html设置超链接位置,怎么调超链接的位置html
html调超链接位置的方法:首先给F1,F2,F3,F4的父元素一个宽;然后给F1,F2,F3,F4一个【display:block;】样式,再给他的父元素一个定位;最后调整【shuleft,top;】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html调超链接位置的方法:
给F1,F2,F3,F4的父元素一个宽,宽就是一个F1的宽度,然后给F1,F2,F3,F4一个display:block;样式,再给他的父元素一个定位position:relative;,然后调shuleft,top;
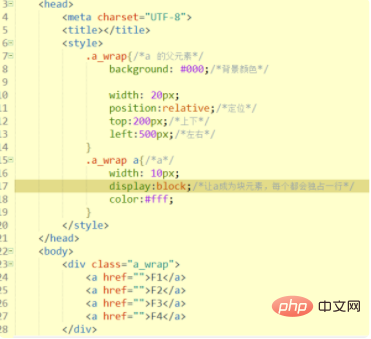
代码如下:
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}





















 880
880










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








