前端实现手写签字_如何解决电子版文件的手写签名问题?教你一种简单快速的制作方法...
随着各行各业组织对业务流程的规范,为了明确权责,在一些文件签署或审批环节,需要相关责任人进行签名确认。
传统的签名方式,完全地依赖纸质文件的流转和保存,这也导致了业务流转繁琐、效率低下和成本浪费,特别是在这个我们都习惯了线上办公、线上审批带来便捷高效的时代,这种传统低效的方式显得格格不入。
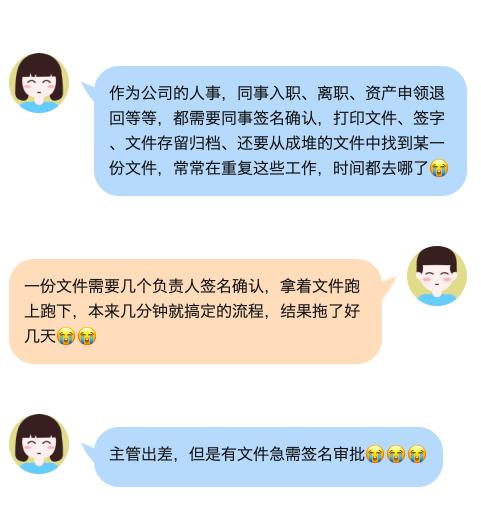
你是否也有下面这些“职场过来人”的经历呢?

这些反馈,是不是句句都感同身受,说到心坎里
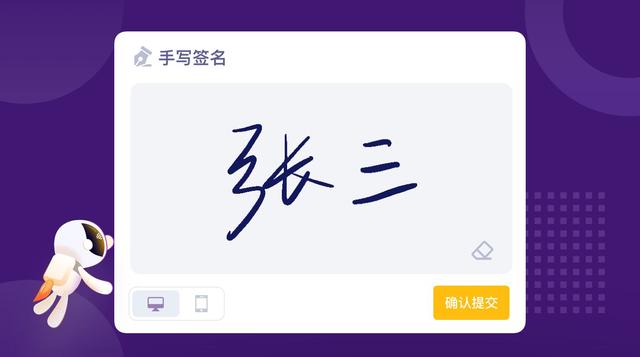
此刻,你最需要的就是在线「手写签名」功能!
针对传统线下签名的痛点,以提高企业办公效率为前提,所以轻流上线了在线「手写签名」功能。

手写签名功能简介
其实在国外运用手写签名办公签字已经很成熟,已经被普通使用于各项签约场景之中,使用「手写签名」可以在任何时间、任何区域、任何设备上以电子方式签署、审批文件和协议。
在一些审批、合同签署的业务场景,是需要相关责任人进行签字完成的,为了让这些业务场景同样能够顺利在线完成,轻流推出了手写签名功能。使用该功能 ,节点负责人能够在电脑或手机上,以在线签字的形式处理待办,灵活、轻松满足各种业务场景。
从未曾使用到让你爱上使用的轻流「手写签名」
1、摆脱纸质手写签名的“限制”
无纸化的便捷性,从繁琐纸质传统中脱身
传统的纸质版签名,不易保存有丢失的风险。
轻流的手写签名覆盖多个场景,流程审批、协议签署、服务交付、物品签收、合同签署等。

让你完全从繁琐的纸质传统管理方式中脱身!拥抱无纸化带来的便捷高效!
2、告别传统线下签名的“等待”
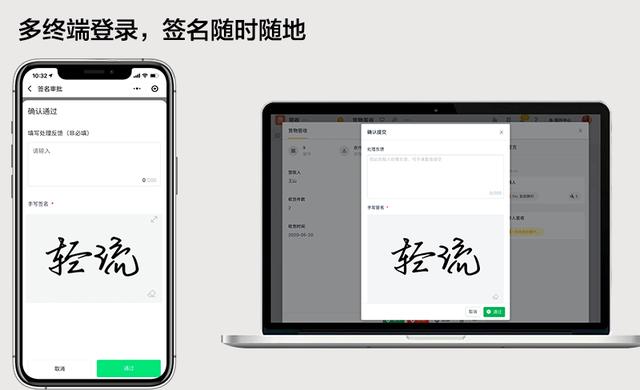
多终端登录,让你实现随时随地签名
传统的纸质版“手写签名”容易受到时间地点的限制,申请签名的人经常要等待签名人“抽空”签名,这种方式效率低下。
但是轻流将线下签名搬到线上,让人实现即使在异地、时差等特殊情况,也能马上签名。

3、防止恶意复制签名的“危险”
流程日志记录,保障你的签名不被盗用
传统的线下签名,有被模仿复制的危险。容易被恶意的模仿,假签、冒签等问题。
轻流通过日志形式记录你的签名,任何人无法修改。并且通过背景底色,区别纸质文件,防止签名被盗用。

4、支持自定义打印的“同款”
和纸质版一样,一键打印提高工作效率
轻流的手写签名支持系统默认模板和自定义打印模板,你的签名和文件可以像纸质版一样打印。

使用轻流设计属于你的独一无二的手写签名
快来感受一下丝滑般的手写签名功能吧!
点击下方的了解更多获取更多资讯!




















 468
468










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








