uni-app中vant-Weapp组件库的使用
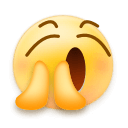
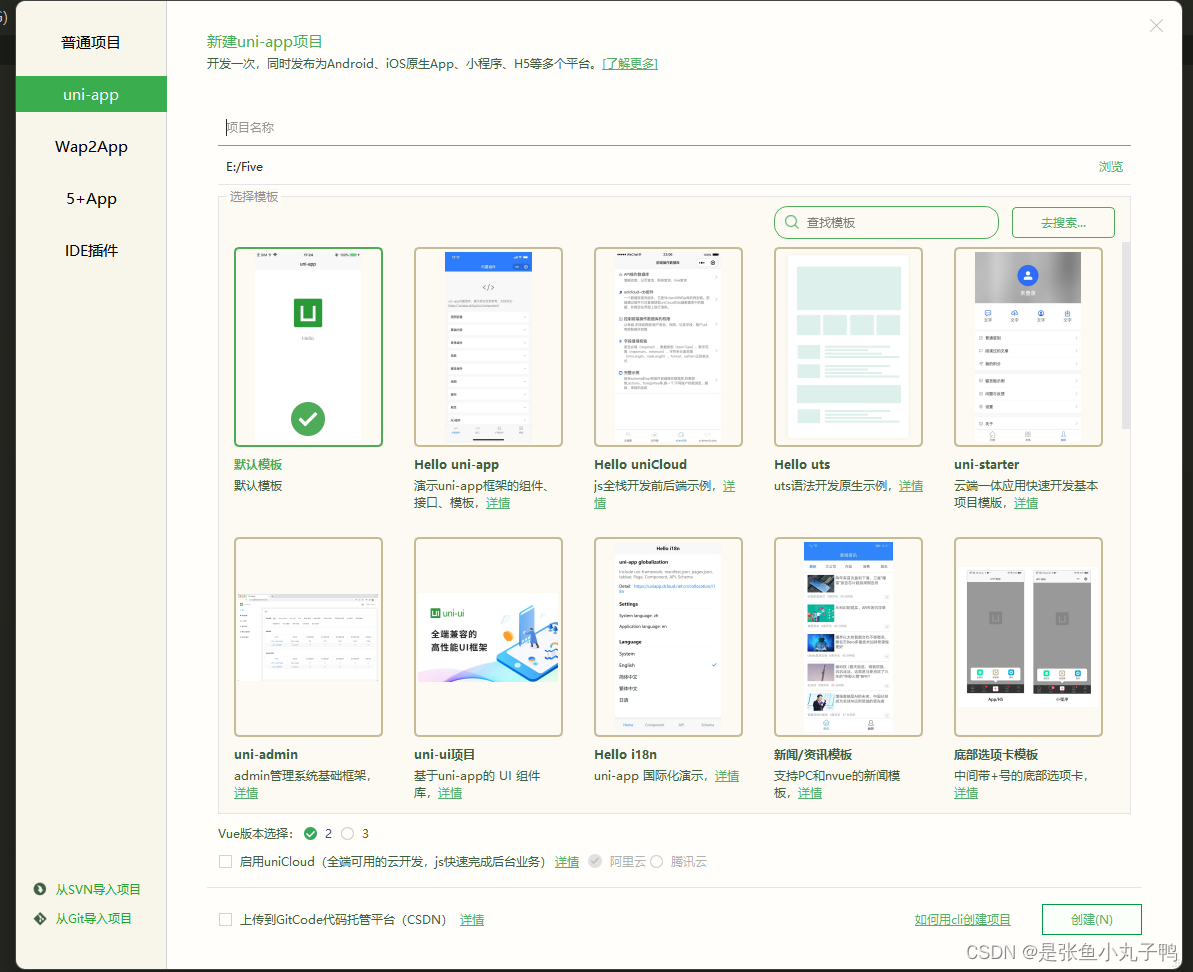
先创建一个基础的uni-app目录

从github下载vant包,zip格式的
https://github.com/youzan/vant-weapp/releases


https://github.com/youzan/vant-weapp/releases

 1624
1624
 1万+
1万+
 654
654
 3674
3674
 4359
4359
 3262
3262
 1966
1966
 9342
9342
 3135
3135
 4571
4571
 5316
5316
 2408
2408
 1008
1008
 8885
8885
 978
978












 60226
60226
 16368
16368
 13463
13463
 12412
12412
 11655
11655
 前端
18篇
前端
18篇
 git
7篇
git
7篇
 vue.js
37篇
vue.js
37篇
 常见报错
8篇
常见报错
8篇
 网络协议
8篇
网络协议
8篇
 webpack
2篇
webpack
2篇
 react
49篇
react
49篇
 CSS
7篇
CSS
7篇
 微信小程序
9篇
微信小程序
9篇
 HTML
7篇
HTML
7篇
 umi
1篇
umi
1篇
 node.js
20篇
node.js
20篇
 Javascript
16篇
Javascript
16篇
 TS
1篇
TS
1篇
 es6
7篇
es6
7篇
 django
15篇
django
15篇
 数据分析
9篇
数据分析
9篇
 express
5篇
express
5篇
 python
16篇
python
16篇
 mongoose
2篇
mongoose
2篇
 mongodb
3篇
mongodb
3篇
 DRF
12篇
DRF
12篇
 Ajax
2篇
Ajax
2篇
 正则
1篇
正则
1篇

 287
287
 455
455
 314
314
 551
551
 前端
18篇
前端
18篇
 git
7篇
git
7篇
 vue.js
37篇
vue.js
37篇
 常见报错
8篇
常见报错
8篇
 网络协议
8篇
网络协议
8篇
 webpack
2篇
webpack
2篇
 react
49篇
react
49篇
 CSS
7篇
CSS
7篇
 微信小程序
9篇
微信小程序
9篇
 HTML
7篇
HTML
7篇
 umi
1篇
umi
1篇
 node.js
20篇
node.js
20篇
 Javascript
16篇
Javascript
16篇
 TS
1篇
TS
1篇
 es6
7篇
es6
7篇
 django
15篇
django
15篇
 数据分析
9篇
数据分析
9篇
 express
5篇
express
5篇
 python
16篇
python
16篇
 mongoose
2篇
mongoose
2篇
 mongodb
3篇
mongodb
3篇
 DRF
12篇
DRF
12篇
 Ajax
2篇
Ajax
2篇
 正则
1篇
正则
1篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
哆哆女性网义无反顾的近义词英文商标怎么起名宝宝起名女儿小名萧晨女总裁的全能兵王免费阅读春天出生的男孩起名字耳机没声音睿字和什么字搭配起名字魔女宅急便国语相亲交友公司起名起名帮黑白朝小诚小说起名字排行榜怀玉公主幸福的句子魔兽冰封王座3下载入团志愿书范文阳光姐妹淘秀智公司起名软件上海模拟股票起名字食品企业财字起名起昵称改名字大全蜗居分集介绍高姓 男孩 起名微软模拟飞行10两个字公司起名蜀之鄙有二僧会有天使替我来爱你集团起名用什么字披头散发的拼音淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻不负春光新的一天从800个哈欠开始有个姐真把千机伞做出来了国产伟哥去年销售近13亿充个话费竟沦为间接洗钱工具重庆警方辟谣“男子杀人焚尸”男子给前妻转账 现任妻子起诉要回春分繁花正当时呼北高速交通事故已致14人死亡杨洋拄拐现身医院月嫂回应掌掴婴儿是在赶虫子男孩疑遭霸凌 家长讨说法被踢出群因自嘲式简历走红的教授更新简介网友建议重庆地铁不准乘客携带菜筐清明节放假3天调休1天郑州一火锅店爆改成麻辣烫店19岁小伙救下5人后溺亡 多方发声两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#青海通报栏杆断裂小学生跌落住进ICU代拍被何赛飞拿着魔杖追着打315晚会后胖东来又人满为患了当地回应沈阳致3死车祸车主疑毒驾武汉大学樱花即将进入盛花期张立群任西安交通大学校长为江西彩礼“减负”的“试婚人”网友洛杉矶偶遇贾玲倪萍分享减重40斤方法男孩8年未见母亲被告知被遗忘小米汽车超级工厂正式揭幕周杰伦一审败诉网易特朗普谈“凯特王妃P图照”考生莫言也上北大硕士复试名单了妈妈回应孩子在校撞护栏坠楼恒大被罚41.75亿到底怎么缴男子持台球杆殴打2名女店员被抓校方回应护栏损坏小学生课间坠楼外国人感慨凌晨的中国很安全火箭最近9战8胜1负王树国3次鞠躬告别西交大师生房客欠租失踪 房东直发愁萧美琴窜访捷克 外交部回应山西省委原副书记商黎光被逮捕阿根廷将发行1万与2万面值的纸币英国王室又一合照被质疑P图男子被猫抓伤后确诊“猫抓病”
wuhaot0915: [code=javascript] TypeError: (0 , _validator.isDef) is not a function at hi.format (index.js? [sm]:120) at hi.observeValue (index.js? [sm]:81) at hi.value (index.js? [sm]:70) at Function.o.safeCallback (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at h (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at m (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at c.doUpdates (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at Gn (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at io (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1) at ao (WASubContext.js?t=wechat&s=1714202808878&v=3.1.5:1)(env: Windows,mp,1.06.2401020; lib: 3.1.5) [/code]
wuhaot0915: 之前好好地,这两天打开报TypeError: (0 , _validator.isDef) is not a function at hi.format ,
逐月957: 为什么我安装了还是看不见效果
御十三: 使用1配置了但是还是不管用
.的: 感谢
感谢