我们知道,大部分学校每个学期都有教学评估。对于我这种习惯性好评,老师又真心不错的人,十多个老师的评价都是good,这是赤裸裸的重复劳动啊。于是我动了歪念头...嘿嘿嘿
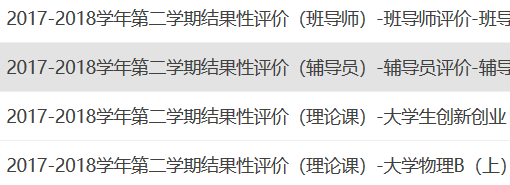
1.登录教学评估的网页,选择一位老师:

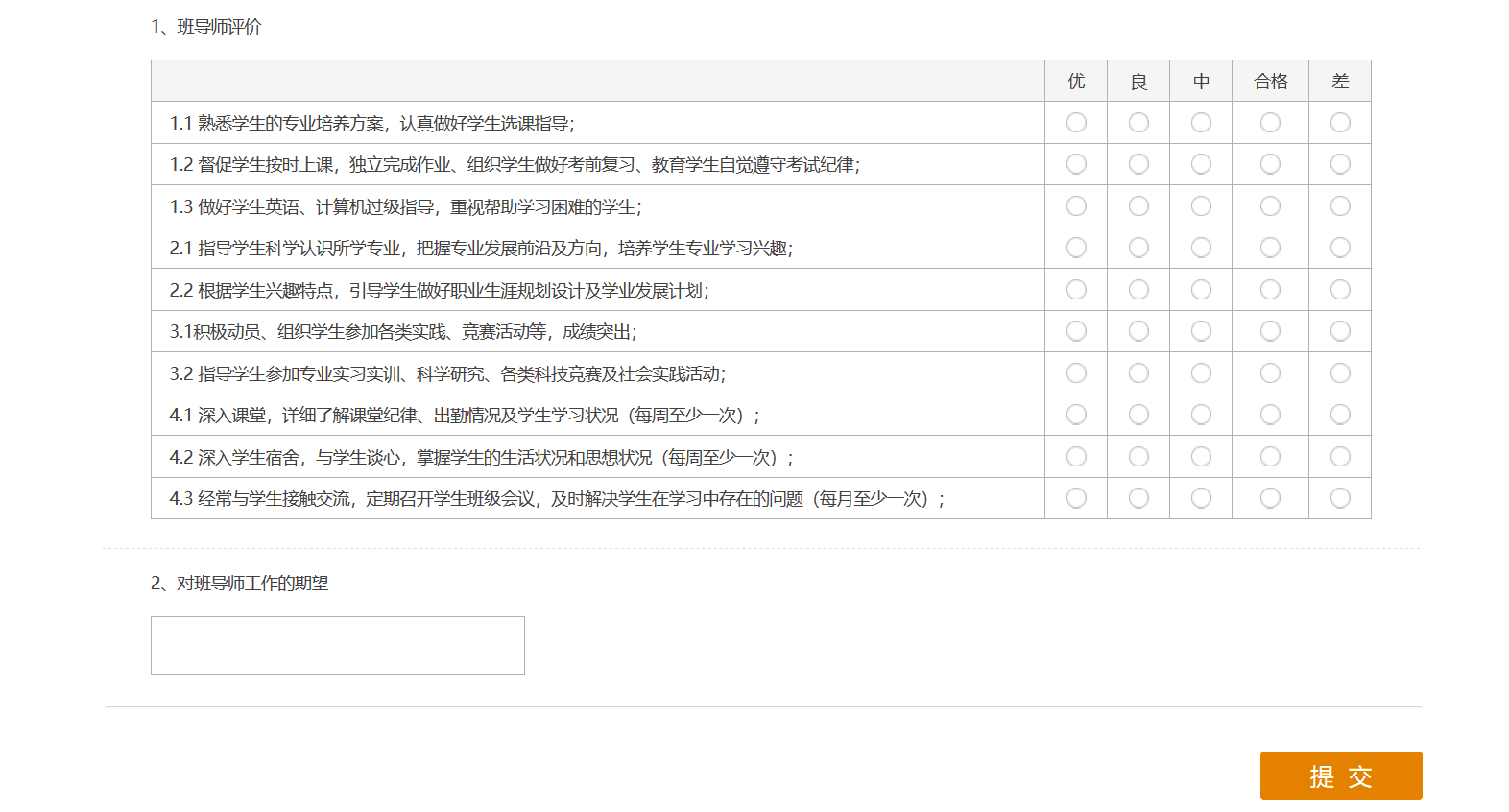
如:

2.右键查看元素,选择控制台:

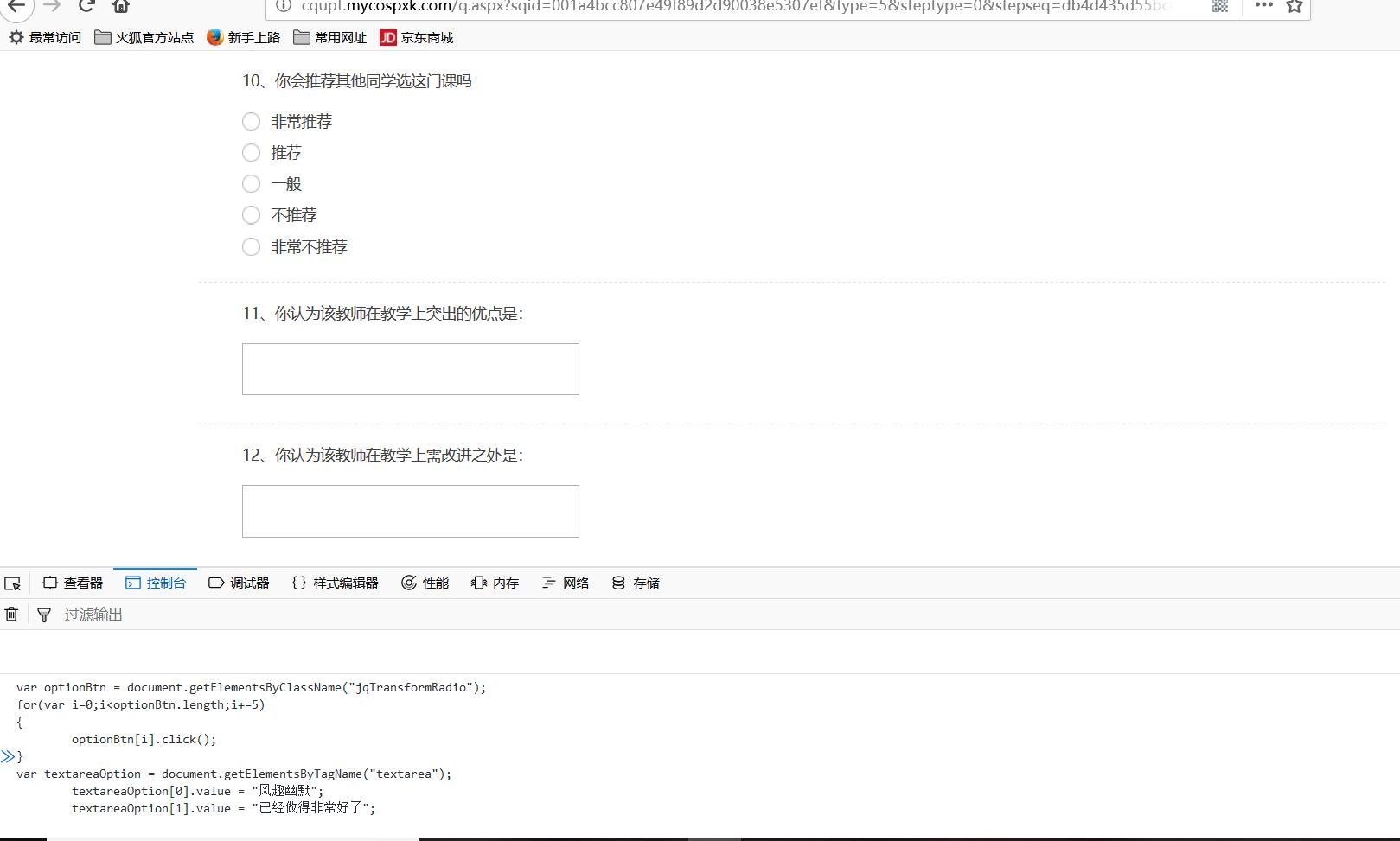
3.在控制台输入代码:(第一次会有安全警告,按提示输入允许的命令即可)

成功!

总结:我是通过js脚本获取网页元素进行点击和赋值的,因为选项非常有规律,所以代码也很简单,直接利用数组跳过不需要勾选的选项就可以了。而利用js获取网页元素的知识也不复杂:
document.getElementsByName() 是根据控件名称获取这个控件对象,因为控件名称可以相同,返回的是一个对象数组。
document.getElementById() 是根据控件ID获取这个控件对象,因为控件ID唯一,返回的是一个对象。
document.getElementsByTagName() 是根据控件TAG获取这个控件对象,返回的是一个对象数组。
document.getElementsByClassName() 获取所有指定类名的元素,返回一个对象数组。
----------------------------------------------------------------------------------------------------------------------------欢迎大家评论交流(手动滑稽)





















 624
624










 暂无认证
暂无认证




 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








