制作简易留言板html5,使用jquery实现留言以及删除功能
制作简易留言板html5,使用jquery实现留言以及删除功能
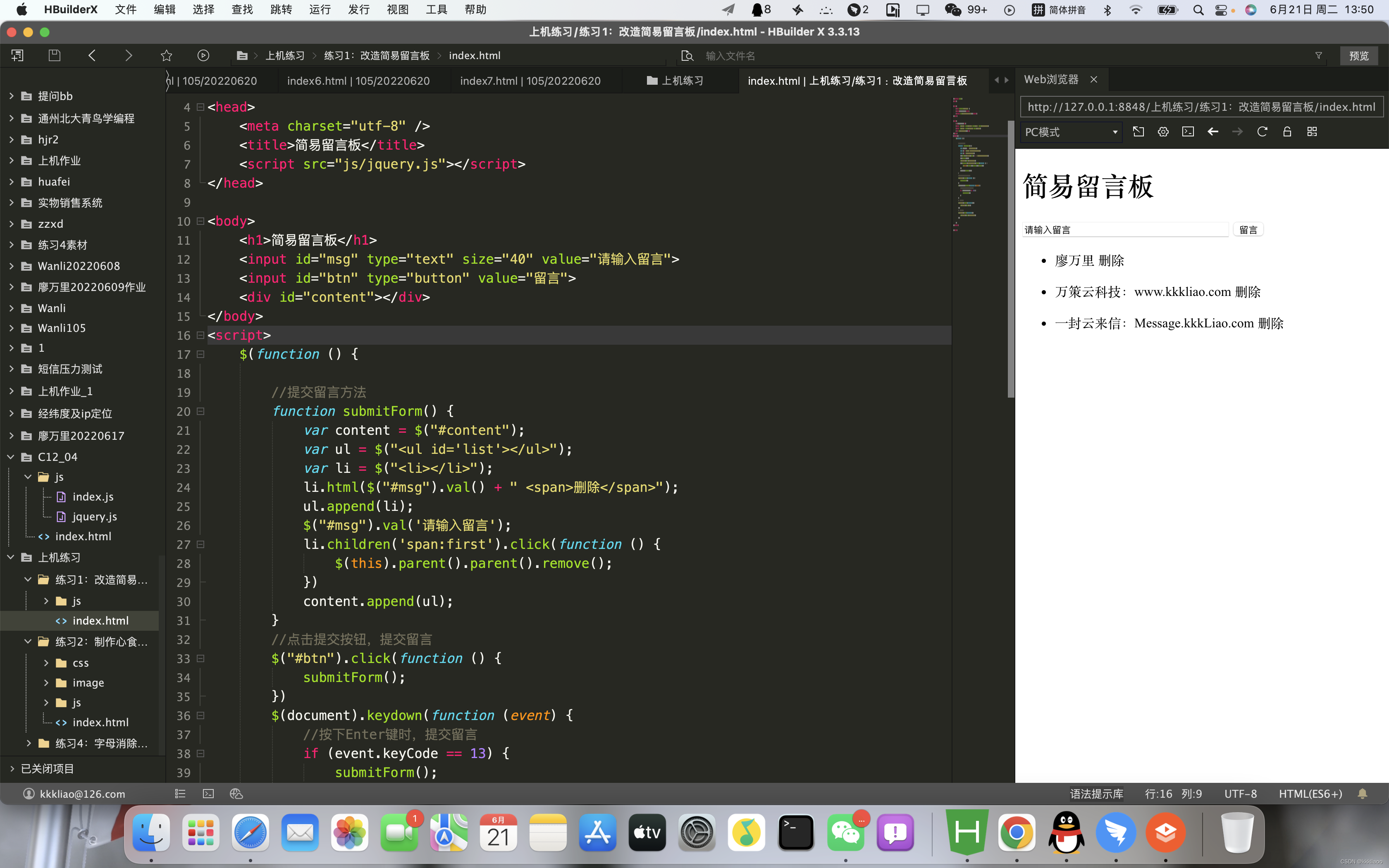
效果如图:

代码(需要自己引入jquery):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>简易留言板</title>
<script src="js/jquery.js"></script>
<!-- 廖万里 -->
<!-- 万策云科技:www.kkkliao.com -->
<!-- 一封云来信:Message.kkkLiao.com -->
</head>
<body>
<h1>简易留言板</h1>
<input id="msg" type="text" size="40" value="请输入留言">
<input id="btn" type="button" value="留言">
<div id="content"></div>
</body>
<script>
$(function () {
//提交留言方法
function submitForm() {
var content = $("#content");
var ul = $("<ul id='list'></ul>");
var li = $("<li></li>");
li.html($("#msg").val() + " <span>删除</span>");
ul.append(li);
$("#msg").val('请输入留言');
li.children('span:first').click(function () {
$(this).parent().parent().remove();
})
content.append(ul);
}
//点击提交按钮,提交留言
$("#btn").click(function () {
submitForm();
})
$(document).keydown(function (event) {
//按下Enter键时,提交留言
if (event.keyCode == 13) {
submitForm();
}
})
// 获取焦点
$("#msg").focus(function(){
$("#msg").val("");
});
// 失去焦点
$("#msg").blur(function(){
$("#msg").val("请输入留言");
});
})
</script>
</html>

为开发者提供学习成长、分享交流、生态实践、资源工具等服务,帮助开发者快速成长。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)