android宫格式布局,四种常见的APP分类界面布局设计案例学习
相信各位对于APP设计,已经很熟练啦。如何在熟练的基础上提高我们界面的优美度,或者是进行APP界面的迭代设计。
重构APP设计布局是我们必须要经历的一个过程。
在之前,学习UI设计的时候,经常要接触到页面的布局,布局的方式会直接影响一个APP的视觉效果,好的布局方式,往往能带来舒服的视觉效果,更能得到用户的接受与好评。
今天,25学堂跟大家来看下四种常见的APP分类界面布局。
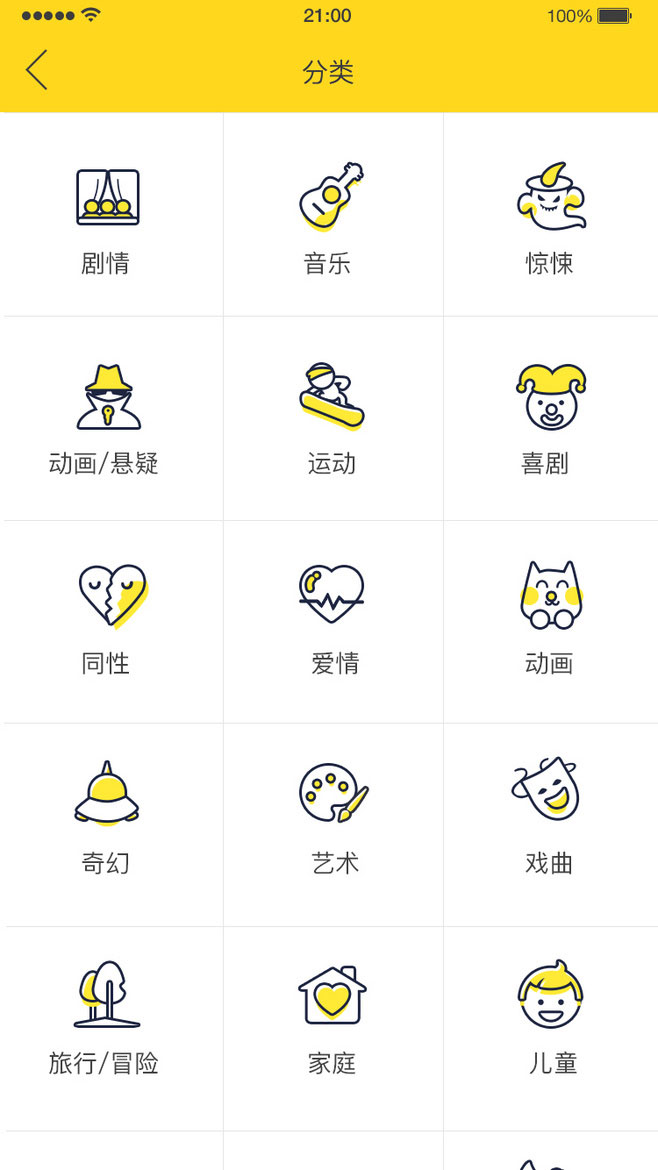
第一种APP分类界面布局:宫格式分类界面布局
宫格式布局也算是移动APP上最常见的布局方式,也是用户体验最佳的一种方式。不然锤子手机的界面就是宫格的布局。


上面这个分类界面的设计的图标非常漂亮、精致。有点MBE风格的味道。
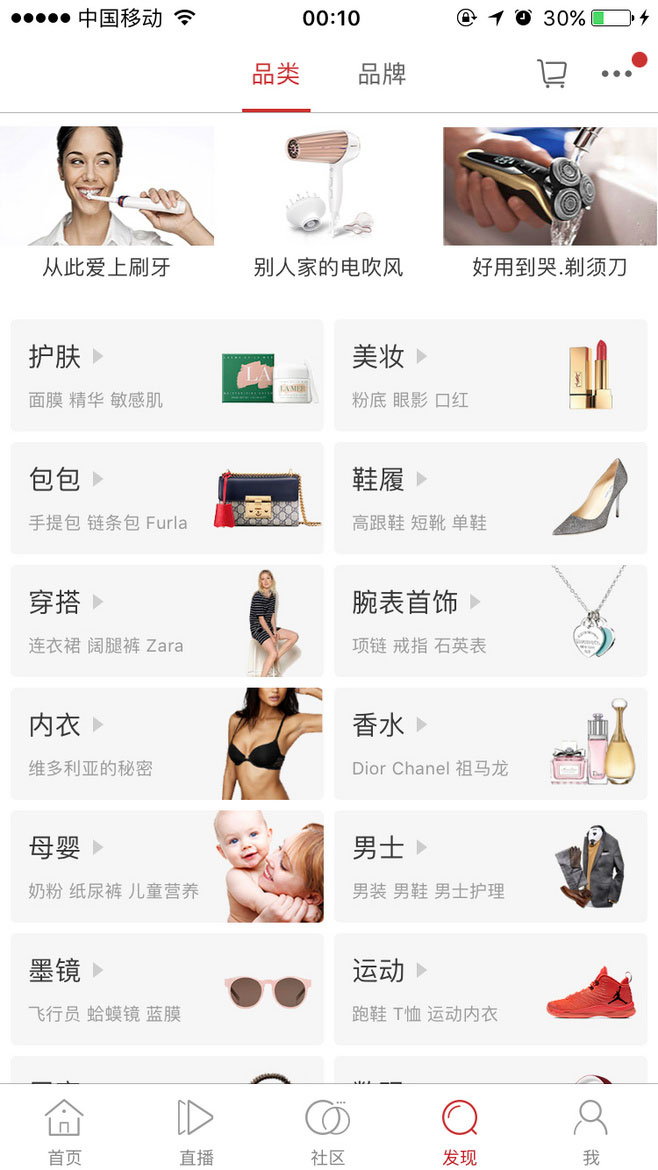
第二种APP分类界面布局:左右对称平等分的分类布局
这类分类界面设计的公式:左边是分类名称 + 分类说明 +分类图片
这类布局方式在电商、旅游、新闻等APP分类界面当中最常见。也适合分类特别多的APP布局。

这类对设计的要求比较高,需要设计师把握好设计的尺度。比如左边和大小和右边实物图的比例要是黄金比例才行。
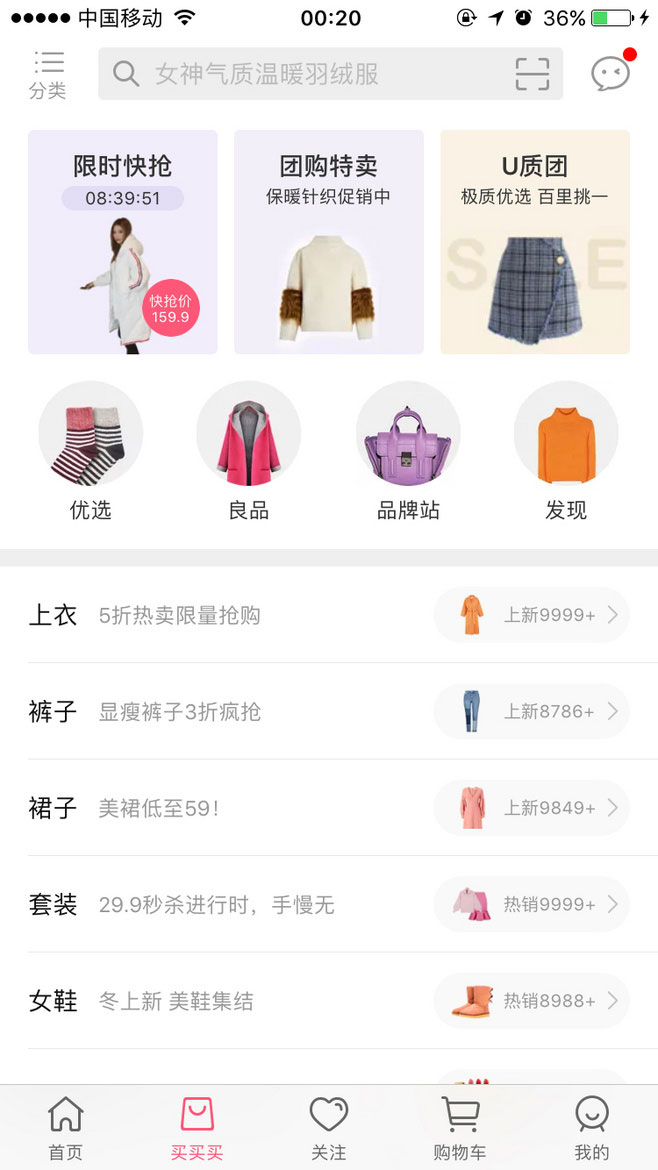
第三种APP分类界面布局:列表式分类界面布局设计
这类最简单,也是最经典的分类界面设计,但是可以融合一些宫格式布局来搭配。比如下面的分类界面设计非常不错。

列表式布局的优点:这种方式的在APP用户体验改进了很多,尤其在连续切换时其操作方式的连续性比较强,主体页面的过渡也更加平滑,会产生更加流畅的体验。
列表式布局的缺点:不适合类别分类目录过多的界面。而且这样连续性的滑动容易导致定位不准。或者容易触发别的栏目的类目。
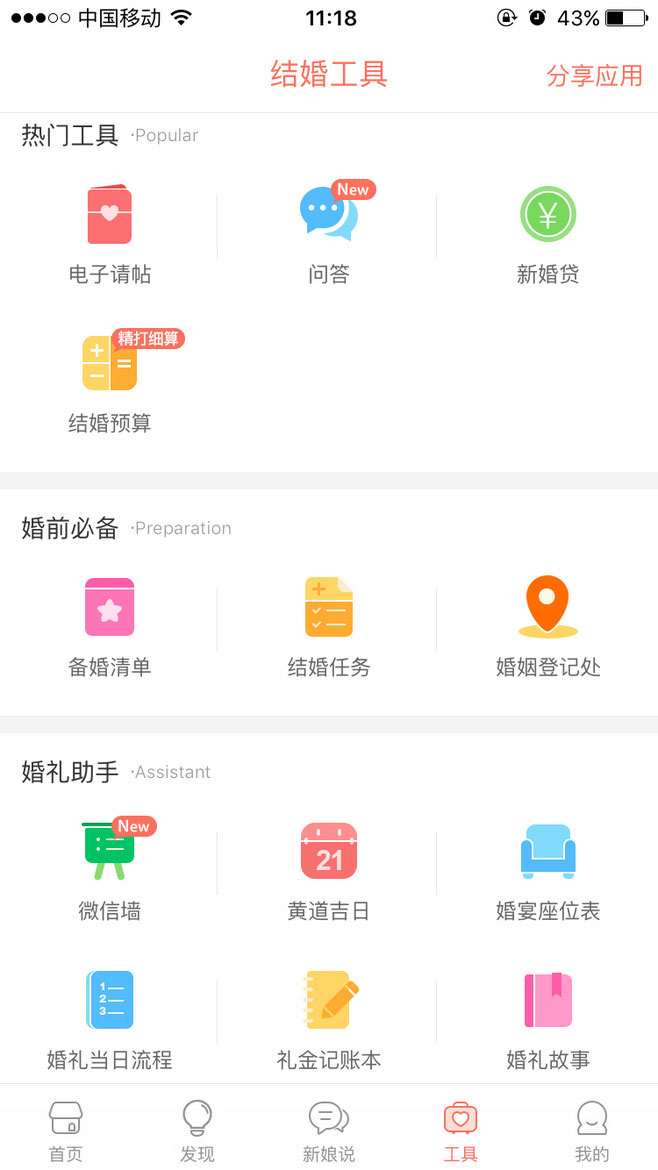
第四种APP分类界面布局:分模块布局设计
这类的布局设计,适合分类种类比较多,而且扩展性强。同时也可以给设计师提供更广的设计空间。
比如下图这样的设计:

分模块的分类界面设计布局的优点就是非常清晰明了。
缺点:操作点击区域多了,对于有选择困难症的人来说,就会出现不舒服的现象。所以,对于设计师来说,就要对留白技巧掌握非常准确。通过色块和留白消除这样的现象。
如果你想获取更多APP设计知识,可以继续阅读:





















 740
740










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








