HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
HTML期末大作业~基于HTML+CSS+JavaScript高端大气响应式的酒店展示网站
HTML+CSS+JavaScript酒店展示网站html模板。主要包括的页面有网站首页,关于我们,酒店房间,酒店餐饮,酒店分布,公司新闻,关于我们,新闻详情页,酒店分布详情页等总共7个页面。
作品演示
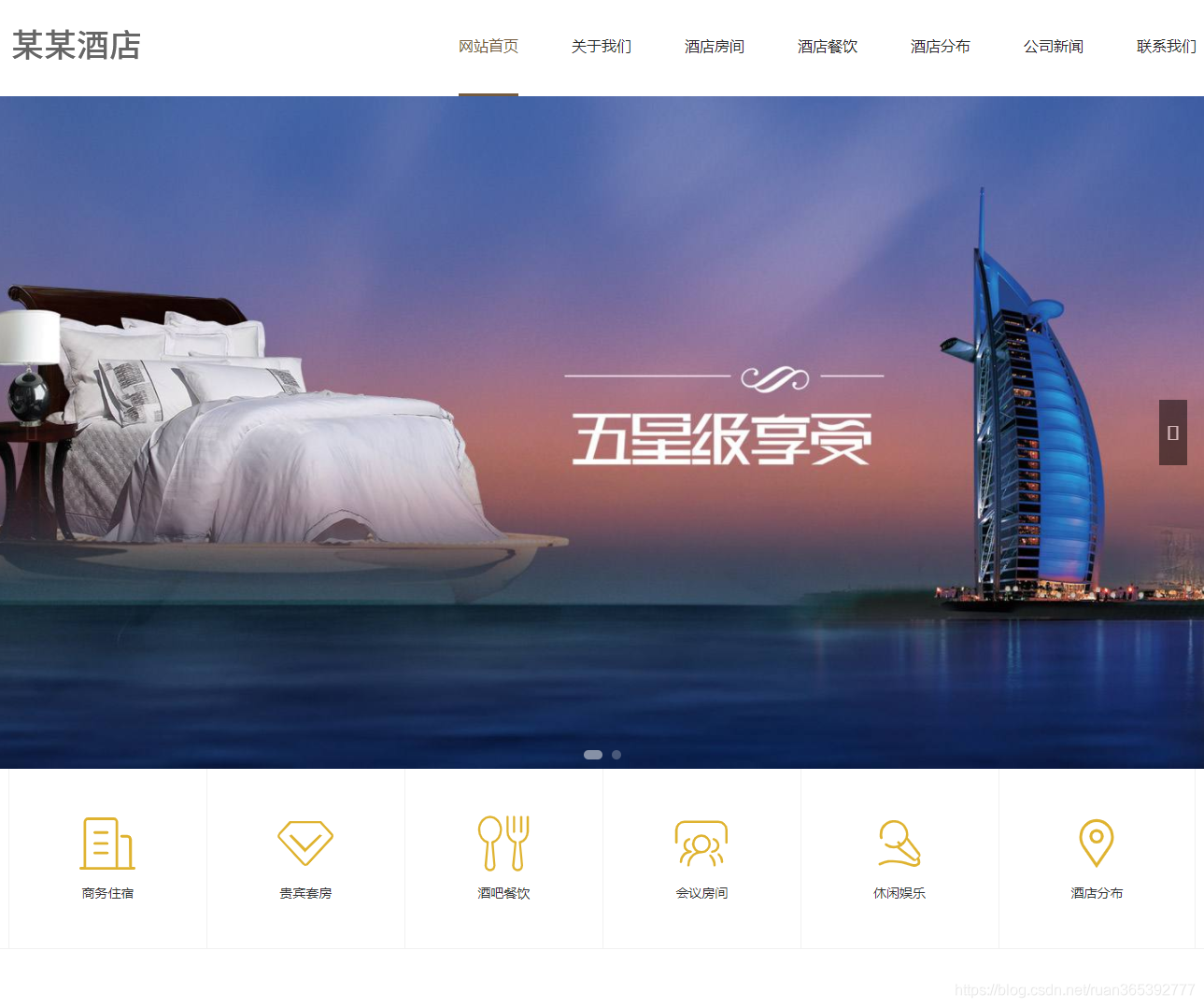
1.网站首页

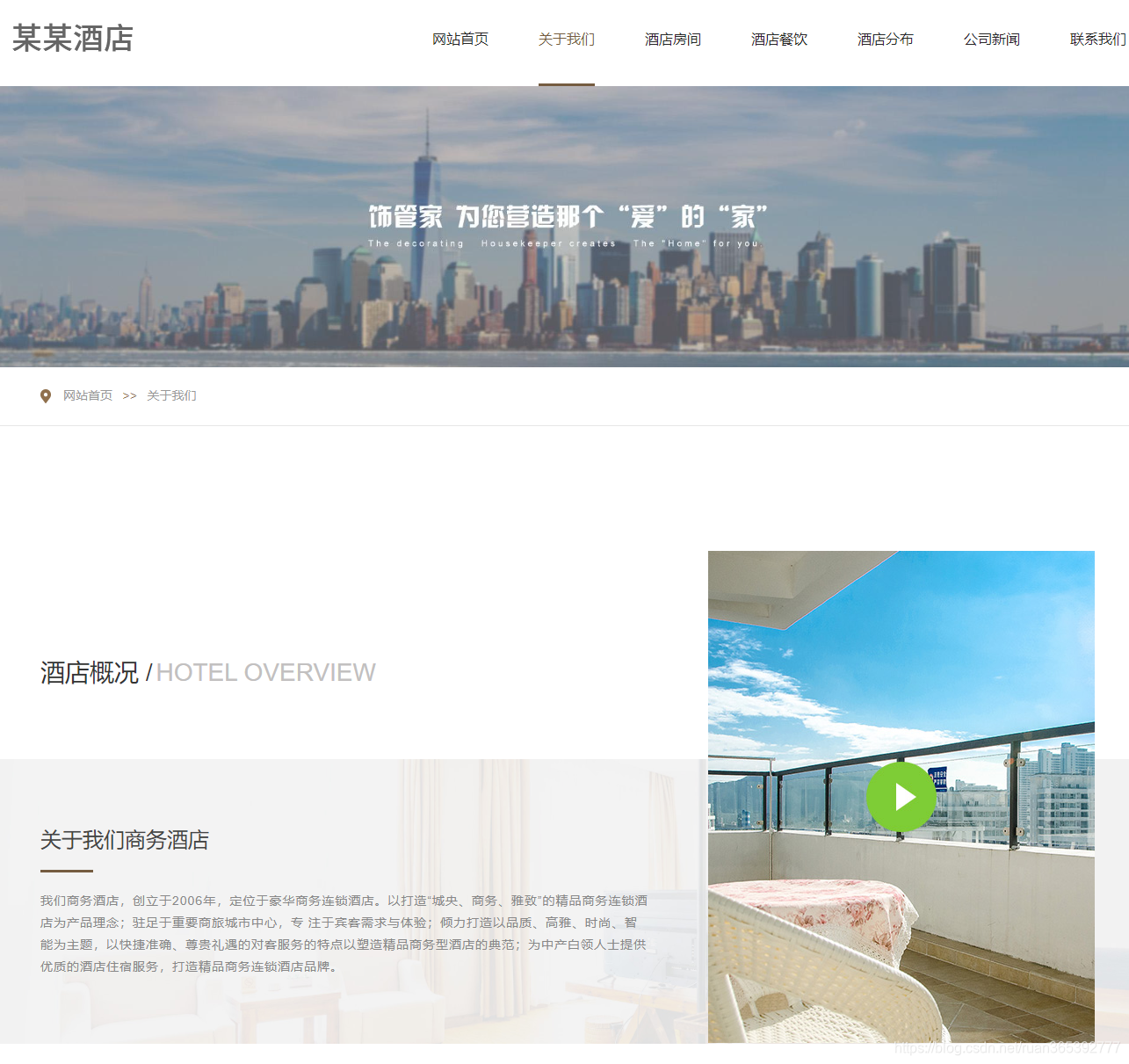
2.关于我们

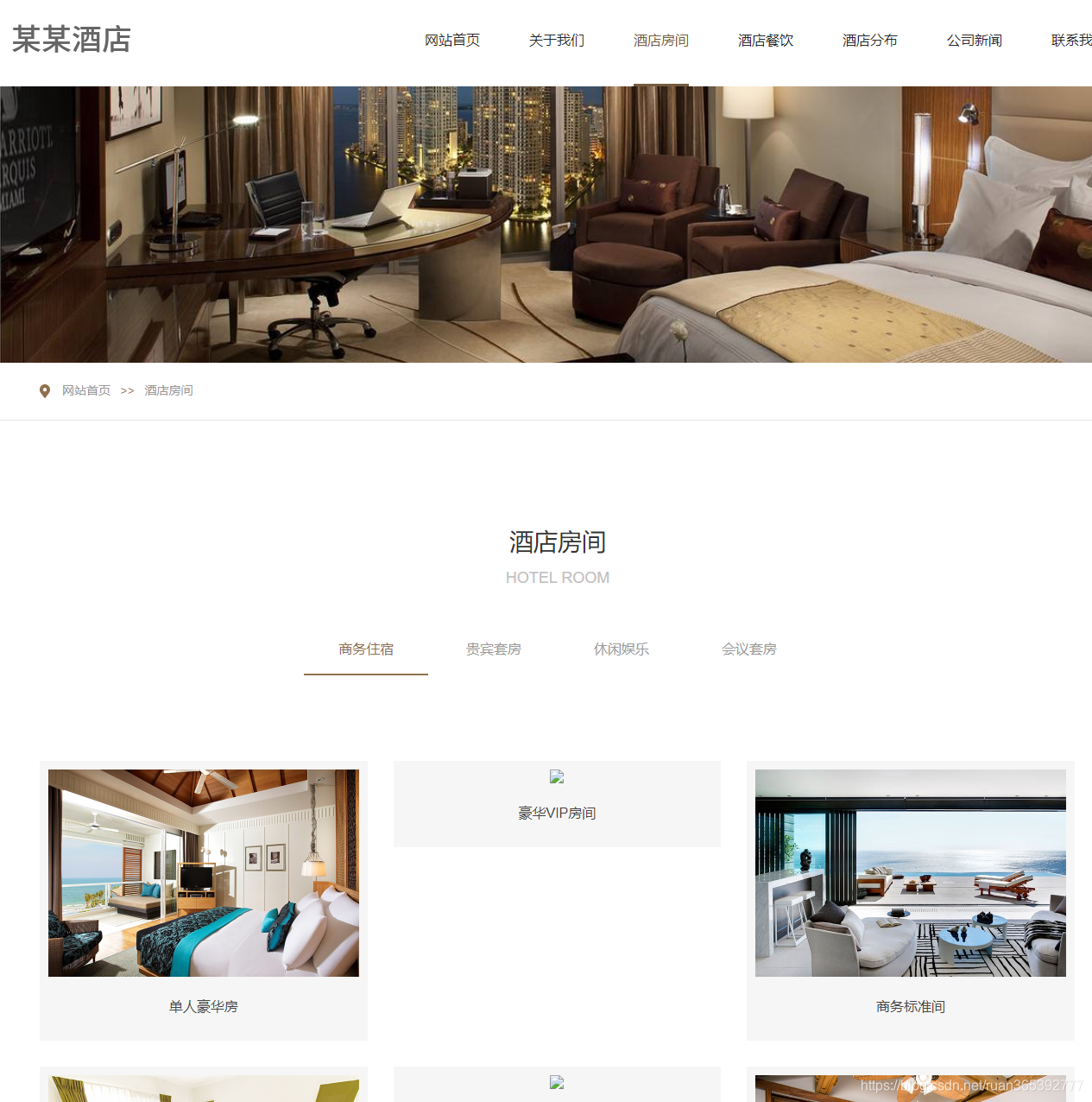
3.酒店房间

4.酒店餐饮

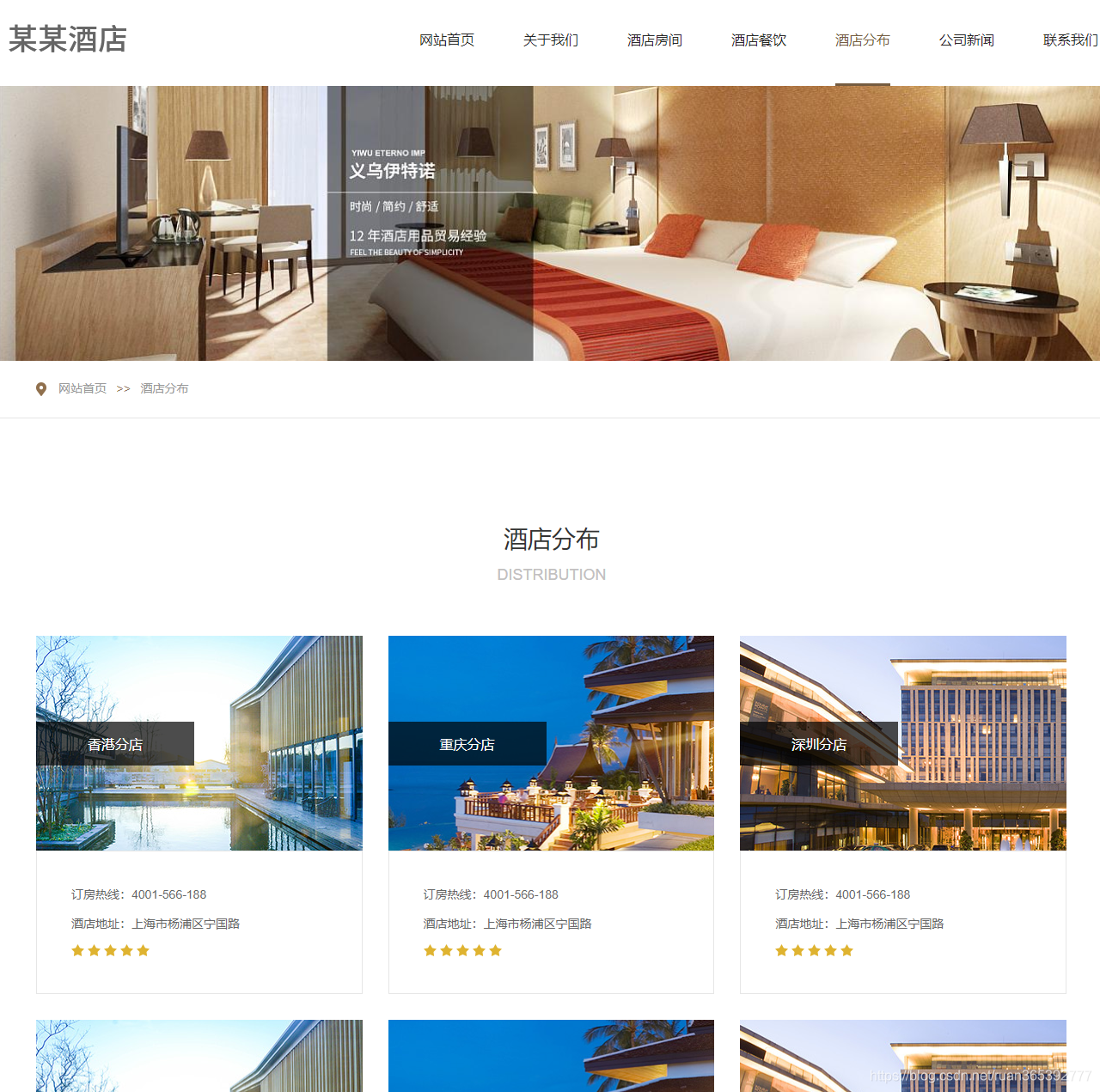
5.酒店分布

6.公司新闻

文件目录

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<title>酒店分布</title>
<link href="css/slick.css" rel="stylesheet" />
<link href="css/font-awesome.min.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" />
<link href="css/reset.css" rel="stylesheet" />
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/slick.js"></script>
<script src="js/g.js"></script>
</head>
<style>
@media (max-width: 1024px) {
.banner-n { margin-top: 60px; }
}
</style>
<body>
<div class="g_header clearfix">
<div class="bar">
<a href="#" class="menu"><img src="picture/cd.png" /></a>
<p class="logo"><a href="index.html"><img src="picture/yd_lg.png"></a></p>
</div>
<div class="main">
<div class=" g_cw_a">
<a href="index.html" class="logo"><img src="picture/logo.png"></a>
<ul class="nav">
<li>
<a href="index.html">
<b>网站首页</b>
</a>
</li>
<li>
<a href="about.html">
<b>关于我们</b>
</a>
</li>
<li>
<a href="room.html">
<b>酒店房间</b>
</a>
</li>
<li>
<a href="food.html">
<b>酒店餐饮</b>
</a>
</li>
<li>
<a href="map.html" class="on">
<b>酒店分布</b>
</a>
</li>
<li>
<a href="news.html">
<b>公司新闻</b>
</a>
</li>
<li>
<a href="contact.html">
<b>联系我们</b>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="banner-n clearfix">
<div class="frame" style="background: url(images/timg3.jpg) no-repeat center center; background-size:cover; width:100%;"></div>
</div>
<div class="wy_dw">
<div class="dw g_cw">
<p>
<img class="" src="picture/dw_nei.png">
<a href="index.html">网站首页</a><span>   >>   </span><a href="#">酒店分布</a>
</p>
</div>
</div>
<div class="distribution">
<div class="g_cw g_mt g_mb">
<div class="g_title">
<h5>酒店分布</h5>
<h6>DISTRIBUTION</h6>
</div>
<div class="xq">
<ul class="list">
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/cwk2kwq7st3steo.jpg" />
</div>
<div class="di_b">
<h6 class="l1">香港分店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/utwvu03qtsyy0ww.jpg" />
</div>
<div class="di_b">
<h6 class="l1">重庆分店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/0harmzy9xt03qwo.jpg" />
</div>
<div class="di_b">
<h6 class="l1">深圳分店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/b5fv6fqf9yyak9u.jpg" />
</div>
<div class="di_b">
<h6 class="l1">广州分店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/ehsv0t7pfqcgxu6.jpg" />
</div>
<div class="di_b">
<h6 class="l1">上海浦东店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
<li>
<a class="box">
<div class="di_a">
<img class="ct_a" src="picture/fk7cx8udyyo0m3m.jpg" />
</div>
<div class="di_b">
<h6 class="l1">北京分店</h6>
</div>
<div class="di_c">
<p class="l2">订房热线:4001-566-188</p>
<p class="l2">酒店地址:上海市杨浦区宁国路</p>
<img class="pf" src="picture/pf.png">
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="footer">
<div class="bq g_mt clearfix">
<div class="g_cw tb">
<div class="bq_a">
<div class="bt">
<h3>网站导航</h3>
<div class="xh">
<p class="xh_a"></p>
<p class="xh_b"></p>
</div>
</div>
<ul class="list right">
<li><a href="index.html">网站首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="room.html">酒店房间</a></li>
<li><a href="food.html">酒店餐饮</a></li>
<li><a href="map.html">门店位置</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</div>
<div class="bq_a">
<div class="bt">
<h3>联系我们</h3>
<div class="xh">
<p class="xh_a"></p>
<p class="xh_b"></p>
</div>
</div>
<ul class="list width">
<li>
<p><img class="" src="picture/co_a.svg">咨询热线:17612164871</p>
</li>
<li>
<p><img class="bq_tb" src="picture/co_d.svg">联系地址:上海市杨浦区宁国路</p>
</li>
<li>
<p><img class="" src="picture/co_c.svg">联系邮箱:374270895@qq.com</p>
</li>
</ul>
</div>
<div class="bq_a ne">
<div class="bt">
<h3>关注我们</h3>
<div class="xh">
<p class="xh_a"></p>
<p class="xh_b"></p>
</div>
</div>
<div class="sm">
<span></span>
<span></span>
<span></span>
<span></span>
<img src="picture/qr_wxgz.png">
<p>扫一扫关注微信公众号</p>
</div>
</div>
<div class="bq_a no">
<p class="top">
分享至:
<a href=""><img src="picture/bq_ct_a.png"></a>
<a href=""><img src="picture/bq_ct_b.png"></a>
<a href=""><img src="picture/bq_ct_c.png"></a>
<a href=""><img src="picture/bq_ct_d.png"></a>
</p>
</div>
</div>
<div class="bq_b">
<div class="g_cw">
<div class="left">
<p>
分享至:
<a href=""><img src="picture/bq_ct_a.png"></a>
<a href=""><img src="picture/bq_ct_b.png"></a>
<a href=""><img src="picture/bq_ct_c.png"></a>
<a href=""><img src="picture/bq_ct_d.png"></a>
</p>
</div>
<div class="right">
<p>© 2019 某某酒店 技术支持: <a href="https://www.17sucai.com" target="_blank">尚能大大</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
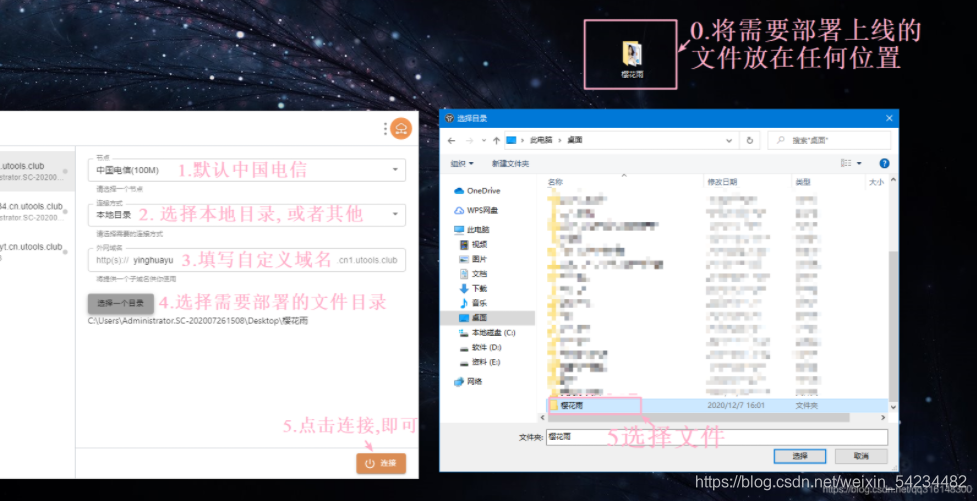
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
更多表白源码
❤100款表白源码演示地址

























 1152
1152











 优质web前端领域创作者
优质web前端领域创作者
























































2401_85966837: 要的死贵50别去
2401_84981914: 不用服务器就可以部署上线?
2301_80580651: 求源代码真的很需要

以指代步: 这老几的营销广告 简直是一个天才! 不建议大家选购
God Maximum: 到是说怎么获取啊?把大家当傻子?