What is HTML?
Hyper-Text Markup Language, also known as HTML is the skeleton language for a basic web page. It allows developers to design how web page elements are displayed on the browser. Without any further adieu let's dive into HTML5 and it's newly introduced features.
Main features of HTML5
- HTML5 supports SVG (Scalable Vector Graphics), canvas, and other virtual vector graphics, whereas in HTML, using vector graphics was only possible by using it in conjunction with different technologies like Flash, VML (Vector Markup Language), or Silverlight.
- Web SQL databases are used in HTML5 for storing data temporarily. Meanwhile, in the previous version of HTML, only browser cache could be utilized for this purpose.
- With HTML5, JavaScript can run within a web browser, while the older HTML only allows JavaScript to run in the browser interface thread.
- HTML5 is not based on SGML. This means that the language has improved parsing rules which provide enhanced compatibility.
- You can use inline MathML and SVG in text with HTML5, whereas HTML restricts it.
- Some elements are removed in HTML5, like isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, and tt.
- HTML5 supports new kinds of form controls, including dates and times, email, number, range, tel, URL, search, etc.
- There are multiple new features and new elements in HTML5. Some of the most important ones are summary, time, aside, audio, command, data, datalist, and so on. For the complete list, check here.

The major changes for the developers.
The HTML5 has provided more flexibility to the web developers. Some of the significant improvements in the HTML5 worth noticing are:
Persistent error handling
Most browsers have the support to parse structurally/syntactically incorrect HTML code. However, until a few years ago, there was no standardized process to handle this.
It means that browser developers had to perform malformed HTML document tests in different browsers to create improved error handling processes through reverse engineering.
The consistent error handling in HTML5 has made a massive difference in this regard. The improved parsing algorithms that are used in HTML5 have an unquantifiable benefit in saving a lot of money and tons of time.
Improved Semantics for Elements
Improvements have been made to the semantic roles of various existing elements in HTML to enhance code insinuation.
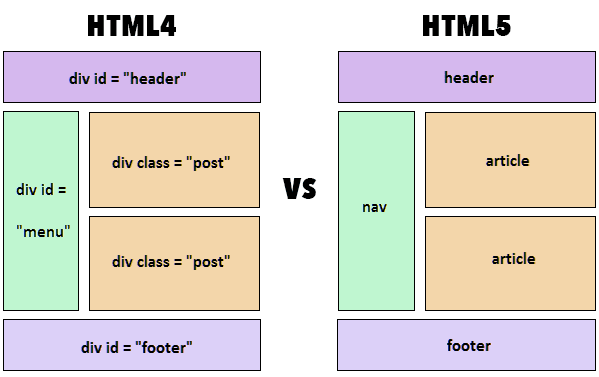
Section, article, nav, and header are the new elements that have replaced most of the now-obsolete div elements. It makes the process of mistake-scanning a whole lot less complicated since the elements are more straightforward.
Enhanced Support for Web Application Features
One of the primary goals of HTML5 is allowing web browsers to function as application platforms. Thus, it provides developers with enhanced control of their websites’ performance.
In the past, developers had to use workarounds because many server-side technologies and browser extensions were not present.
Currently, there is no need to employ any JavaScript-based or Flash workaround (as previously done in HTML4) because there are elements in HTML5 that provide all the functionalities.
Mobile Web Made Easier
The smartphone-owning demographic has been constantly growing over the past decade, and that created a need for improved HTML standards.
End-users want to be able to access web resources at any time via any mobile device. In other words, having a website is a requirement. Luckily, HTML5 has made mobile support a lot simpler by being able to cater to the low-powered electronic mobile devices like tablets and smartphones.
The Canvas Element
One of the most exciting features of HTML5 is the element that allows you to draw various graphics components, such as boxes, circles, text, and images.
Considering how convenient the use of HTML5 to draw graphics using different colors and shapes via scripts (e.g., JavaScript), it is believed that the language will make Flash completely obsolete.
However, it is worth mentioning that the element is merely a graphic container. Thus, to define the graphics, a script has to be executed. Here is an example where JavaScript is used in conjunction with the element:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas>
var c = document.getElementById(“TestCanvas”);
var context = c.getContext(“2d”);
context.fillStyle = “#FF0000”;
context.fillRect(0,0,140,75);
The Menu Element
The newly added menu and menuitem elements are components of the interactive elements specifications and examples of web development.
These two items can be used to ensure enhanced web interactivity. The menu tag is used to represent menu commands in mobile and desktop applications for simplicity purposes. One possible usage of the menu tag is:
<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>
Customizable Data Attributes
It’s possible to add custom attributes to the older versions of HTML, but it’s a risky affair. For instance, custom attributes can sometimes stop a page from rendering completely in HTML4 and cause incorrect/invalid documents.
Fortunately, the data-* attribute in HTML5 has brought an end to this often-occurring problem. Although there are multiple uses for this attribute, such as styling CSS elements or accessing an element’s data attribute via jQuery. Still, its primary objective is to store extra information about different elements.
Now, custom data can be included, giving developers the chance to make engaging and efficient web pages without having to introduce complicated server-side lookups or Ajax calls.
Web Storage to Replace Cookies
HTML5 uses web storage or local storage to replace cookies. In the older HTML version, if developers wanted to store anything, they had to make use of cookies that hold a small amount of data (around 4 kb).
However, cookies have several disadvantages — it can be expired, restrict the use of complex data (it only allows string), and slow down the webserver by carrying additional scripts to the server.
The web storage, on the other hand, allows data to be stored on the client’s computer permanently (unless the user erases it), it also has bigger data storage (5 MB) and does not give additional burden by requesting the server.
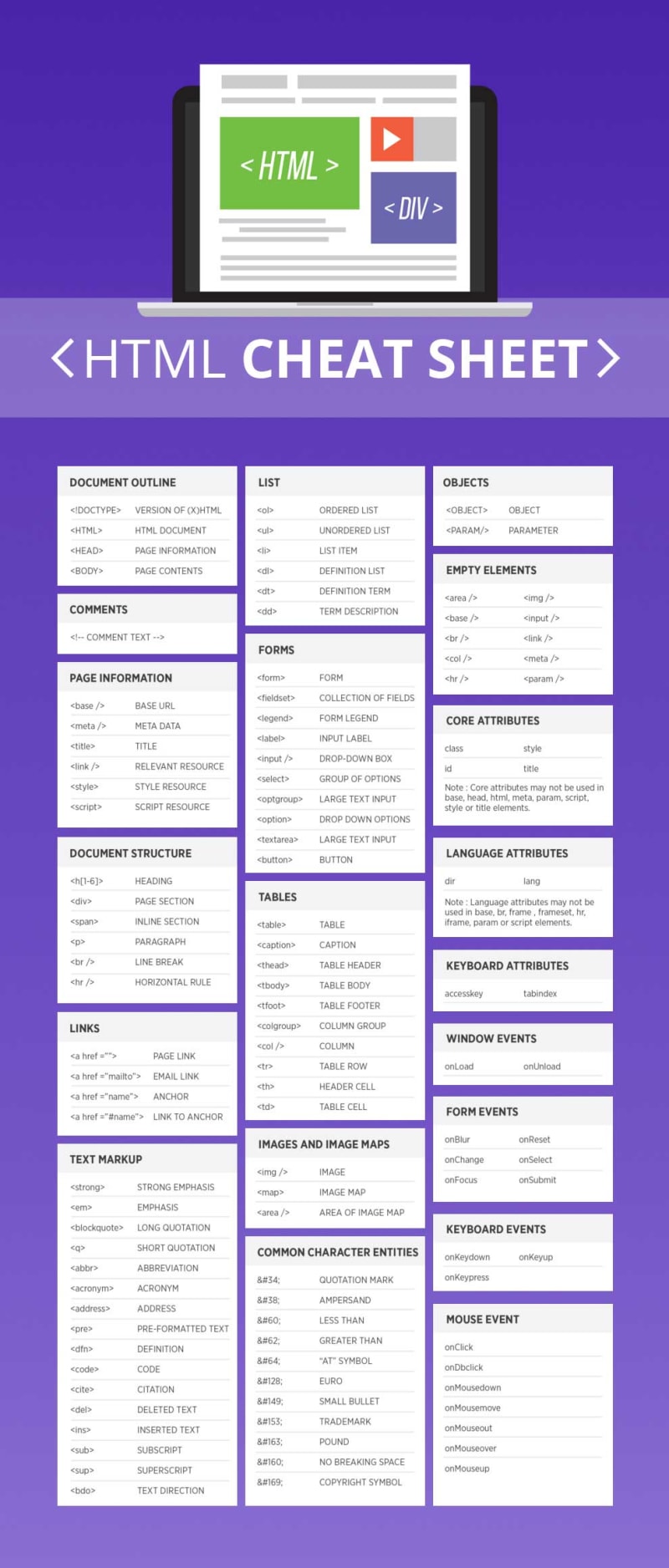
HTML5 Cheatsheet
A cheat sheet for HTML5 which may help you:

copyright- @domantasg1 on twitter







Top comments (0)