Vue3VideoPlay在缓冲失败的时候报请求错误的提示,需求要改为 缓冲失败,请进行刷新
目前的界面

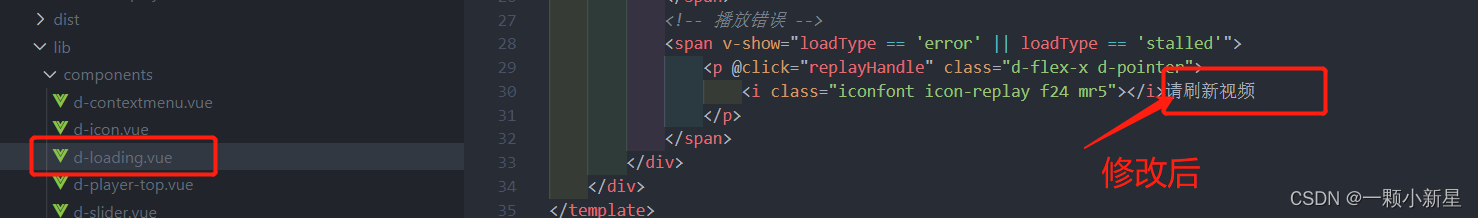
测试修改后的界面

实现的过程
1.引入 patch-package 插件
npm install patch-package -D
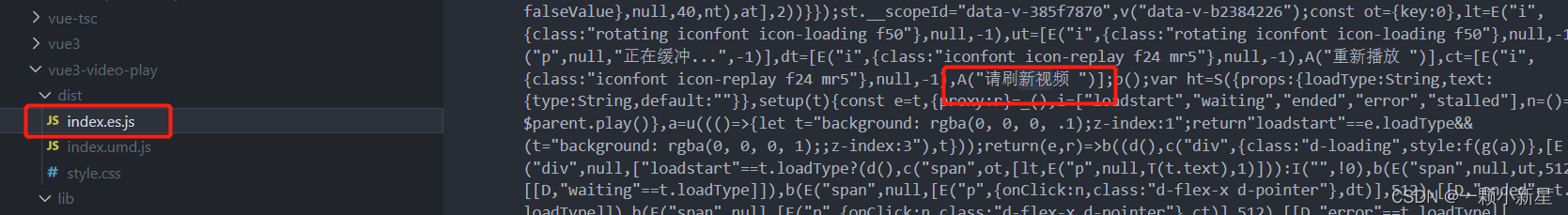
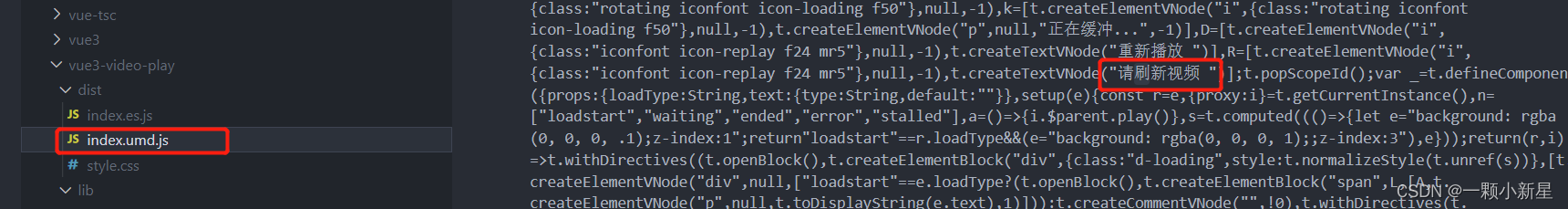
2.在node_modules中找到引入vue3-video-play包




3.修改后,删除node_modules包
因为自己测试的时候发现,不删除当前的node_modules包,会不生效,所以直接删完了重新安装
4.执行 patch-package 的打补丁操作,很重要
npx patch-package vue3-video-play
得到这样一个补丁文件

5.删完了包,来到了最重要的一步,如果package.json文件中没有自动生成 这个 “postinstall”: “patch-package”,就手动补入
"scripts":{
"postinstall": "patch-package"
},
5.开始验证了,重新下载依赖包,然后运行项目,看效果了,这边跳过了运行验证步骤
npm i





















 1万+
1万+










 暂无认证
暂无认证


















wxb2327: <link> 不止可以在head中使用
CSDN-Ada助手: 恭喜您写了第10篇博客!看到标题中的错误提示,我想您一定是在不断地学习和尝试,这种精神非常值得鼓励。接下来,建议您可以继续深入研究技术细节,不断挑战自己,相信您一定会取得更好的创作成果。谢谢您的分享,期待您更多的优秀文章! CSDN 会根据你创作的博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply10 看奖励名单。
CSDN-Ada助手: 恭喜您写出了第四篇博客,标题看起来非常有趣。我觉得您对el-form表单校验问题的深入探究一定能够对其他开发者有所启发。如果可以的话,我认为您可以考虑分享一些实际的案例或者解决方案,这样读者会更容易理解和跟随您的思路。期待您的下一篇文章! CSDN 会根据你创作的前四篇博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply4 看奖励名单。
CSDN-Ada助手: 非常感谢你的分享,这篇博客很有价值。恭喜你成功实现了循环遍历对象数组并发出新的数据请求,并把结果重新赋值到当前对象中。非常期待你下一篇博客,希望你可以分享更多关于JavaScript的实践经验,并且可以加入一些自己的思考和总结。谢谢你的分享! CSDN 会根据你创作的博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply8 看奖励名单。
CSDN-Ada助手: 非常感谢用户分享这篇关于link与import的文章,对于我们这些前端开发者来说,这是非常有价值的知识点。恭喜您已经写了第9篇博客,这是非常了不起的成就,希望您能够继续保持创作的热情和劲头。 在下一步的创作中,我建议您可以深入探讨一些前端新技术的应用和实践,例如Vue.js、React、Angular等等,这些技术已经成为了现代Web开发的重要组成部分,对于我们的职业发展也非常有帮助。再次感谢您的分享,期待您更多的精彩文章。 CSDN 会根据你创作的博客的质量,给予优秀的博主博客红包奖励。请关注 https://bbs.csdn.net/forums/csdnnews?typeId=116148&utm_source=csdn_ai_ada_blog_reply9 看奖励名单。