Vue的生命周期详解


<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue/vue.js"></script>
</head>
<body>
<div id="root">
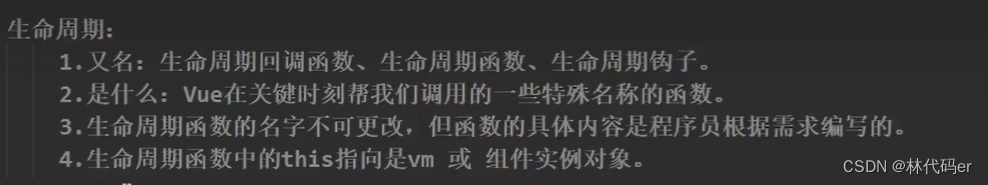
<h2 :style="{opacity}">欢迎来到山河大学</h2>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
opacity:1
},
//Vue完成模板的解析并把初始的DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
//定时器
setInterval(()=>{
this.opacity -=0.01
if (this.opacity<=0){
this.opacity=1
}
},16)
}
})
</script>
</html> 效果:
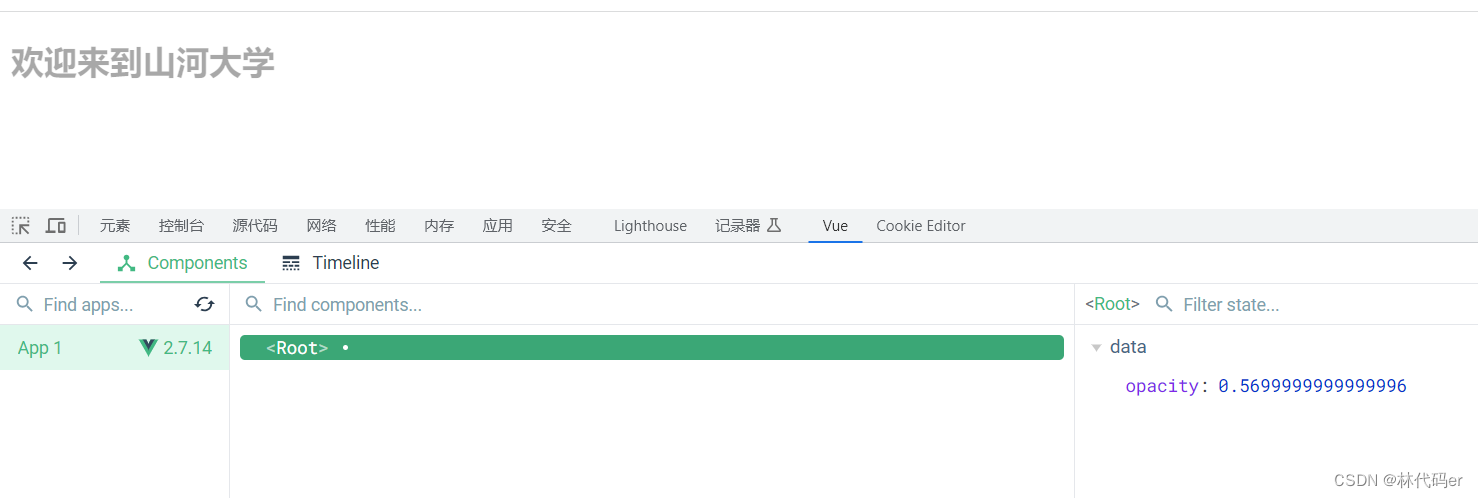
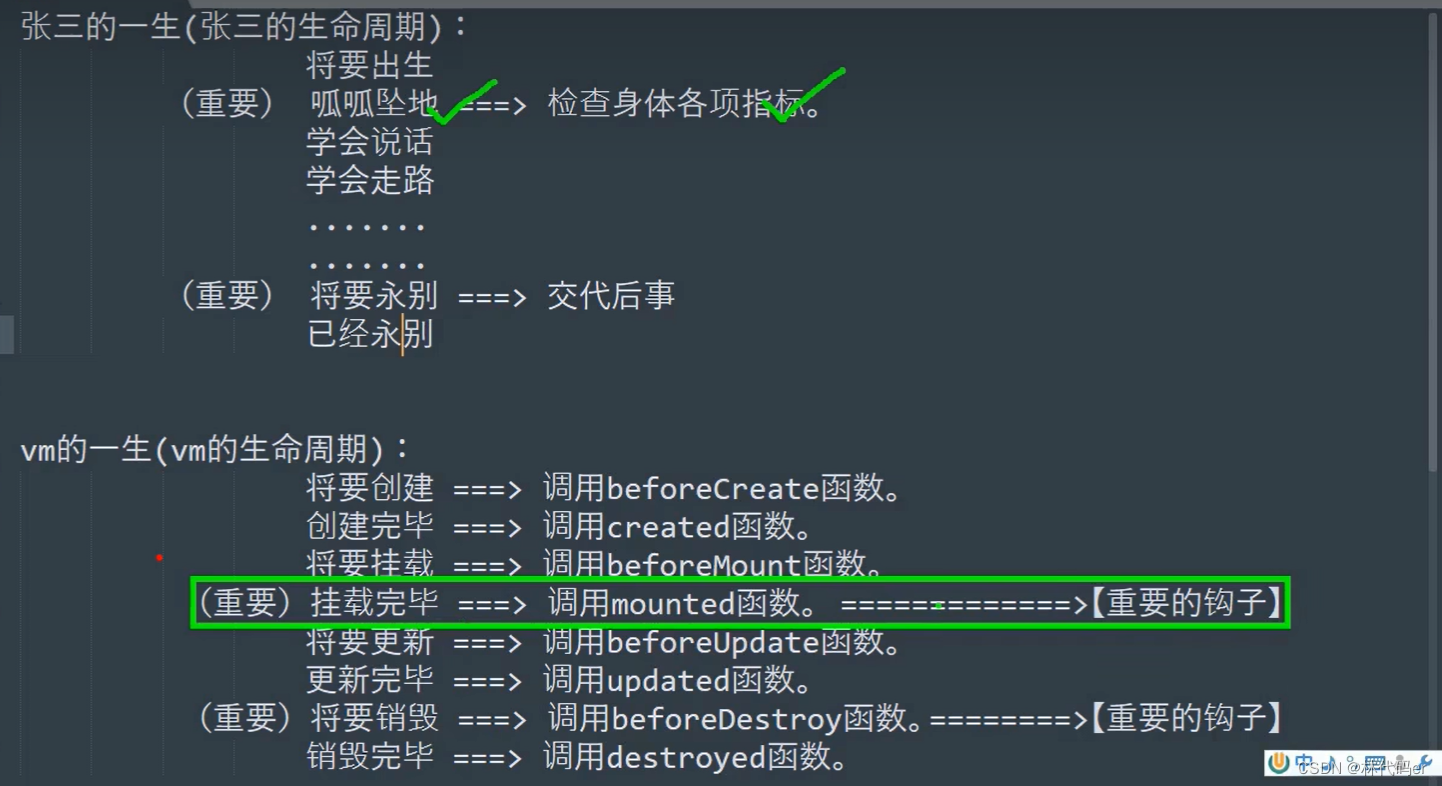
生命周期挂载流程图解:

生命周期更新流程图解:

生命周期销毁流程图解:
各个生命周期:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue/vue.js"></script>
</head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:1
},
methods:{
add(){
this.n++
}
},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log('mounted')
},
beforeUpdate(){
console.log('beforeUpdate')
},
updated(){
console.log('update')
}
})
</script>
</html>

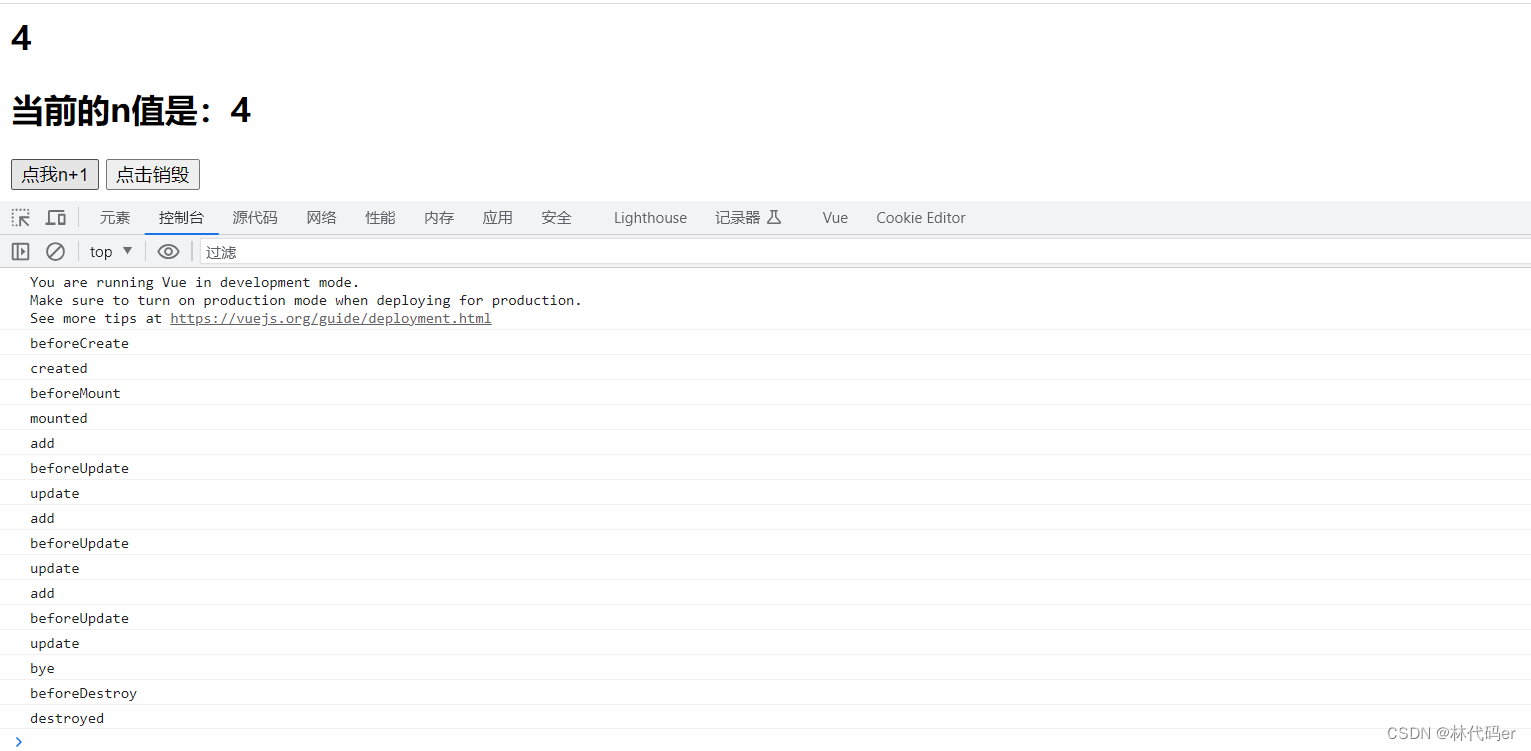
各个生命周期(包含销毁):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue/vue.js"></script>
</head>
<body>
<div id="root">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点击销毁</button>
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
n:1
},
methods:{
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
beforeCreate(){
console.log('beforeCreate')
},
created(){
console.log('created')
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log('mounted')
},
beforeUpdate(){
console.log('beforeUpdate')
},
updated(){
console.log('update')
},
beforeDestroy(){
console.log('beforeDestroy')
},
destroyed(){
console.log('destroyed')
}
})
</script>
</html>

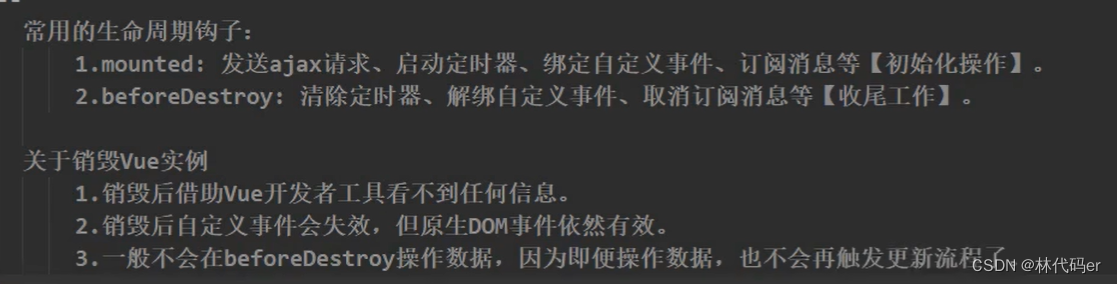
总结:
























 445
445










 暂无认证
暂无认证




































1111.php: 那最后咋处理的?
killer_05: 你这是黑马的大事件案例?
xiucai3358: 哈哈哈 反而暴露了自己
xiucai3358: http://www.newx007.com 这个注册后 一堆短信验证
2401_85200716: 打不开呀