移动Web端的适配方案
目前主流的移动端适配的两种方案
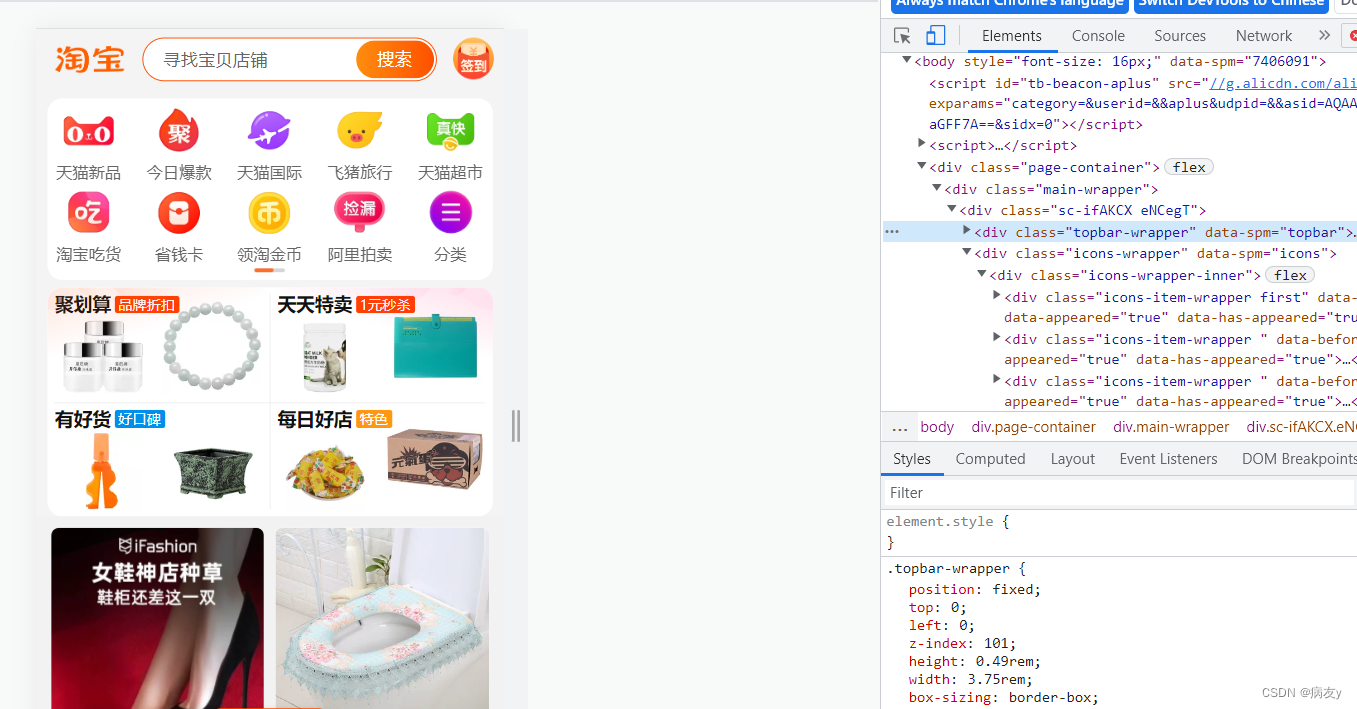
1.flex + rem单位 做适配效果 (比如淘宝和小米移动端) 当前市场最多
2.flex + viewport width /vh单位 做适配效果 (比如 B站移动端 ) 新兴,马上的一个趋势
让flex做布局(盒子摆放),让rem或者vw/vh 实现网页元素的尺寸(宽度和高度)适配屏幕
淘宝移动端所使用的rem适配:

B站移动端所使用的vm适配:

rem适配
1.rem单位
rem 是一个相对单位,1rem 就是 html 文字的大小
html {
font-size: 35px;
}则此时1rem就是35像素。
2.媒体查询
媒体查询mediaquery 可以自动检测视口的宽度。
媒体查询一个非常大的作用是:

 病友y
病友y






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3473
3473










 暂无认证
暂无认证


















风无雨: 内容深入浅出,知识点讲解清晰
风无雨: 实用