vue创建项目没有目录_vue入门002~vue项目的两种创建方式
上面一节我们已经成功的安装了nodejs,并且配置了npm的全局环境变量,那么这一节我们就来正式的安装vue-cli,然后在webstorm开发者工具里运行我们的vue项目。
这一节有两种创建vue项目的方式
1,通过npm命令行创建
2,通过webstorm来一键创建项目
准备工作
1, 我们在创建项目之前,需要确保nodejs已经成功安装,如果你还没有安装没有配置npm全局环境变量,可以参考 《nodeJs的安装与npm全局环境变量的配置》:https://blog.csdn.net/qiushi_1990/article/details/103481660
2,由于国内用npm安装三方依赖时,速度比较慢,建议大家配置国内镜像,配置方式如下。只需要在cmd命令行窗口执行下面操作即可
npm config set registry https://registry.npm.taobao.org
一,使用命令行的方式创建vue项目
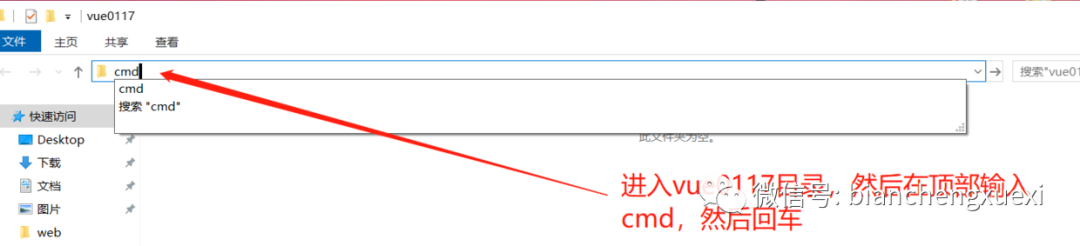
1,桌面创建一个空文件夹,如vue0117

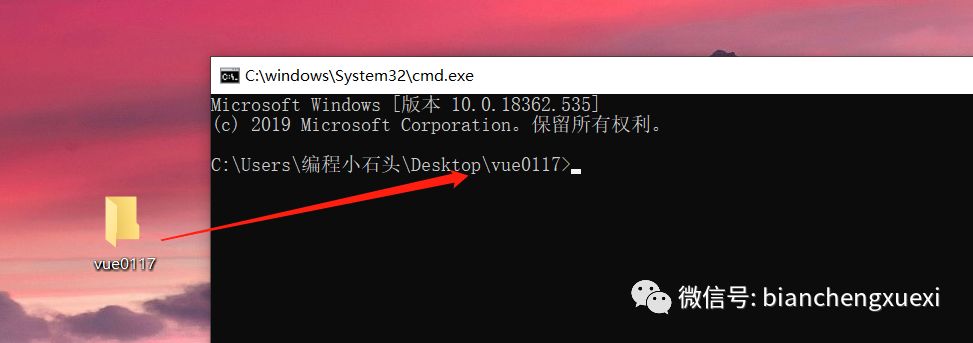
image.png 进入这个文件夹,然后在顶部地址栏,输入cmd,然后回车键即可快速的打开dos命令行,并且定位到当前目录。

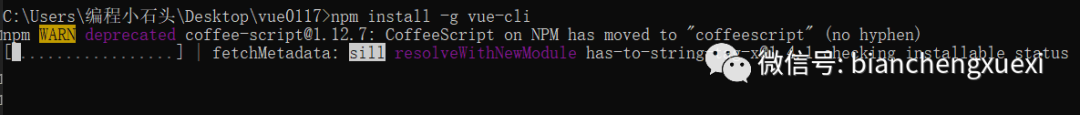
image.png 2,然后执行下面命令行,安装vue-cli。
npm install -g vue-cli
等待安装

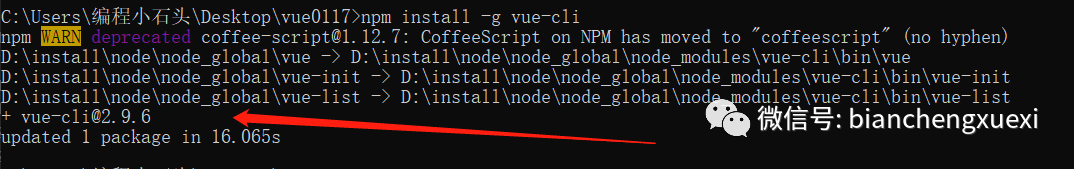
安装完成如下,这里显示vue-cli的版本号,即代表安装完成

3,使用webpack模板创建一个vue项目
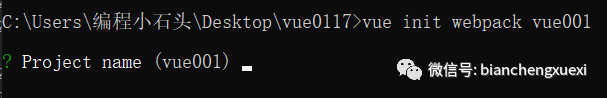
vue init webpack my-project
如项目名为vue001

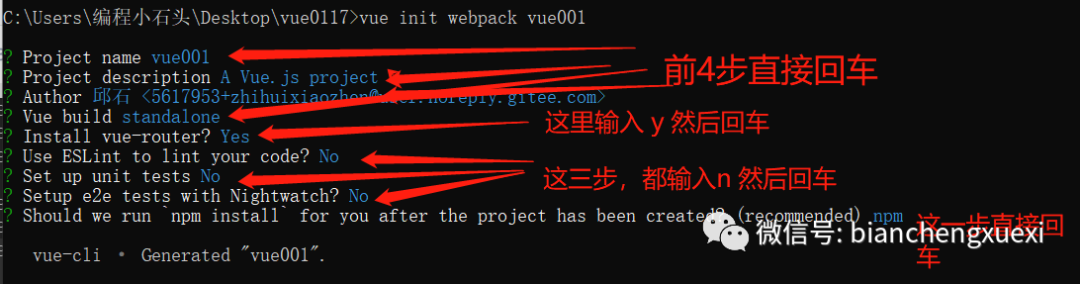
在出现下面几个询问项时,直接按照箭头所示的操作即可

下载项目所需类库

项目创建完成后,如下

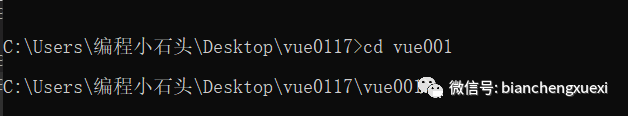
4,cd vue001进入项目目录

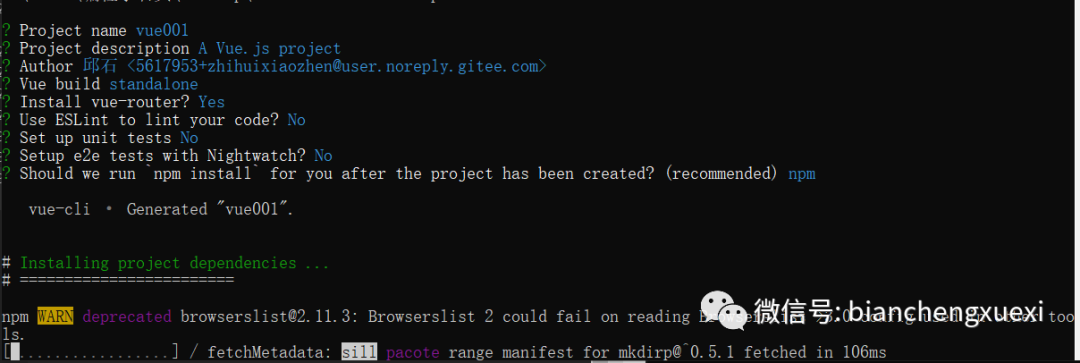
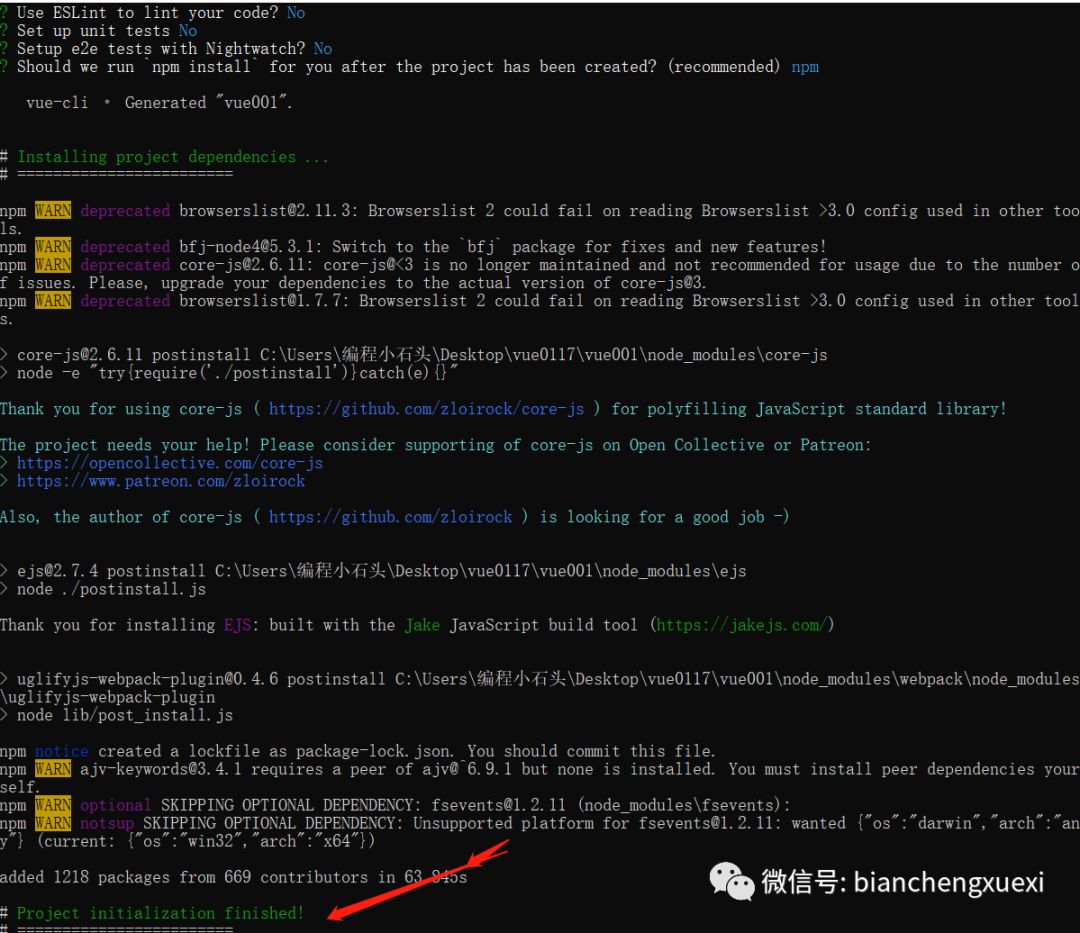
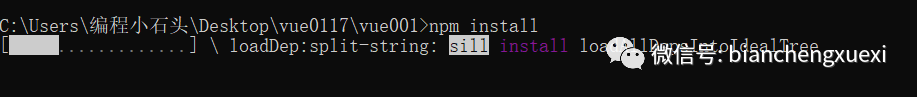
image.png 5,执行 npm install 下载所需类库 下载中

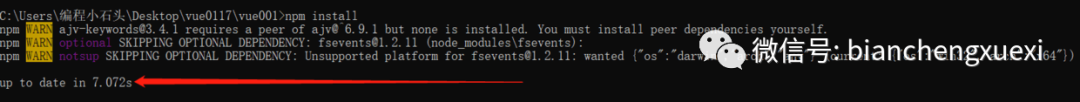
image.png 下载完成

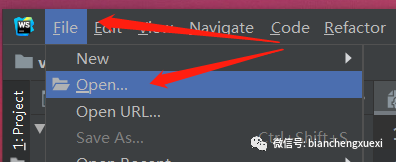
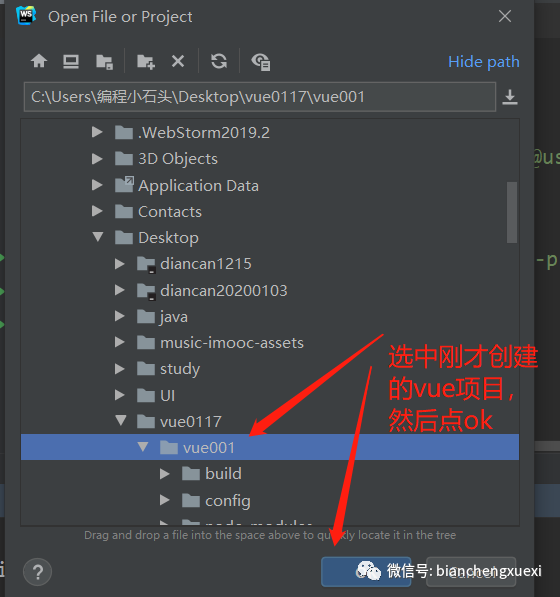
image.png 6,使用webstorm打开项目,点击file,然后点击open

image.png
导入刚才创建的vue项目

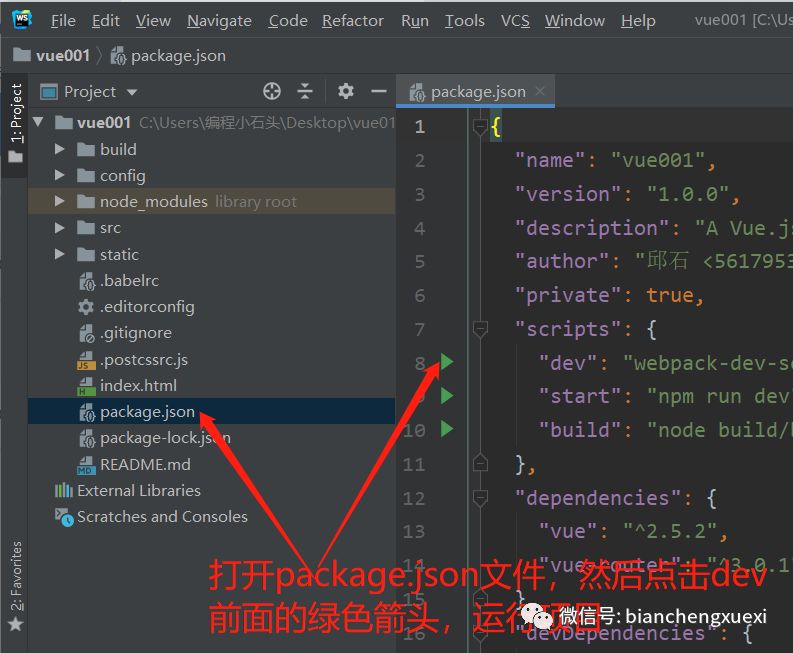
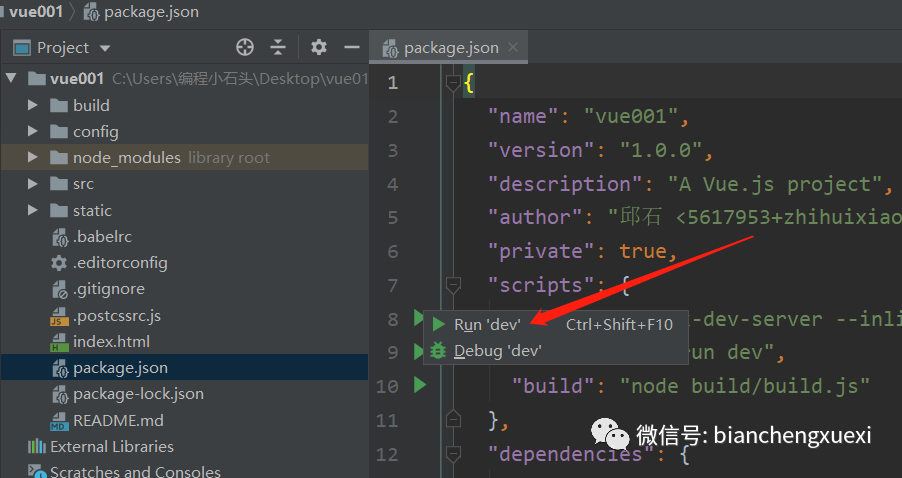
7,运行项目

image.png 
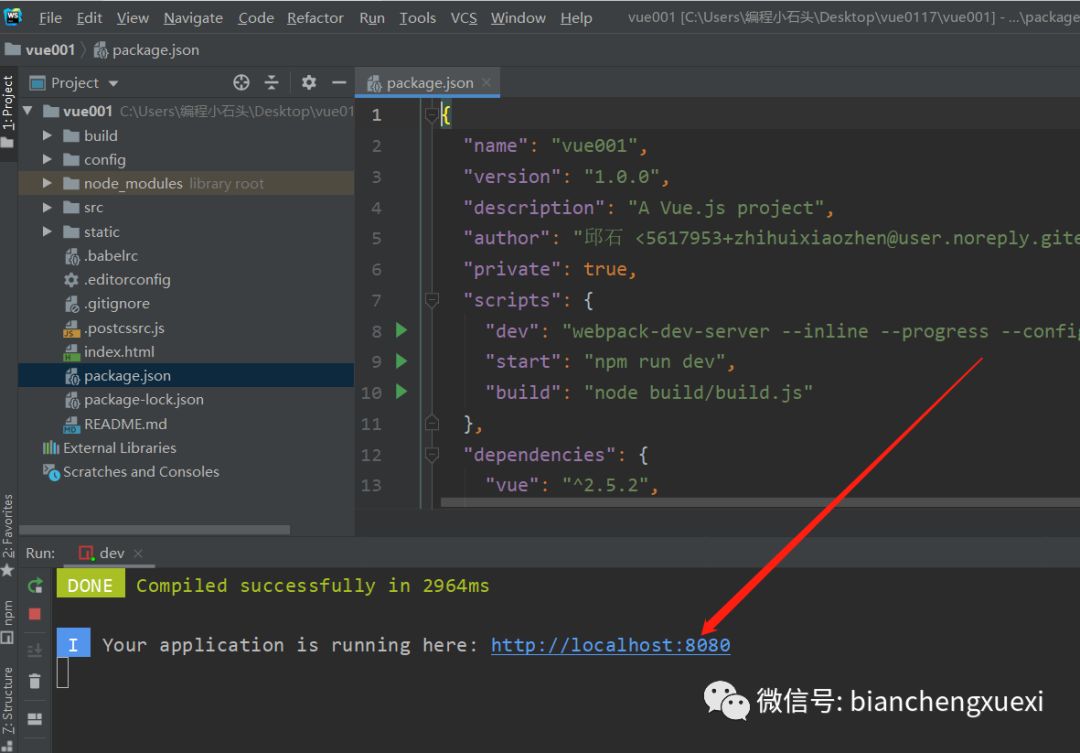
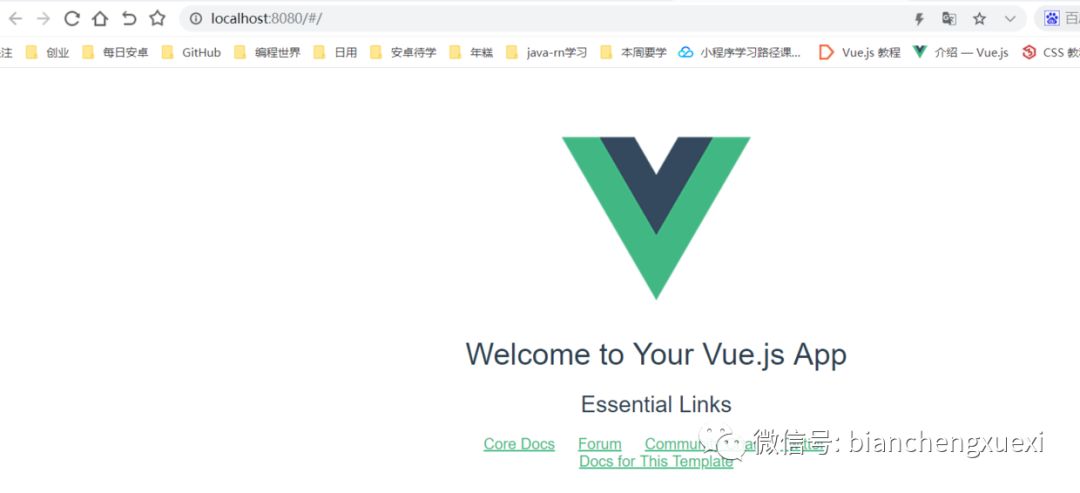
image.png 项目运行成功后,在浏览器里打开下面链接

image.png 
image.png 到这里就代表项目成功的创建并运行了。
二,使用webstorm一键创建vue项目
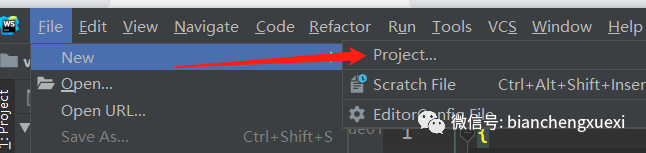
1,点击file,然后new,然后点击project

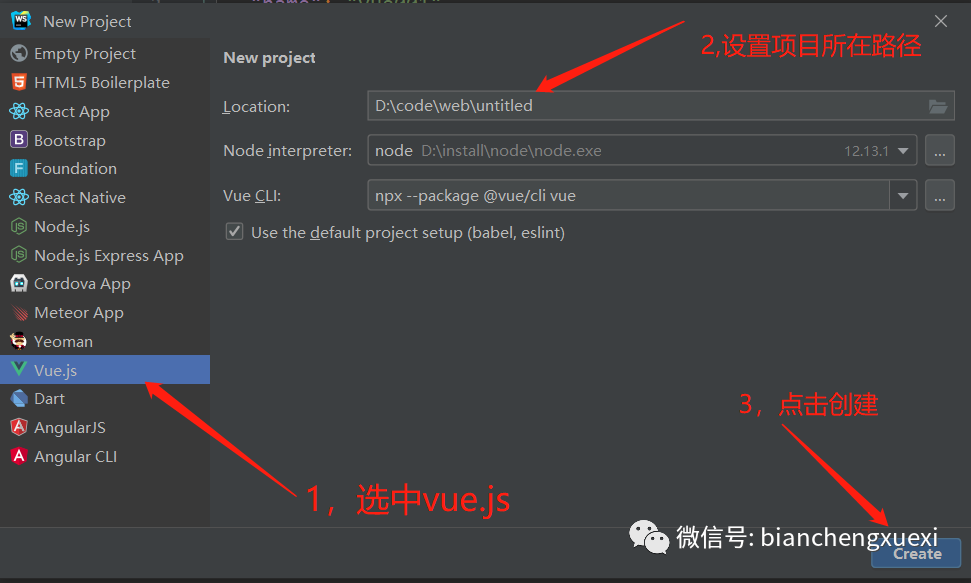
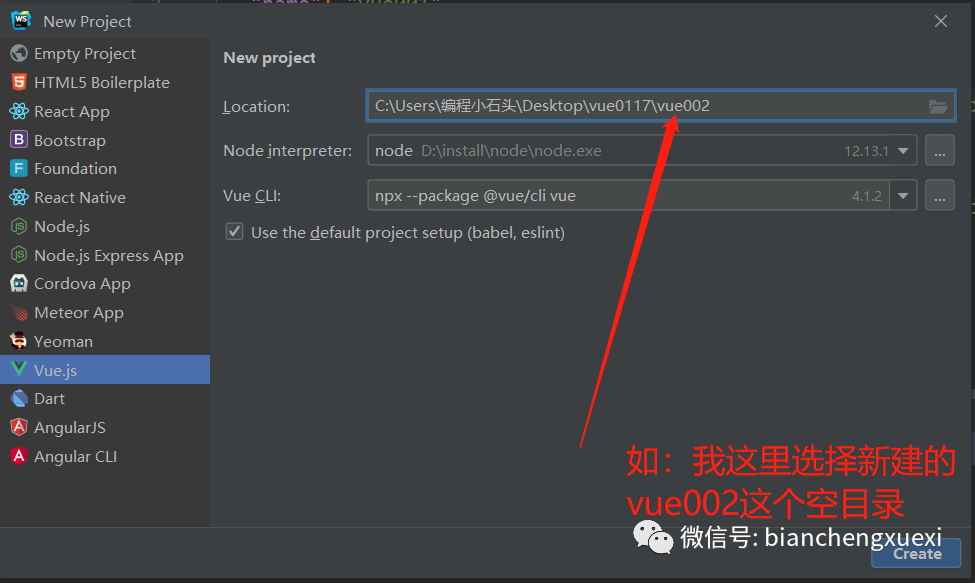
image.png 2,构建项目

image.png 
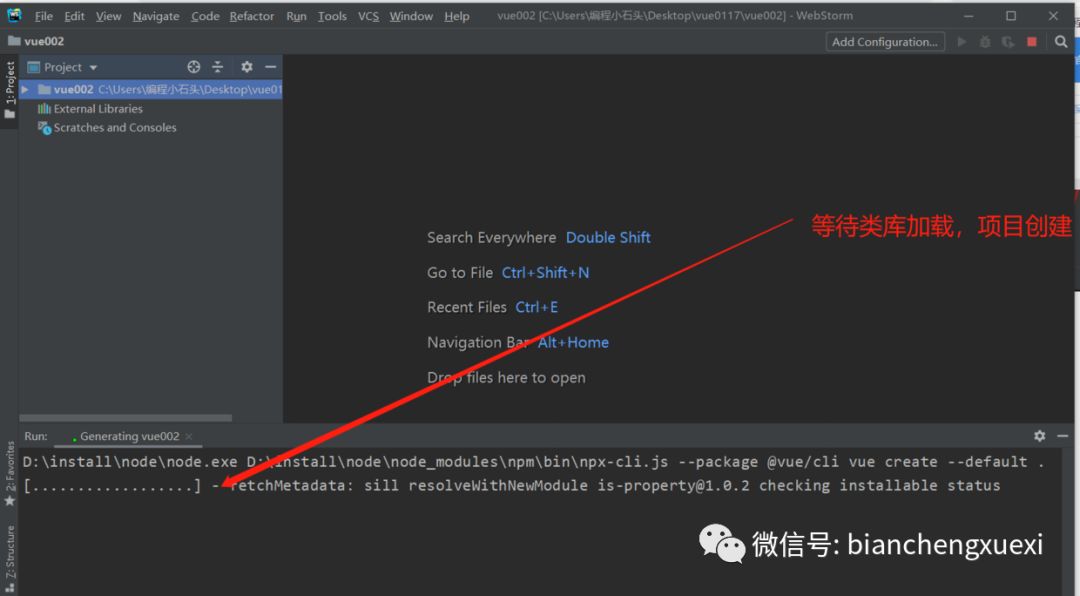
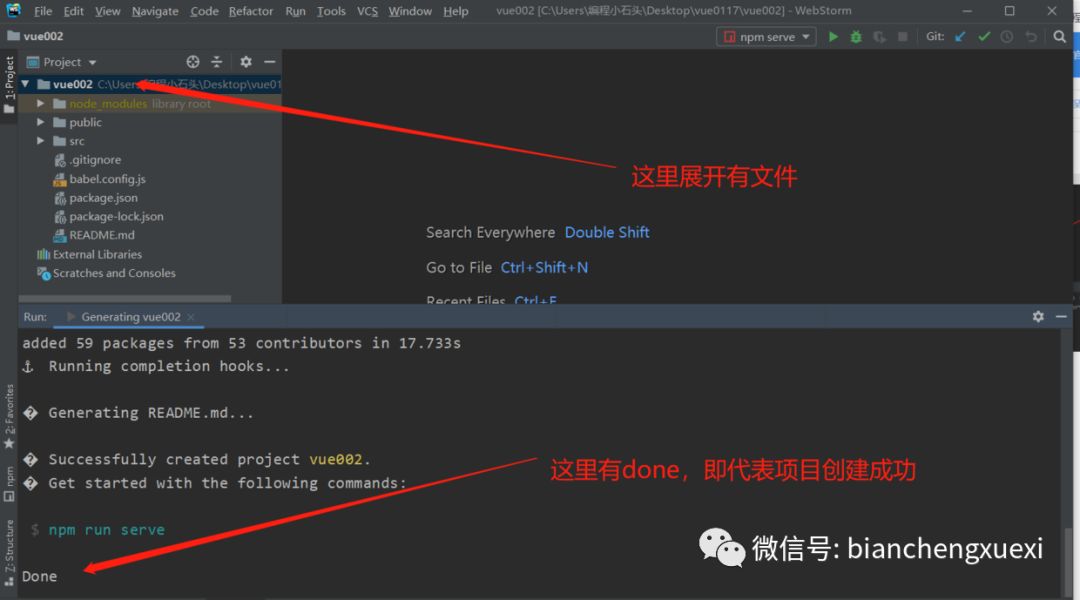
image.png 3,等待项目创建和类库加载

image.png 耗时可能比较长,耐心等待。。。。

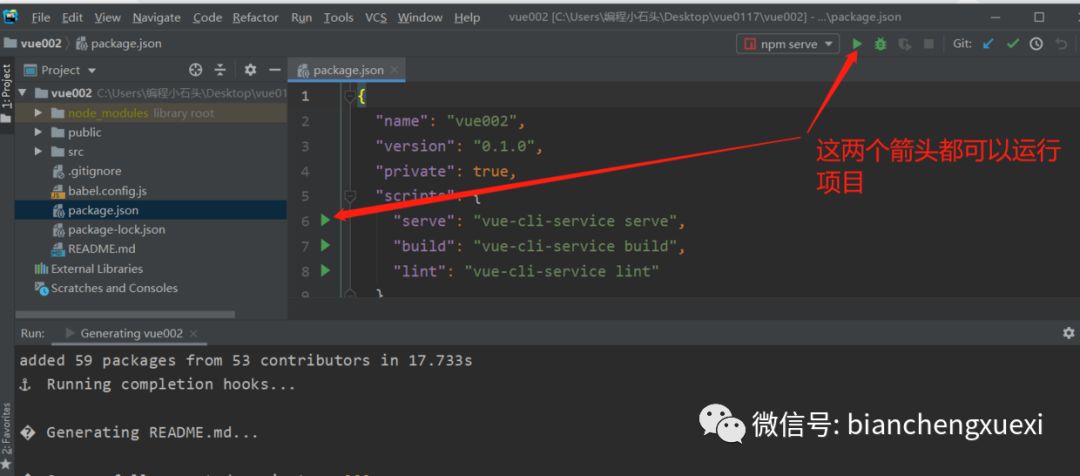
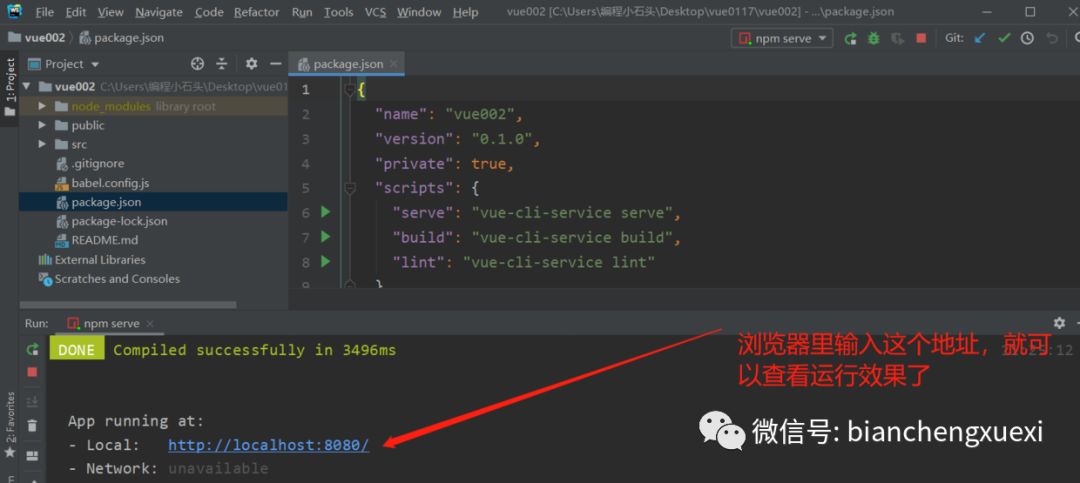
image.png 3,上面构建成功后,可以运行并浏览项目了

image.png 
image.png
到这里,两种创建vue项目的方式都讲完了,后面我会录制专门的视频来讲解。敬请期待。




















 1950
1950










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








