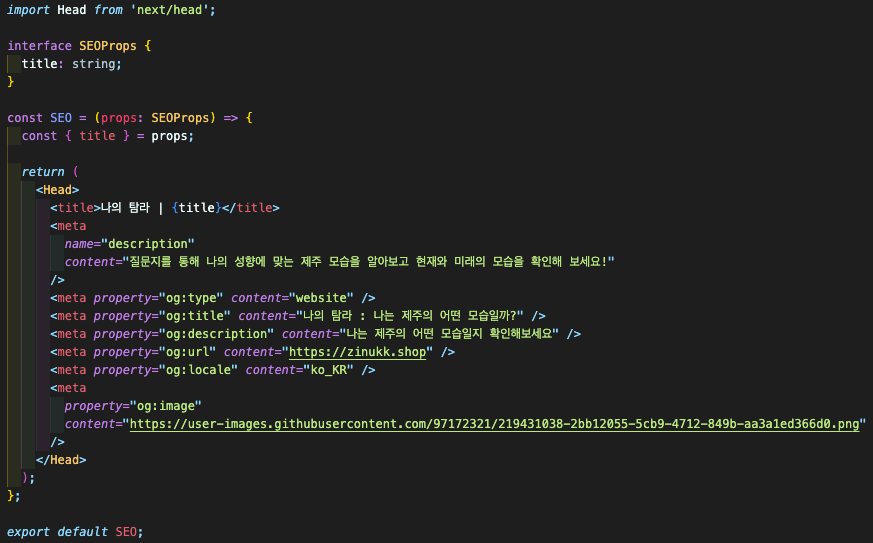
<meta property="og:url" content="https://user-images.githubusercontent.com/97172321/219431038-2bb12055-5cb9-4712-849b-aa3a1ed366d0.png" />메타태그를 통해 완성한 결과물은 아래와 같다!

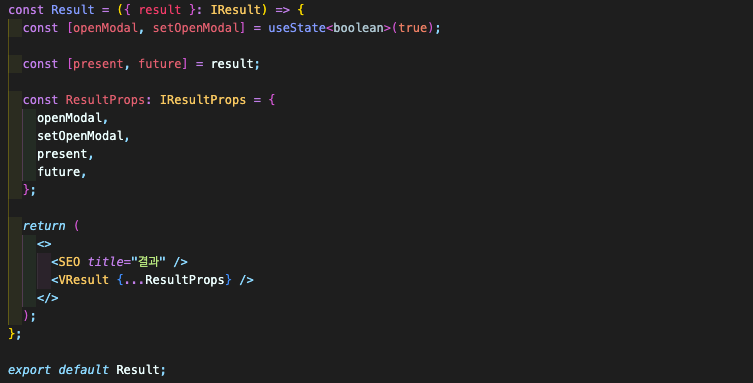
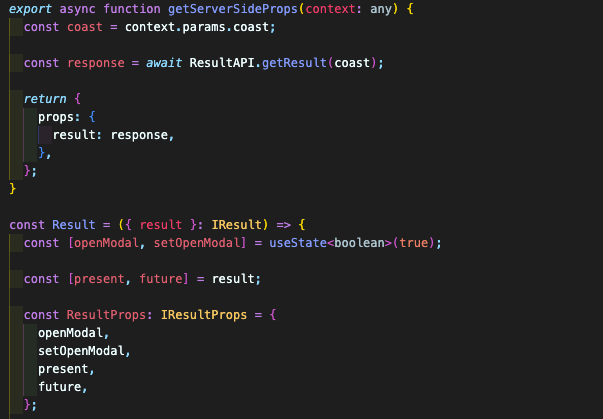
난 아래와 같이 SEO 컴포넌트를 각 페이지의 상단에 넣어주었고 각 페이지가 어떤 페이지인지 나타내기 위해 title을 props로 받아와 넣어주었다.


Meta Keyword는 SEO에 의미가 없다
주요 검색 엔진·사이트에서의 메타 키워드 인식
이제 대부분의 검색 사이트는 메타 키워드를 더 이상 중요한 요소로 인식하고 있지 않다.
과거의 검색 알고리즘은 정확하지 않아서 웹사이트를 별도로 구별해야 했다.
이 때 사용되는 meta 키워드는 웹 문서를 키워드에 따라 구분하는 인식 요소였다.
참고로 meta 키워드는 아래와 같이 사용하며 쉼표로 여러개를 지정할 수 있다.
<meta name="keywords" content="키워드 1, 키워드 2, 키워드 3">하지만 이제 meta 키워드를 지정하는 것은 의미가 없다.
왜 meta 키워드는 더 이상 의미가 없을까?
meta 키워드는 SEO 최적화 과정에서 빠질 수 없는 요소였었지만 현재는 스팸성으로 전락해버렸다.
검색엔진의 목적은 유저가 검색한 정보와 관련있는 가장 유용하고 근접한 정보를 유저에게 제공하는 것이다.
하지만 웹 사이트를 상단에 노출시키기 위해 키워드를 마구잡이로 지정해버리게 되면서 검색엔진이 유저가 찾고자 하는 정보를 제공하지 못하게 되었기 때문이다.
만약, 여전히 메타 키워드를 각 검색엔진 사이트에서 지원하고 있다면 어떤 결과가 나올까?
검색 노출은 스팸성 정보들로 가득 메워졌을지도 모른다.
즉, 본래의 가치를 잃어버린 메타 키워드는 더 이상 필요 없게 된 것이다.
Google doesn't use the"keywords"meta tag in our web search ranking. (···중략) It's possible that Google could use this information in the future, but it's unlikely. Google has ignored the keywords meta tag for years and currently we see no need to change that policy.
위와 같이 대표적인 검색 사이트인 구글에서 메타 키워드의 불필요성을 말하고 있으니 meta 태그를 작성시 keyword는 빼고 진행하자.
Meta 태그 외 다른 방법은?
Meta 태그 외에 SEO 최적화를 위해 고려할 수 있는 몇 가지 방법이 있다.
- SSR(서버 사이드 렌더링)을 이용한 페이지 구성

Next.js는 SSR을 지원하므로, 페이지를 구성하는 과정에서 SSR을 이용하면 검색 엔진이 페이지의 내용을 더 잘 이해할 수 있게 된다.
이를 통해 페이지의 노출 상위에 올라갈 가능성이 높아지며, 검색 엔진 최적화에 큰 도움이 된다.
나의 프로젝트 역시 SSR을 통해 페이지 구성을 진행해주었다.
- 페이지 내부 구조에 신경 쓰기

검색 엔진은 페이지의 내부 구조를 분석하여 페이지의 내용을 이해한다.
따라서 페이지의 내부 구조를 깔끔하게 구성하고, 중요한 내용은 강조하여 표시하는 등의 노력이 필요하다.
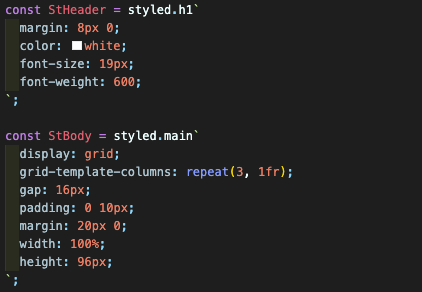
특히, h1, h2, h3 등의 제목 태그나 header, main ,footer, nav, aside 등과 같은 시맨틱 태그를 적절히 사용하여 페이지의 구조를 명확하게 나타내는 것이 좋다.
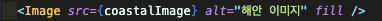
- 이미지에 대한 alt 속성 설정

이미지는 검색 엔진에서 인식하기 어려운 요소이다.
따라서 이미지에 대한 alt 속성을 설정하여 이미지의 내용을 검색 엔진이 이해할 수 있게 해주는 것이 좋다.
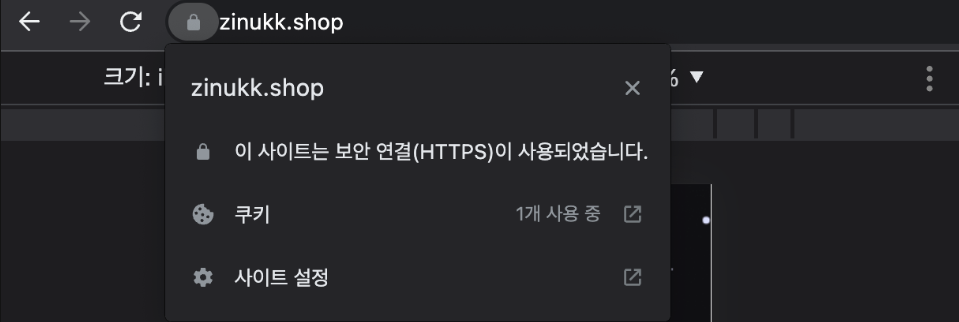
- HTTPS 사용

검색 엔진은 HTTPS를 사용하는 페이지를 선호하니 HTTPS를 사용하여 페이지를 배포하는 것이 검색 엔진 최적화에 도움이 된다.
AWS를 이용해 HTTPS로 배포하는 것이 가장 좋으나(보안) 복잡하다면 vercel이나 netlify로 간편하게 https 배포를 진행할 수 있으니 꼭 적용해주자.
결과
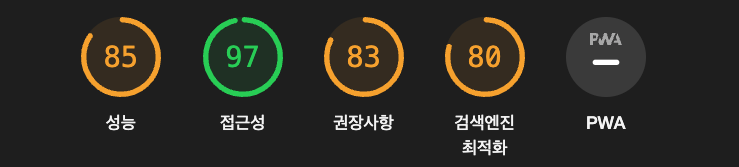
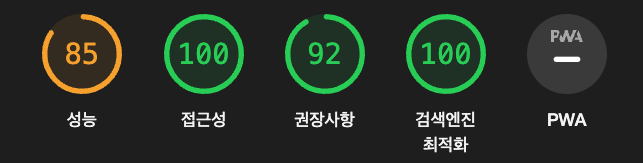
위의 방법대로 SEO 최적화를 진행한 결과
전

후

light house 기준 접근성 100 검색 엔진 최적화 100을 달성했다!
마치며
지금까지 SEO 최적화 방법에 대해 알아보면서 프로젝트에 적용해보았다.
SEO 최적화는 검색 엔진 알고리즘의 변화에 따라 그 방법이 수시로 바뀔 수 있으며, 구글을 비롯한 다양한 검색 엔진에서 권장하는 방법이나 최신 트렌드를 반영하는 것이 좋다.
하지만 SEO 최적화에 너무 집중하면 사용자 경험이 희생되는 경우가 있으니 SEO 최적화를 하더라도 사용자 경험을 희생하지 않도록 신중하게 계획하고 실행해야 한다.
사용자가 직접 방문하여 컨텐츠를 소비하는 것이 핵심이라는 것을 잊지 말자!

SEO를 처음 적용해보려는 데, 많은 도움이 되었습니다. 감사합니다!
Structured Data에 대한 내용이나 언급이 있으면 더 좋을 것 같습니다. (참고 - https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=ko#how-structured-data-works-in-google-search)