使用JavaScript制作动态网页-2
使用JavaScript制作动态网页-2
表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
</head>
<body>
<form action="#" method="GET" onsubmit="return check()" >
账号:<input type="text" name="username"/>
<br/>
密码:<input type="password" name="userpwd"/>
<br/>
<span >账号或密码不存在</span>
<br>
<input type="submit" value="登录" />
</form>
<script type="text/javascript">
var inputs = document.getElementsByTagName("input");
var sp = document.getElementsByTagName("span");
function check(){
for(var i=0;i<inputs.length;i++){
if(inputs[i].value==null || inputs[i].value==""){
// alert("账号或密码不存在");
return false;
}
}
return true;
}
</script>
</body>
</html>
Window对象的常用方法

- open() 方法
用于打开一个新的浏览器窗口或查找一个已命名的窗口
语法:
newWIn = window.open(“弹出窗口的url”, “窗口名称”, “窗口特征” - close()方法
close() 方法用于关闭浏览器窗口
1、某个窗口可以通过调用 self.close() 或只调用 close() 来关闭其自身
2、只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代码关闭
- 定时函数
setInterval( fn,millisec )方法
可按照指定的周期(以毫秒计)来调用函数或计算表达式,循环执行多次。
◆setTimeout( fn,millisec )方法
用于在指定的毫秒数后调用函数或计算表达式,只执示例 行一次。 - 定时清除函数
clearInterval( timer ) 方法
可取消由 setInterval() 设置的 timeout
clearTimeout( timer ) 方法
可取消由 setTimeout() 方法设置的 timeout
课堂练习
需求说明
◼在页面制作一个10秒倒计时效果
◼效果如图所示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器2</title>
</head>
<body>
<h1>0</h1>
<input type="button" value="开始" onclick="start()"/>
<input type="button" value="暂停" onclick="pause()"/>
<input type="button" value="停止" onclick="stop()"/>
<script type="text/javascript">
//1.获取元素
var h=document.getElementsByTagName("h1")[0];
var timer = null;
//2.操作元素
function start(){
if(timer==null){
timer=setInterval(function(){
var t=h.innerHTML;
if(t==10){
stop();
alert("时间到!");
}else{
t++;
h.innerHTML=t;
}
},1000);
}
}
function pause(){
if(timer!=null){
clearInterval(timer);
timer=null;
}
}
function stop(){
// if(timer!=null){
pause();
h.innerHTML=0;
// }
}
</script>
</body>
</html>
搭建web环境、初始jsp
学习目标
学完本次课程后,你能够:
- 理解C/S和B/S架构的概念
- 使用MyEclipse创建Web项目
- 使用Tomcat部署静态网站
- 用page指令设置页面属性
- 掌握JSP声明和使用变量
- 使用JSP表达式和out实现页面输出
- 理解JSP执行原理
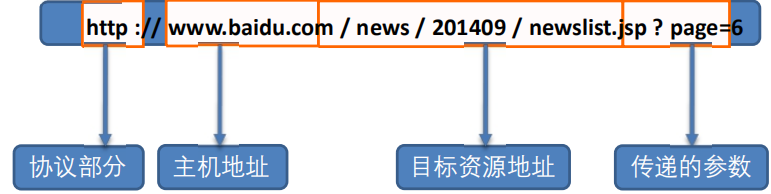
URL
计算机通过统一资源定位符实现资源访问
URL:Uniform Resource Locator的缩写
唯一能识别Internet上具体的计算机、目录或文件夹位置的命名约定问题

Web服务器
常用的Web服务器
- Microsoft:IIS
- Apache:Tomcat
- Oracle:WebLogic
- IBM:WebSphere
- Nginx
Tomcat服务器
Tomcat服务器
- ache Jakarta的开源项目
- 轻量级应用服务器
- 开源、稳定、资源占用小
Tomcat下载
链接地址: http://tomcat.apache.org/
配置Tomcat
- 默认端口号:8080
- 通过配置文件server.xml修改Tomcat端口号
eclipse环境下如何配置tomcat
点 “window”-> “Preferences” -> “sever” ->“runtime environments” ,选择右边的add,选择相应的tomcat版本。注意:下面的V要勾上。

然后在server找到双击。

新建web文件


那好后:






















 1434
1434










 暂无认证
暂无认证
















ctotalk: 感谢分享,学以致用。