Hbuilder安装及使用教程
1.搜Hbuilder的官网下载
官网: https://www.dcloud.io/index.html
下载地址: https://www.dcloud.io/hbuilderx.html




打开解压后的文件夹,找到一个叫做“Hbuilder.exe”的可执行文件,这个可执行文件就是Hbuilder的启动文件。


双击打开

2.使用

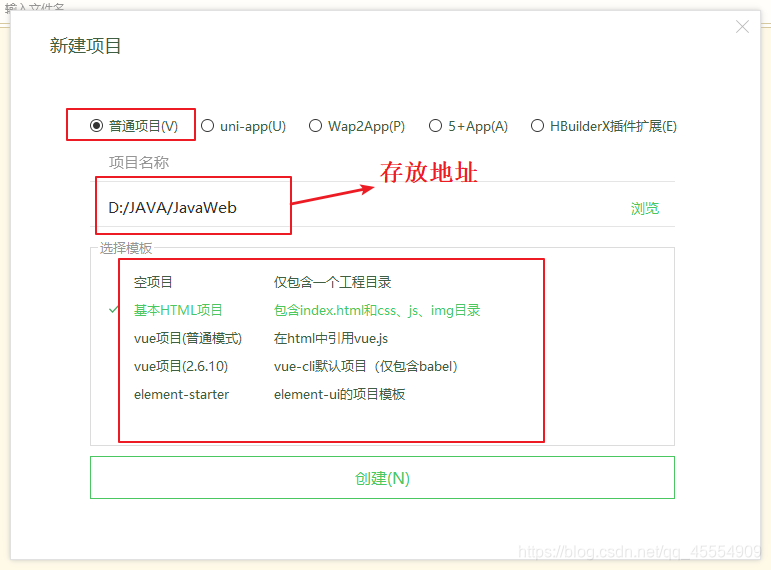
进入我们的项目建立阶段,点击“新建项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。

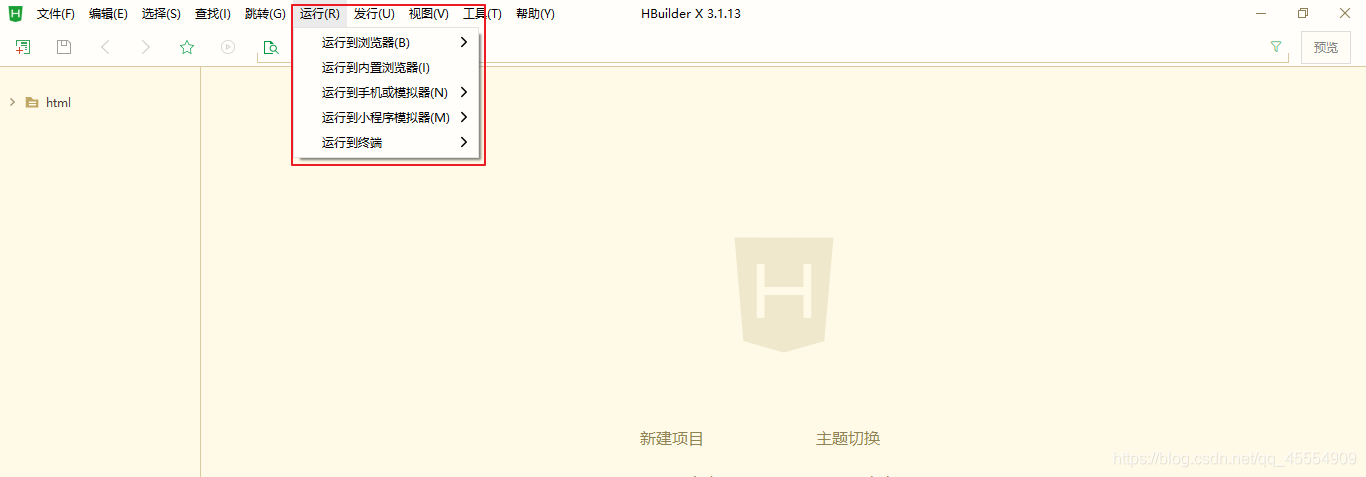
 # 3.运行
# 3.运行























 4755
4755










 暂无认证
暂无认证










































2301_78980984: 有用,我说怎么密码也对就是连接不上
Labyrinth735: 就是添加了数据之后他不能显示到上一个界面上面
Labyrinth735: manager/bookServlet?action=getBook&id什么意思,是我的表的主码吗。
CSDN-Ada助手: 多亏了你这篇博客, 解决了问题: https://ask.csdn.net/questions/8025595, 请多输出高质量博客, 帮助更多的人