我和我的家乡网页制作_第三弹:制作家乡网页设计的全过程(图文教程)
前话
终于迎来了第三弹,本篇完成两个菜单的制作,分别是"家乡美景"和"家乡美食",这也是最近在许多小伙伴的要求下抽空完成的教程,emmm,希望大家喜欢~规划
好了言归正传,书接上文,开始设计第三页家乡美景和第四页家乡美食,还是那句话,观阅此篇之前强烈建议先阅读第一弹和第二弹,因为此篇是以其为基础的。第一弹:制作家乡网页设计的全过程(图文教程)第二弹:制作家乡网页设计的全过程(图文教程) 制作 由于有之前两篇作为基础,本篇教程节奏会快一点1、打开上期制作的文件夹,复制一份introduce.html,并且重命名为landscape.html,此页为 【 家乡美景】 页2、编辑landscape.html家乡美景需要放家乡的照片,因此设计布局为4宫格敲黑板了...这里的布局和之前有所不同,这里用到了表格嵌套。可能有小伙伴要问什么是表格嵌套?嵌套表格,就是在一个大的表格中,再嵌进去一个或几个小的表格。 关键代码<tr> <td> <table> <tr> <td> <img src="images/1.jpg" style="width:500px;height:300px;"/> td> <td> <img src="images/2.jpg" style="width:500px;height:300px;"/> td> tr> <tr> <td> <img src="images/3.jpg" style="width:500px;height:300px;"/> td> <td> <img src="images/4.jpg" style="width:500px;height:300px;"/> td> tr> table> td>tr>
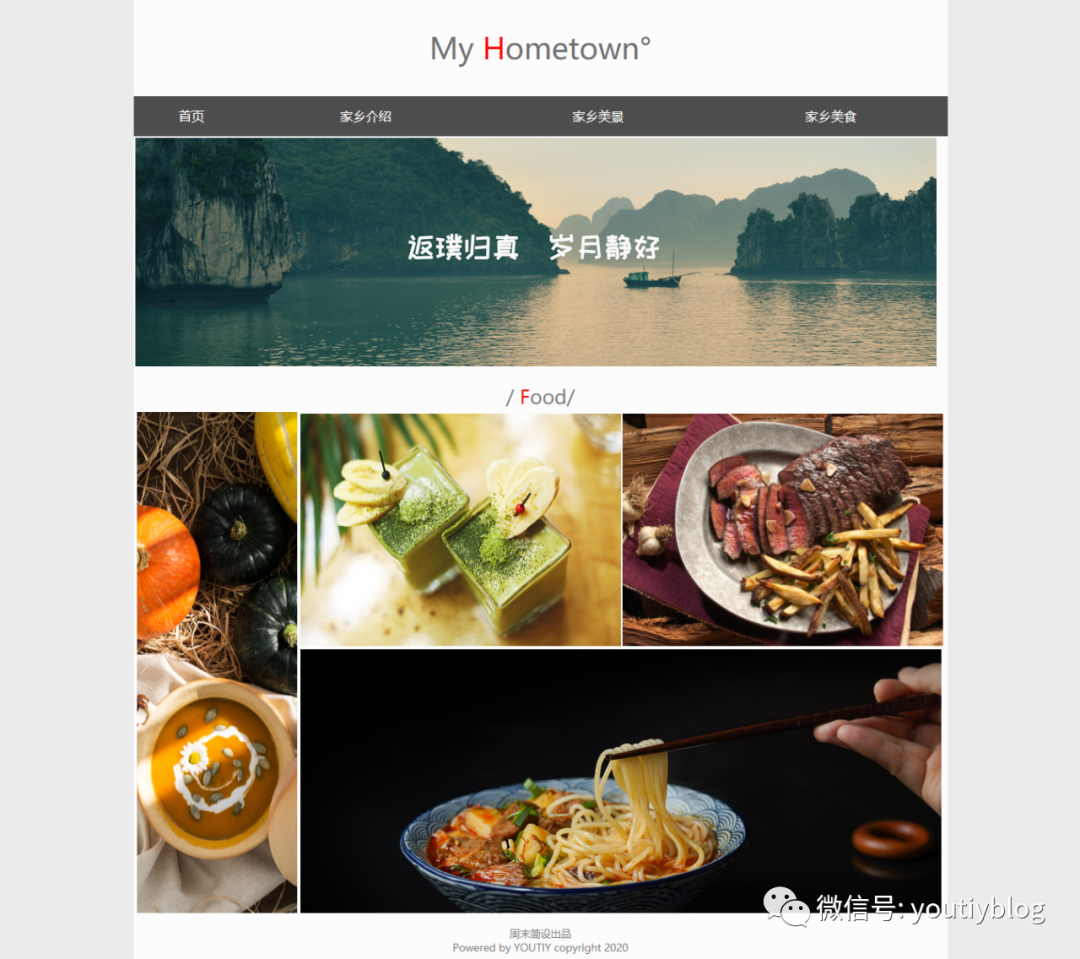
<tr> <td> <table> <tr> <td style="width:200px;vertical-align:top;"> <img src="images/5.jpg" style="width:200px;height:625px;"/> td> <td style="width:800px;"> <table style="width:800px;vertical-align:top;"> <tr> <td style="vertical-align:top;"> <img src="images/6.jpg" style="width:400px;height:290px;"/> td> <td style="vertical-align:top;"> <img src="images/7.jpg" style="width:400px;height:290px;"/> td> tr> <tr> <td style="vertical-align:top;" colspan=2> <img src="images/8.jpg" style="width:800px;"/> td> tr> table> td> tr> table> td>tr>
百度云下载
链接:
https://pan.baidu.com/s/1d5cMbN7ivCYrwNGKlqYJ6w
提取码:
znrg





















 1万+
1万+










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








