Vue SEO解决方案
目录
- SEO是什么
- SEO目的
- Vue中seo的解决方案
SEO是什么

seo是一种网站优化技术,也被叫做搜索引擎优化,可以利用搜索规则提高网站上有关搜索的自然排名,主要表现为微博热搜控榜等。通过seo技术,可以实现一系列的商业行为,对产品品牌进行宣传收益。
- 简单来说:它是 搜索引擎优化
SEO目的

- 达成广告点击
- 销售产品/服务
- 提升品牌建设
Vue中seo的解决方案
方案一:prerender-spa-plugin
这里用的是 vue-cli 4.5 + Vue2
使用 vue ui 进入图形界面,搜索并安装插件 vue-cli-plugin-prerender-spa
插件的作用
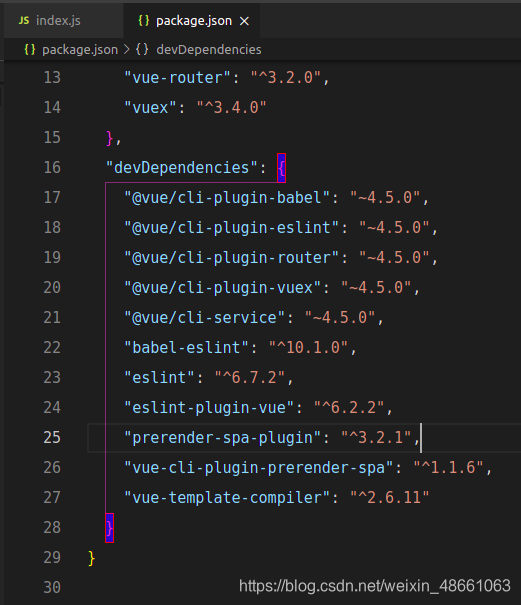
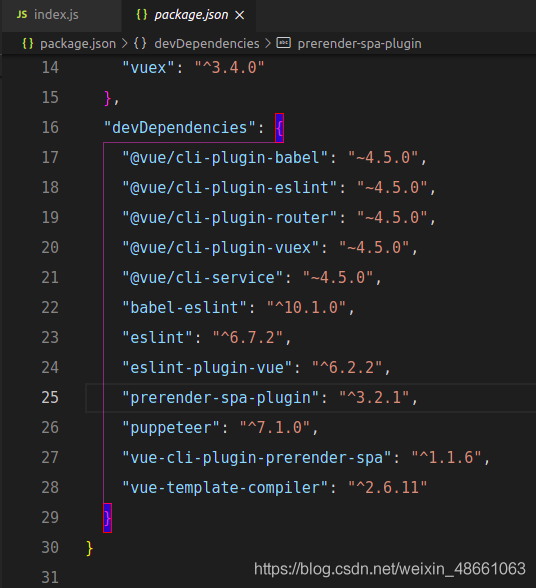
- 安装 prerender-spa-plugin,并记录到 package.json 的 devDependencies
- 修改 src/main.js 添加 mounted: () => document.dispatchEvent(new Event(“x-app-rendered”))
- 自动配置 vue.config.js

- package.json

- src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
mounted: () => document.dispatchEvent(new Event("x-app-rendered")),
}).$mount('#app')
- vue.config.js
module.exports = {
lintOnSave: false,
pluginOptions: {
prerenderSpa: {
registry: undefined,
renderRoutes: [ // 需要预渲染的路由地址
'/','/about'
],
useRenderEvent: true, // 在 mounted 时,传递渲染事件通知 prerender
headless: true, // 无界面浏览器
onlyProduction: true // 仅在生产模式才进行spa处理
}
}
}
- 至于 src/router/index.js 不用做任何改动,也不用把 mode 设置为 history
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router
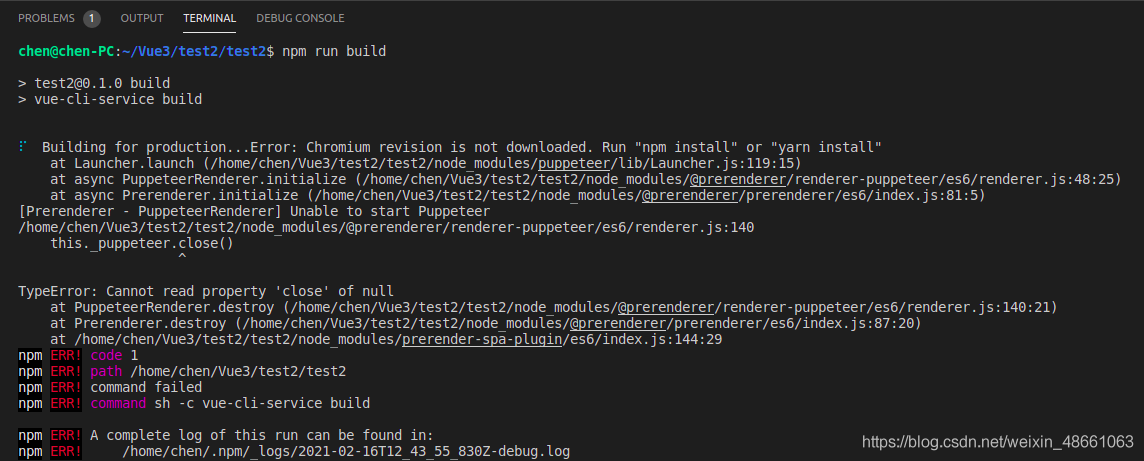
编译报错 Chromium revision is not downloaded
仅仅做了上述配置后,执行 npm run build 还是会报错 Chromium revision is not
downloaded,这是因为 prerender-spa-plugin 这个插件依赖于爬虫来抽取页面,而 puppeteer
正是这个用来实现爬虫的无界浏览器

Puppeteer 是一个控制 headless Chrome 的 Node.js API 。它是一个 Node.js 库,通过 DevTools 协议提供了一个高级的 API 来控制 headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。
在浏览器中手动完成的大多数事情都可以通过使用 Puppeteer 完成,下面是一些入门的例子:
- 生成屏幕截图和 PDF 页面
- 检索 SPA 并生成预渲染内容(即“SSR”)
- 从网站上爬取内容
- 自动提交表单,UI测试,键盘输入等
- 创建一个最新的自动测试环境。使用最新的 JavaScript 和浏览器功能,在最新版本的 Chrome 中直接运行测试
- 捕获网站的时间线跟踪,以帮助诊断性能问题
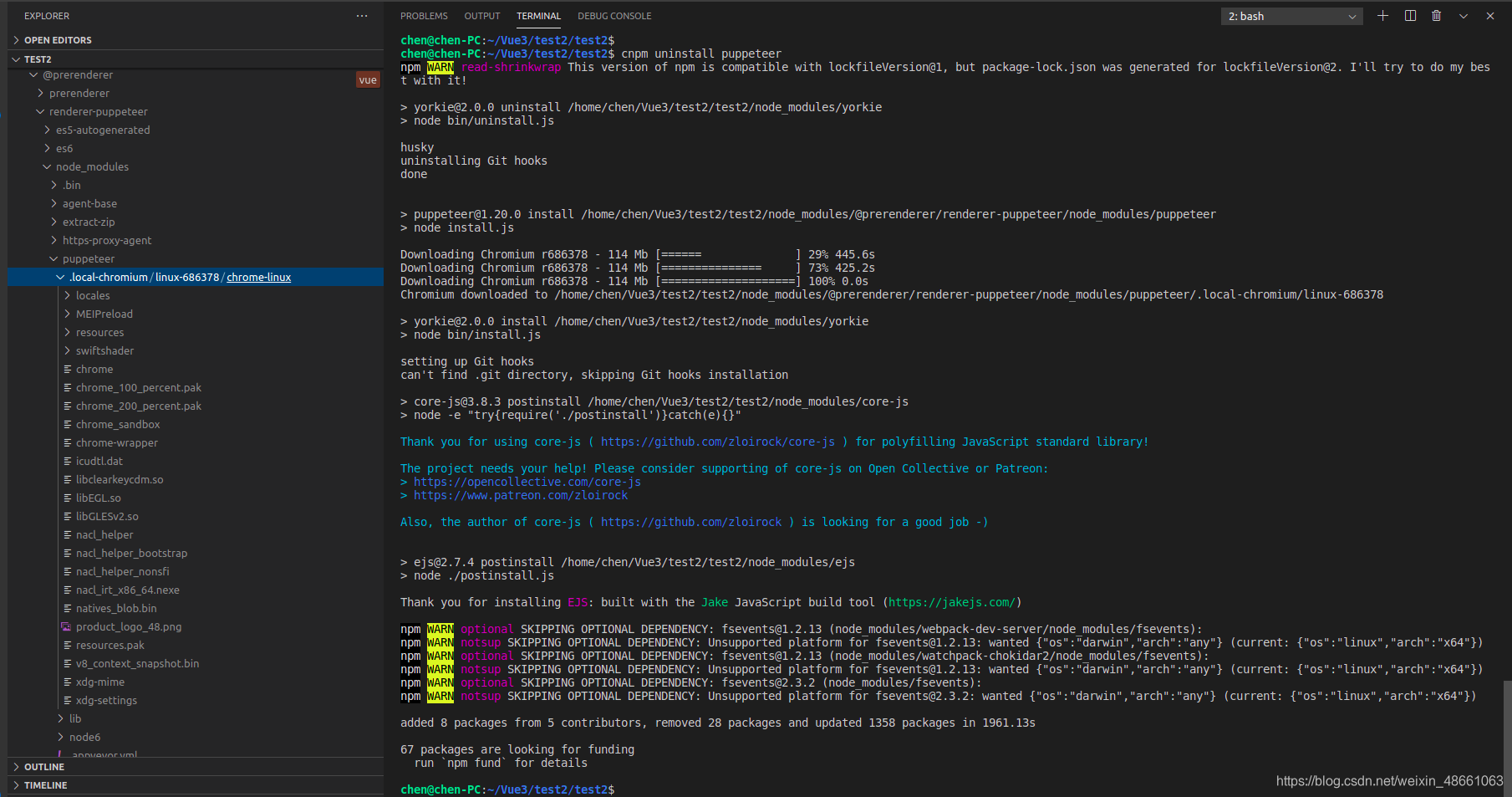
要安装该插件,一定要使用 cnpm 命令,从国内镜像地址下载 chrome 内核(npm从外国的地址是无法正常下载的,这会导致后面也无法正常 build )
解决办法有三种:
- 使用Chromium 国内源
npm config set puppeteer_download_host=https://npm.taobao.org/mirrors
npm i -g puppeteer
- 使用淘宝的cnpm 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm i -g puppeteer
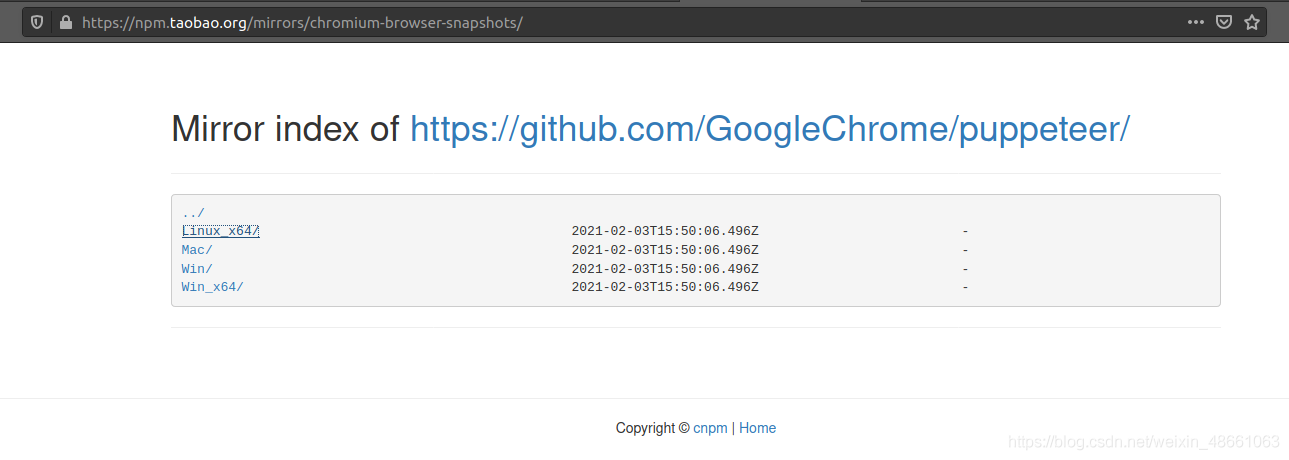
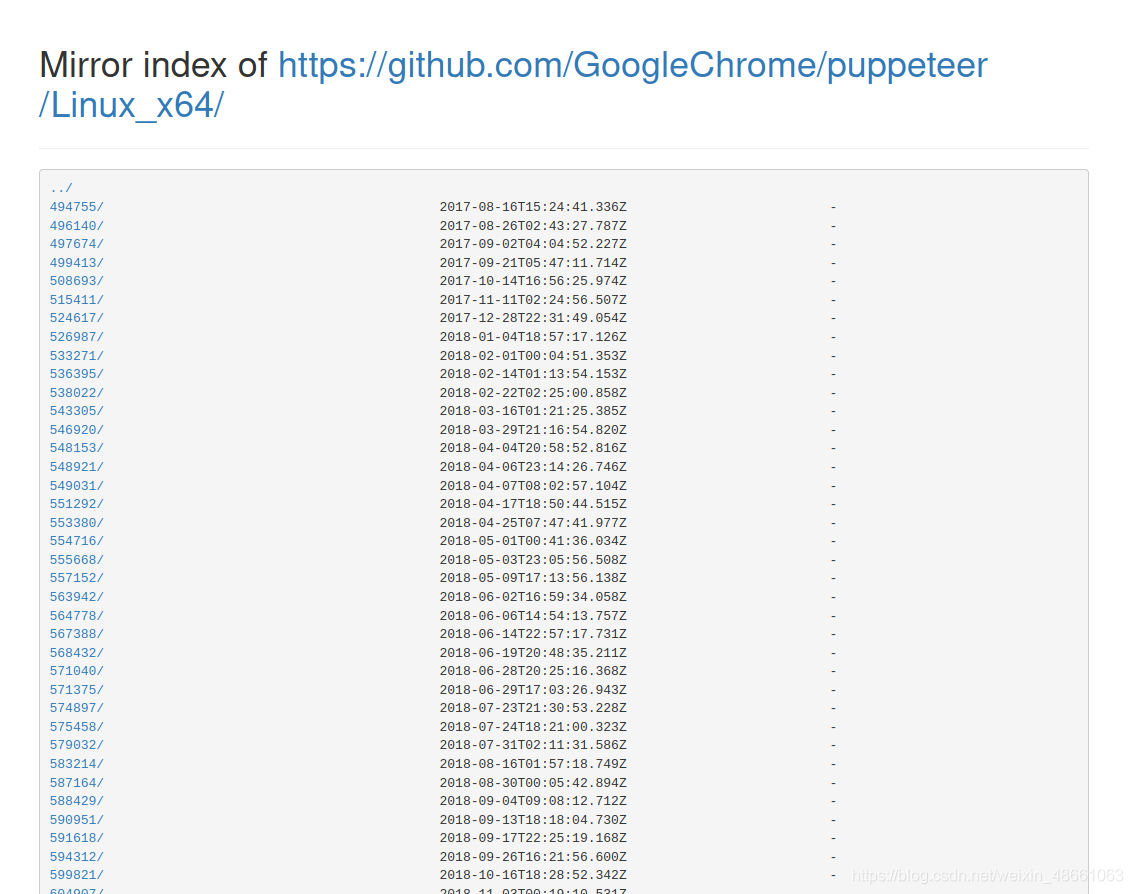
- 手动下载Chromium文件,解压后放在本地
https://npm.taobao.org/mirrors/chromium-browser-snapshots/
放在模块的默认读取目录下
- node_modules\puppeteer.local-chromium\win64-848005(系统类型-版本号)\chrome-win32(下载的文件名)\
- node_modules\puppeteer.local-chromium\linux-848005(系统类型-版本号)\chrome-linux(下载的文件名)



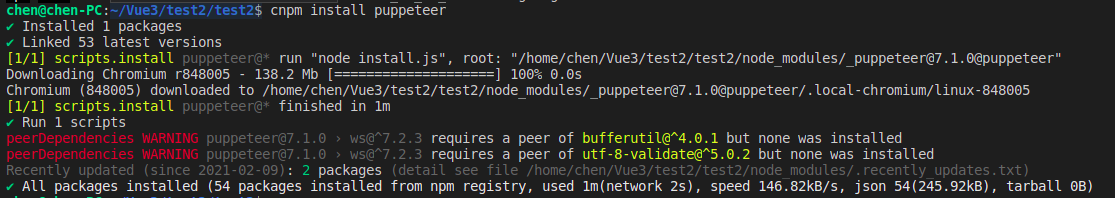
如果安装后依旧报上述错误,试试 cnpm uninstall puppeteer 命令。虽然字面意思上是卸载,但实际测试发现还是重装


- 最后执行 npm run build,就会发现每个路由都在 dist 文件夹被编译成一个单独的 html 文件,这样就可以正常SEO了


vue-meta-info
使用该组件可以解决之前说的 —— SEO 的 TDK问题(不同页面设置不同的 title, keywords, description)或为某些页面设置允许缩放,而其他页面不允许等操作。
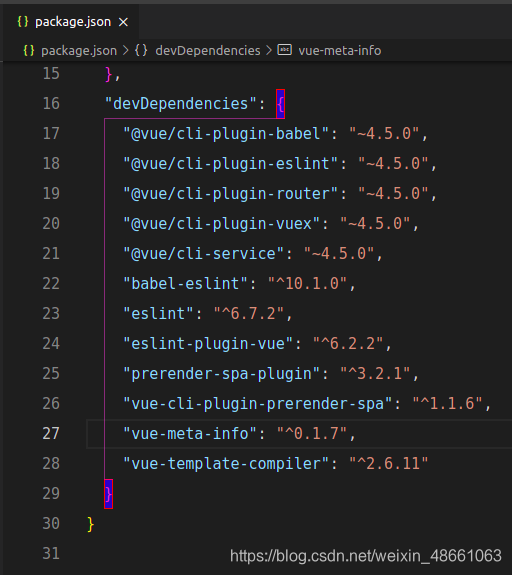
首先引入 vue-meta-info 依赖,npm install -D vue-meta-info,该插件的官方地址为 https://www.npmjs.com/package/vue-meta-info

- 之后在 src/main.js 中全局绑定
import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo)
- 最后在组件内使用即可
<template>
...
</template>
<script>
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [{ // set meta
name: 'keyWords',
content: 'My Example App'
}]
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
</script>
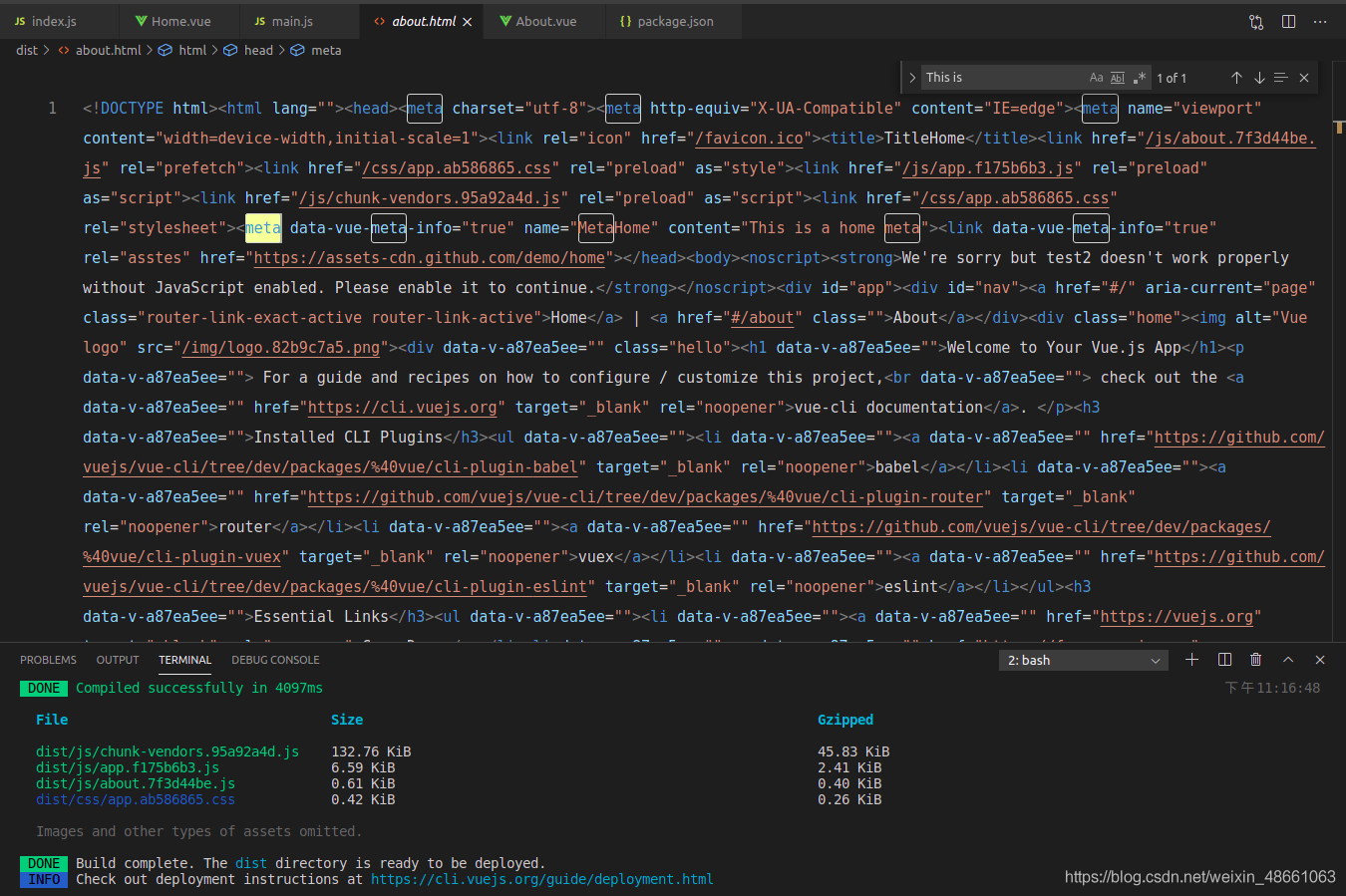
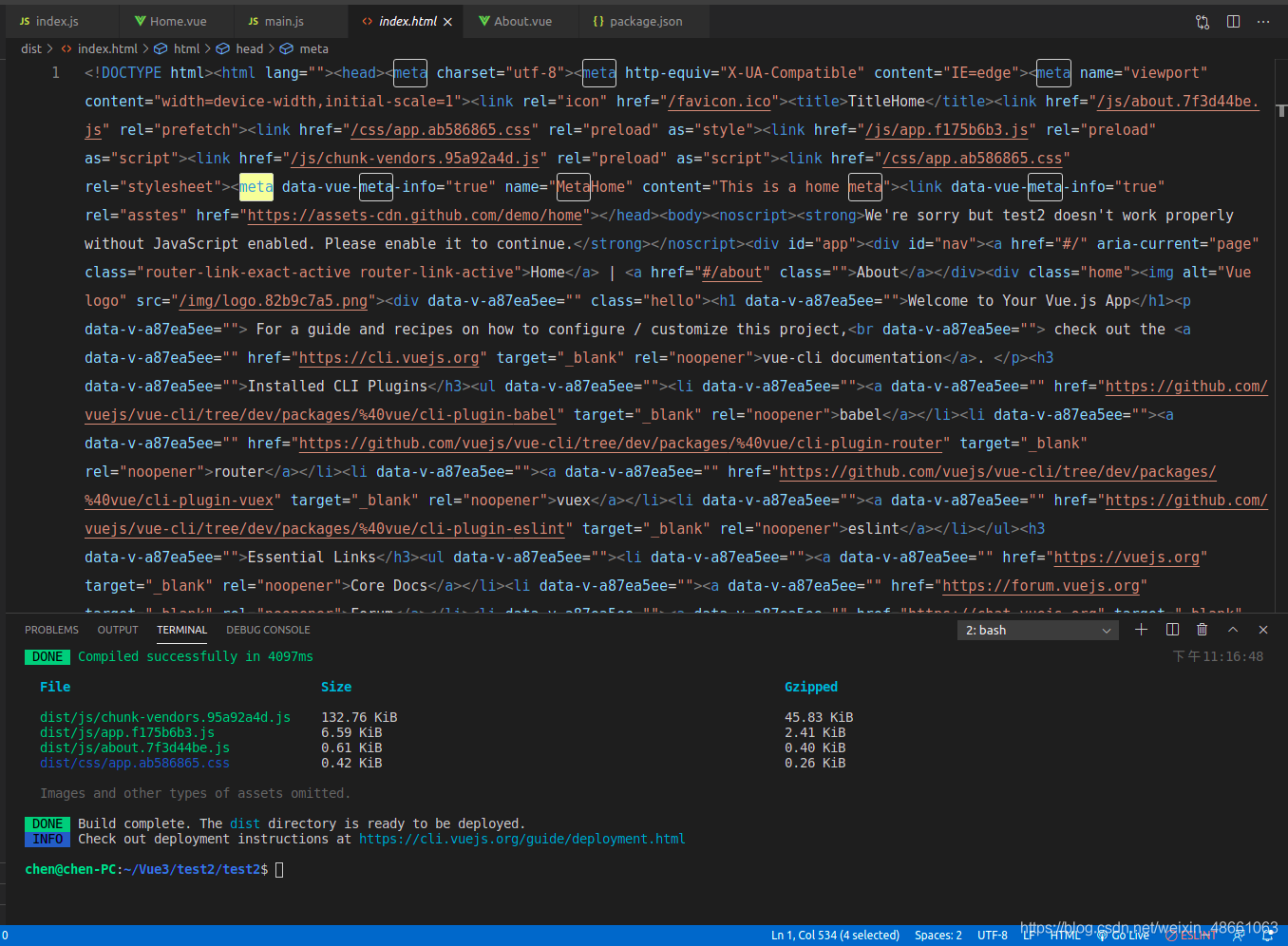
- npm run build 打包结果可看出
- 不同路由有不同的 title
- 不同路由也有自己的 meta-name 和 meta-content


方案二:Nuxt.js
优点
- 纯静态文件,访问速度更快
- 对比SSR,不涉及到服务器负载方面的问题
- 静态网页不易遭受黑客攻击,安全性更高
不足:
- 如果动态路由参数多的话不适用
- Nuxt.js 执行generate静态化打包时,动态路由会被忽略





















 1304
1304










 企业员工
企业员工



















永别京华: 再加个参数控制呗
夨落旳尐孩.: 表格如果要显示image呢 怎么处理
永别京华: 注意引用的CDN.
Charon素: 打包后轮播图不动了,点击事件也失效了,使用swiper或者element框架的话也不行
新石器原始人: 傻瓜式旁路渲染方案 https://blog.csdn.net/w411207/article/details/111208334