基于android studio的百度地图(放大缩小搜索功能)
首先我们需要下载百度SDK包

这个复制在这里

还有百度官方的代码也已经打好了。
百度网盘 请输入1234

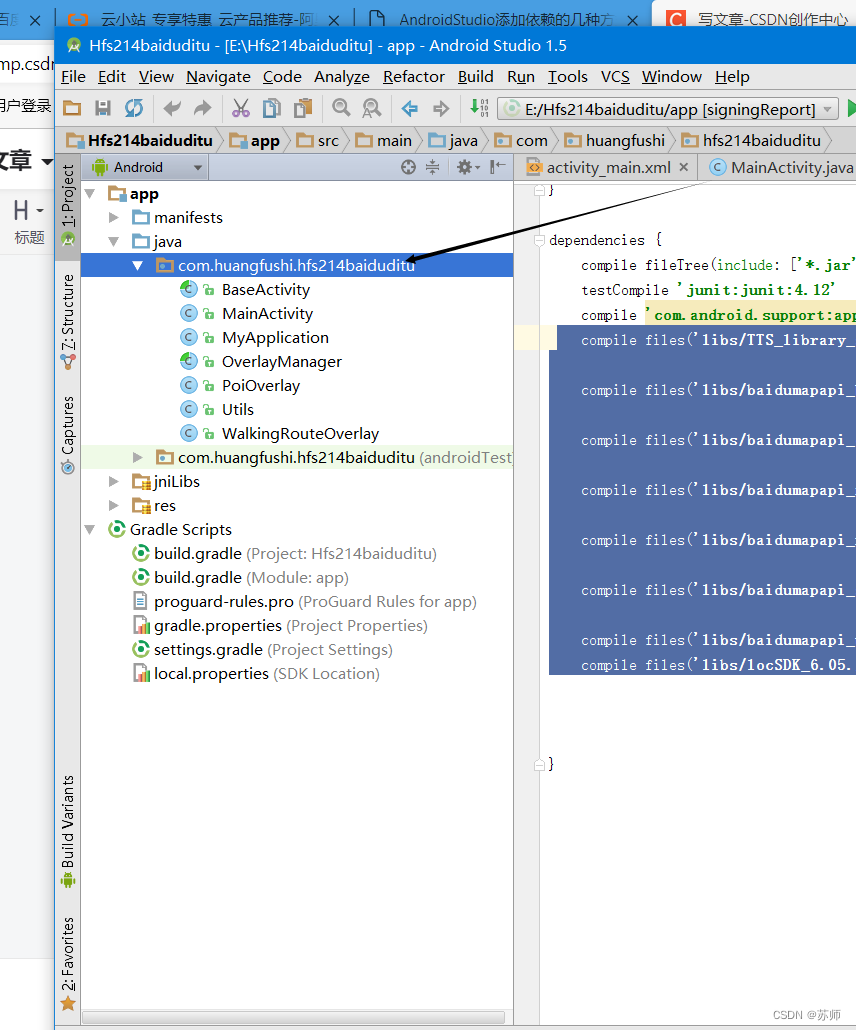
自行导入。直接复制全部java,之后粘贴在工程里面

这是布局

布局.xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:clickable="true"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="0"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="放大"
android:id="@+id/bt_left"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="缩小"
android:id="@+id/bt_center"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="搜索"
android:id="@+id/bt_right"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/et_search"
android:hint="输入地点"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
MainActivity
package com.huangfushi.hfs214baiduditu;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClie
 苏师
苏师






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 9714
9714










 泉州果不其然科技有限公司
泉州果不其然科技有限公司



























2301_77847042: 大佬 用的什么APP啊
ccc1015: mqtt库文件具体下载哪个
苏师: Ip地址可能换了,要串口连接电脑,看看mjpeg网址是不是变了
可 乐838: 大佬 我试了一下刚开始可以在APP上显示,过几天就无法显示打不开网页是什么原因呀
这周搞定毕设: 博主请问有ZigBee和STM32完整的源码吗,非常感谢